文章詳情頁
html - assets中的靜態(tài)css無法引入
瀏覽:118日期:2023-01-14 13:19:09
問題描述
問題解答
回答1:把 css 文件放到項目的 /static/css 目錄下
然后用 /static/css/xxx.css 引用
回答2:直接寫
<link rel='stylesheet' herf='./static/css/style.css'>回答3:
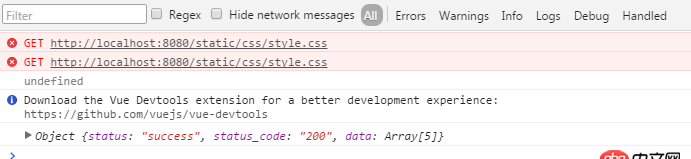
這是錯誤信息 
打包的時候沒打包好吧?貼一下webpack css loader的配置
標簽:
HTML
相關文章:
1. angular.js - webpack build后的angularjs路由跳轉問題2. java - Activity中的成員變量被賦值之后,Activity被回收的時候內存才會被釋放嗎3. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?4. php由5.3升級到5.6后,登錄網站,返回的是php代碼,不是登錄界面,各位大神有知道的嗎?5. 數(shù)組按鍵值封裝!6. 我寫的哪里有錯?請大神幫忙查看一下。7. tp5.0,param獲取全部參數(shù)8. 使用list和each配合,的作業(yè),輸出一行后,如何換行9. 老師,flex-shrink: 1; 按視頻操作,不會自動縮放10. 為什么 必須在<ul> 下建立 <li> 在建<a>?
排行榜

熱門標簽
 網公網安備
網公網安備