javascript - 前端自動(dòng)化測(cè)試是干嘛的?
問(wèn)題描述
經(jīng)常用Vue cli 構(gòu)建項(xiàng)目但是 一直沒(méi)明白
? Vue build standalone? Install vue-router? Yes? Use ESLint to lint your code? Yes? Pick an ESLint preset Airbnb? Setup unit tests with Karma + Mocha? Yes 這個(gè)?? Setup e2e tests with Nightwatch? Yes 這個(gè)是干嘛的?
什么是單元測(cè)試,什么又是e2e測(cè)試?? 平時(shí)寫代碼的時(shí)候 該拿來(lái)做什么??
問(wèn)題解答
回答1:從必要性來(lái)看,我覺(jué)得不測(cè)試就像開車闖紅燈,不一定會(huì)出事,但是代碼量越來(lái)越大,開車的路越來(lái)越長(zhǎng)時(shí),總有一天會(huì)出事。
假如有個(gè)項(xiàng)目:
function Swiper (el, options) { if (typeof el === ’string’) {this.el = document.getElementById(el) } else {this.el = el } console.log(’a swiper is created’)}
單元測(cè)試
內(nèi)容:測(cè)試你項(xiàng)目中的單元。一個(gè)函數(shù)可以是一個(gè)單元,一個(gè)子模塊可以是一個(gè)單元
目的:自動(dòng)化,驅(qū)使你更好的設(shè)計(jì)(比如耦合性強(qiáng)的代碼寫單元測(cè)試時(shí)會(huì)發(fā)現(xiàn)很難),不耍流氓
如果沒(méi)有測(cè)試類庫(kù),我想對(duì)上面的代碼進(jìn)行測(cè)試的話,可能會(huì)這樣做:
寫個(gè)demo.html,引入上面的代碼
測(cè)試傳元素id實(shí)例化的情況
測(cè)試傳元素本身實(shí)例化的情況
測(cè)試swiper其他功能
并且最好能在控制臺(tái)上console.log一些東西,告訴我當(dāng)前正在測(cè)什么,測(cè)試結(jié)果是怎么樣的
測(cè)試框架,就是幫助你完成上面的過(guò)程,歸類測(cè)試用例,輸出進(jìn)度,測(cè)試結(jié)果,給出報(bào)告等。如mocha
斷言庫(kù),則是讓你除了===之外,有很多其他手段去做比較,而且可讀性很強(qiáng),比如:this.obj.should.have.property(’id’).which.is.a.Number()。
相關(guān)的庫(kù)有:chai, should.js,專門測(cè)http的superagent等
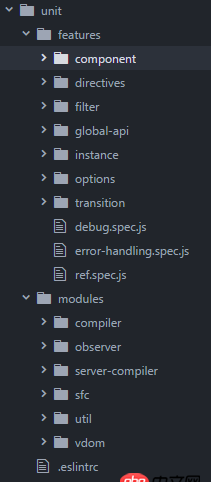
看Vue源碼中怎么寫單元測(cè)試:

Karma是一個(gè)測(cè)試工具,能讓你的代碼在瀏覽器環(huán)境下測(cè)試。需要它的原因在于,你的代碼可能是設(shè)計(jì)在瀏覽器端執(zhí)行的,在node環(huán)境下測(cè)試可能有些bug暴露不出來(lái);另外,瀏覽器有兼容問(wèn)題,karma提供了手段讓你的代碼自動(dòng)在多個(gè)瀏覽器(chrome,firefox,ie等)環(huán)境下運(yùn)行。如果你的代碼只會(huì)運(yùn)行在node端,那么你不需要用karma。
覆蓋率

