javascript - webpack 配置
問題描述
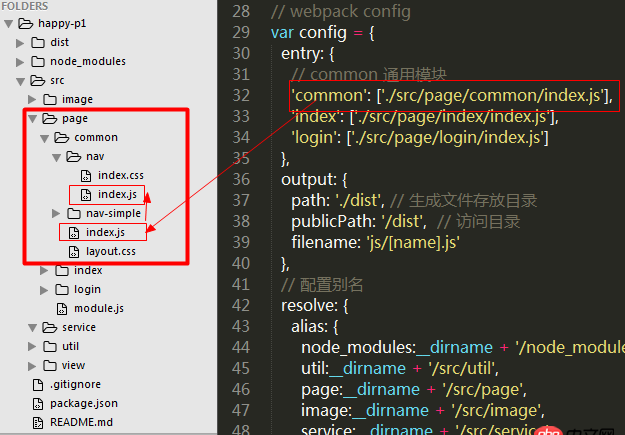
大家看一下,我配置的入口文件里面有page/common/index.js.
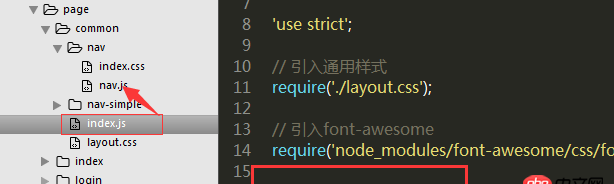
這個index.js里面僅僅require了下面的 layout.css.并沒有require同級目錄nav下面的任何文件。
然后,在nav.js里面,我console.log(’你他媽是怎么找到我的?’). 在我一般的做法當中,我肯定會在index.js里面require。這里并沒有。可是在隨后打包生成的index.js里面。剛剛console的話被打包成功了。感覺不合邏輯...

希望有經驗的大神不吝賜教...
繼續修改。 我把nav下面的index.js 改名為 nav.js我在入口文件 common/index.js里面require(’./nav/nav.js’)應該是可以require到的吧。重新運行webpack之后,會報錯:
我把nav下面的index.js 改名為 nav.js我在入口文件 common/index.js里面require(’./nav/nav.js’)應該是可以require到的吧。重新運行webpack之后,會報錯:
Module not found: Error: Cannot resolve ’file’ or ’directory’ D:myItemhappy-p1/src/page/common/nav/index.js in D:myItemhappy-p1srcpageindex @ ./src/page/index/index.js 18:0-35
繼續求大神賜教...源代碼 http://pan.baidu.com/s/1c27vvR6
問題解答
回答1:Module not found: Error: Cannot resolve ’file’ or ’directory’ D:myItemhappy-p1/src/page/common/nav/index.js in D:myItemhappy-p1srcpageindex@ ./src/page/index/index.js 18:0-35
同志你在 D:myItemhappy-p1srcpageindex 干了什么見不得光的事...[doge]
回答2:目測是個低級錯誤,你再找找吧
回答3:你檢查一下你三個入口文件里面的,肯定引入才會輸出的
相關文章:
1. 數組按鍵值封裝!2. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題3. java - 阿里的開發手冊中為什么禁用map來作為查詢的接受類?4. docker不顯示端口映射呢?5. javascript - webpack中alias配置中的“@”是什么意思?6. 主題切換問題,用過別人的webapp在后臺切換模板主題后手機端打開網頁就是切換到的主題了7. python - flask _sqlalchemy 能否用中文作為索引條件8. javascript - 為什么創建多行多列的表格最后只有一行內有表格9. javascript - ES6規范下 repeat 函數報錯 Invalid count value10. html5 - 使用echarts中的圖表 一個頁面導入了好幾個js圖表 實現echarts圖表隨著瀏覽器窗口變化而變化時出現了問題

 網公網安備
網公網安備