文章詳情頁
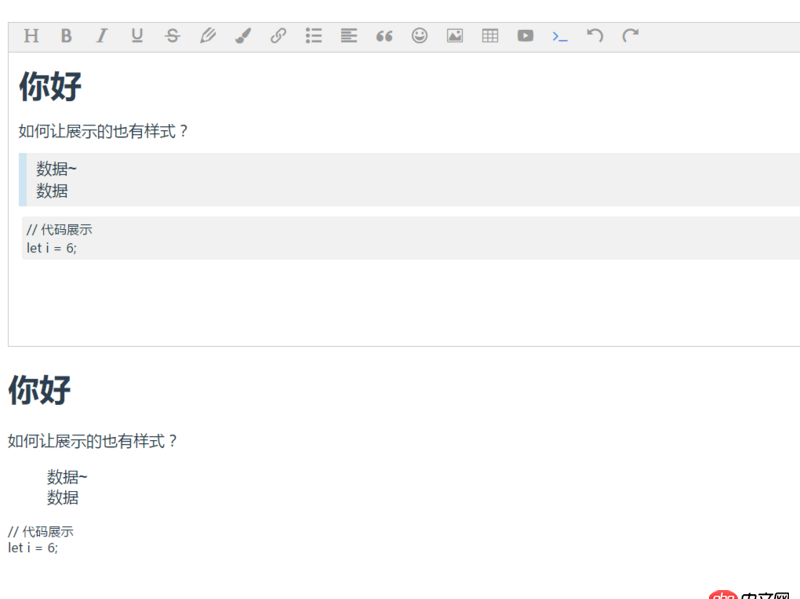
javascript - 前端富文本編輯器 wangeditor 如何展示富文本?
瀏覽:157日期:2023-05-10 09:37:07
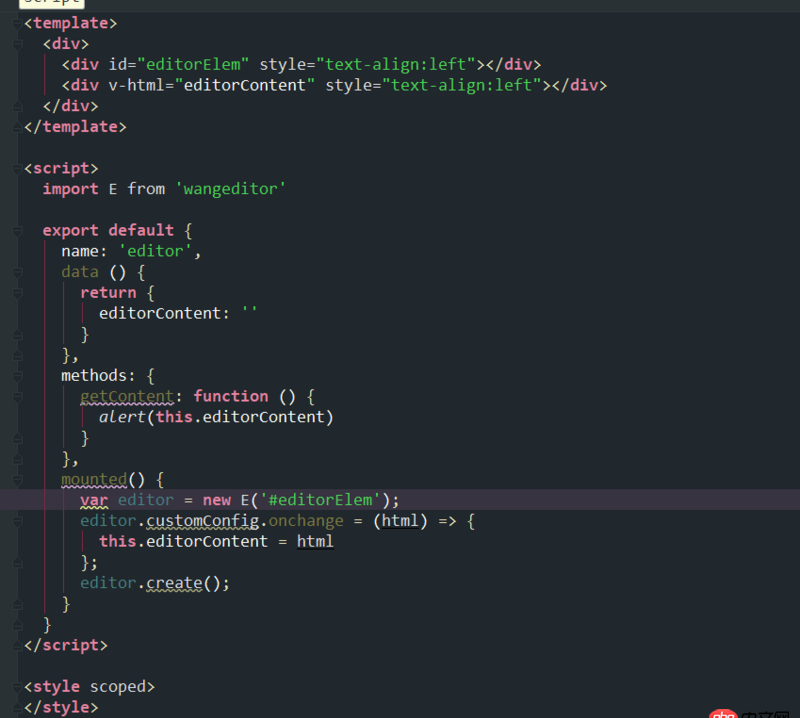
問題描述

代碼:
問題解答
回答1:多看文檔 :https://www.kancloud.cn/wangf...
var E = window.wangEditor var editor = new E(’#p1’) editor.create() document.getElementById(’btn1’).addEventListener(’click’, function () {// 讀取 htmlalert(editor.txt.html()) }, false);
標(biāo)簽:
JavaScript
相關(guān)文章:
1. 數(shù)組按鍵值封裝!2. java - 阿里的開發(fā)手冊中為什么禁用map來作為查詢的接受類?3. docker不顯示端口映射呢?4. 主題切換問題,用過別人的webapp在后臺(tái)切換模板主題后手機(jī)端打開網(wǎng)頁就是切換到的主題了5. javascript - 為什么創(chuàng)建多行多列的表格最后只有一行內(nèi)有表格6. javascript - 使用vue官方腳手架進(jìn)行單元測試,如何覆蓋到watch里的變量?7. clone - git sourceTree克隆倉庫時(shí),都不停彈出Password Required彈窗,即時(shí)輸入正確的git賬號(hào)密碼還是彈出8. html5 - 使用echarts中的圖表 一個(gè)頁面導(dǎo)入了好幾個(gè)js圖表 實(shí)現(xiàn)echarts圖表隨著瀏覽器窗口變化而變化時(shí)出現(xiàn)了問題9. 如何用Java向kafka發(fā)送json數(shù)據(jù)10. javascript - webpack中alias配置中的“@”是什么意思?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備