單元測(cè)試的目的是,將你的項(xiàng)目劃分成小單元,每個(gè)單元測(cè)試中盡量設(shè)計(jì)case將代碼邏輯中的每個(gè)分支到運(yùn)行到,這樣所有單元的測(cè)試跑下來(lái),項(xiàng)目中的每行代碼最好都被跑過(guò)一次,即覆蓋率盡量去靠近100%。
如果對(duì)上面Swiper的代碼只測(cè)試了:new Swiper(document.getElement(’mountNode’))的情況的話,那么覆蓋率就只有50%,所以要補(bǔ)上new Swiper(’mountNode’)的單元測(cè)試跑另外一個(gè)分支。
對(duì)于小項(xiàng)目而言,考慮到所有分支,不是難事,但是對(duì)于Vue這樣的項(xiàng)目,做到100%的覆蓋率,感覺(jué)很變態(tài)。
工具:istanbul
E2E測(cè)試
端到端測(cè)試,主要是測(cè)業(yè)務(wù),絕大部分情況是指在瀏覽器上對(duì)某個(gè)網(wǎng)站進(jìn)行某個(gè)的操作,比如:登錄。
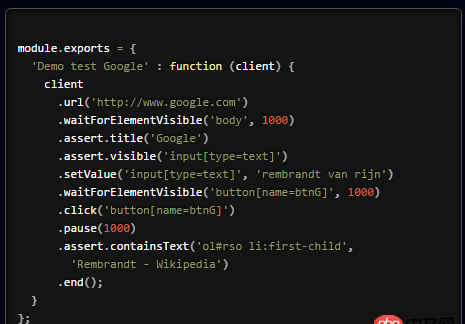
拿nightwatch首頁(yè)例子來(lái)看:

我沒(méi)有用過(guò)nightwatch,但是也很容易就看出來(lái)這是在測(cè)試登錄google并且輸入一個(gè)關(guān)鍵詞進(jìn)行搜索業(yè)務(wù)的端到端的過(guò)程。能看到這個(gè)庫(kù)提供了很多功能,來(lái)模擬人在頁(yè)面上進(jìn)行的操作,從而代替人的點(diǎn)擊輸入操作,來(lái)完成自動(dòng)化的E2E測(cè)試。
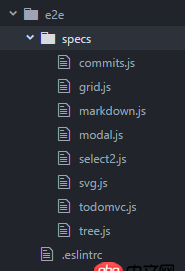
也可以看看Vue項(xiàng)目中的E2E測(cè)試在測(cè)些什么東西:

有沒(méi)有很熟悉,這是在對(duì)官網(wǎng)上的幾個(gè)示例進(jìn)行測(cè)試,因?yàn)轫?yè)面,就是Vue的業(yè)務(wù)。
現(xiàn)實(shí)
鳳凰傳奇:測(cè)試不是你想寫,想寫就能寫~
寫測(cè)試很花時(shí)間,可能比寫項(xiàng)目代碼更久,而且項(xiàng)目代碼的變動(dòng),測(cè)試都要改。因此,國(guó)內(nèi)絕大部分公司,沒(méi)有開發(fā)人員去寫測(cè)試的環(huán)境,只靠測(cè)試人員去保證軟件質(zhì)量。如果你在一家要求你勤勤懇懇寫測(cè)試的公司里,請(qǐng)珍惜。
測(cè)試能改善設(shè)計(jì),去看Martin Fowler的測(cè)試驅(qū)動(dòng)一本書。
相關(guān)文章:
1. angular.js - webpack build后的angularjs路由跳轉(zhuǎn)問(wèn)題2. java - web項(xiàng)目中,用戶登陸信息存儲(chǔ)在session中好 還是cookie中好,取決于什么?3. java - Activity中的成員變量被賦值之后,Activity被回收的時(shí)候內(nèi)存才會(huì)被釋放嗎4. Discuz! Q 有人用過(guò)嗎?5. 數(shù)組按鍵值封裝!6. 我寫的哪里有錯(cuò)?請(qǐng)大神幫忙查看一下。7. 請(qǐng)求一個(gè)數(shù)據(jù)返回內(nèi)容為空或者錯(cuò)誤如何再次請(qǐng)求幾次8. 使用list和each配合,的作業(yè),輸出一行后,如何換行9. php由5.3升級(jí)到5.6后,登錄網(wǎng)站,返回的是php代碼,不是登錄界面,各位大神有知道的嗎?10. 為什么bindClass訪問(wèn)不了的?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備