文章詳情頁
css - 關于input標簽disabled問題
瀏覽:196日期:2023-01-28 18:46:35
問題描述

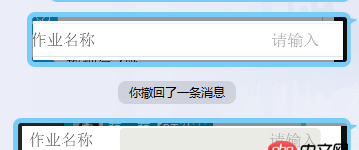
上圖沒加disable下圖加了樣式變了,怎樣使樣式不變的情況下使其不可改變input里的值
問題解答
回答1:readonly -- 不可編輯,但是是可以復制。http://blog.sina.com.cn/s/blog_71e2015f0101bd1f.html回答2:
用readonly屬性
回答3:input:disabled{backgroud:#fff;}
標簽:
CSS
相關文章:
1. angular.js - webpack build后的angularjs路由跳轉問題2. java - Activity中的成員變量被賦值之后,Activity被回收的時候內存才會被釋放嗎3. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?4. php由5.3升級到5.6后,登錄網站,返回的是php代碼,不是登錄界面,各位大神有知道的嗎?5. 數組按鍵值封裝!6. 我寫的哪里有錯?請大神幫忙查看一下。7. tp5.0,param獲取全部參數8. 使用list和each配合,的作業,輸出一行后,如何換行9. 老師,flex-shrink: 1; 按視頻操作,不會自動縮放10. 為什么 必須在<ul> 下建立 <li> 在建<a>?
排行榜

 網公網安備
網公網安備