文章詳情頁
css - 多個div顯示橫向滾動條
瀏覽:120日期:2023-01-13 10:56:39
問題描述
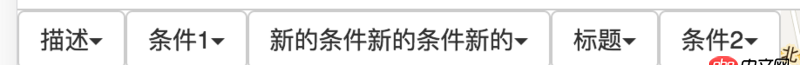
 類似這種條目多的話顯示橫向滾動條怎么實現
類似這種條目多的話顯示橫向滾動條怎么實現
問題解答
回答1:這個...
來,看代碼; 隨時交流:
HTML:
<p><ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li></ul> </p>
CSS:
p{width: 996px;height: 120px;overflow-x:auto;overflow-y:hidden; } ul{width: 1990px; } li{width: 220px;height: 300px;margin: 10px;float: left;background: red; }回答2:
ul li 寫 然后li float, display block
回答3:同一樓,在外層再套個p,設置外層p的overflow-x: auto
標簽:
CSS
相關文章:
1. 數組按鍵值封裝!2. docker不顯示端口映射呢?3. java - 阿里的開發手冊中為什么禁用map來作為查詢的接受類?4. javascript - 使用vue官方腳手架進行單元測試,如何覆蓋到watch里的變量?5. javascript - 為什么創建多行多列的表格最后只有一行內有表格6. 如何用Java向kafka發送json數據7. javascript - webpack中alias配置中的“@”是什么意思?8. clone - git sourceTree克隆倉庫時,都不停彈出Password Required彈窗,即時輸入正確的git賬號密碼還是彈出9. 主題切換問題,用過別人的webapp在后臺切換模板主題后手機端打開網頁就是切換到的主題了10. html5 - 使用echarts中的圖表 一個頁面導入了好幾個js圖表 實現echarts圖表隨著瀏覽器窗口變化而變化時出現了問題
排行榜

 網公網安備
網公網安備