文章詳情頁(yè)
javascript - bootstrap如何實(shí)現(xiàn)一張圖片兼容多個(gè)終端的
瀏覽:73日期:2022-12-22 14:55:33
問題描述
例如:兼容移動(dòng)端的安卓蘋果,還有pc端的?他的實(shí)現(xiàn)原理是什么?
問題解答
回答1:
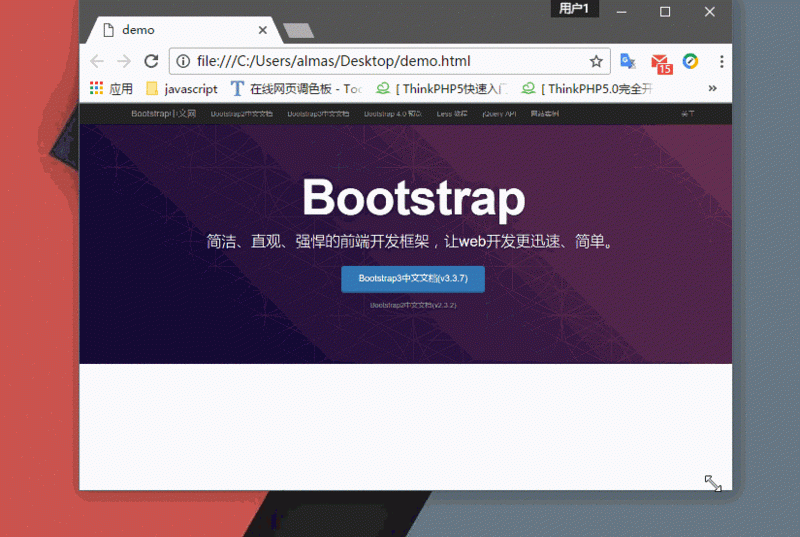
<img src='http://www.4tl426be.cn/wenda/123.png' >
標(biāo)簽:
JavaScript
相關(guān)文章:
1. 數(shù)組按鍵值封裝!2. docker不顯示端口映射呢?3. java - 阿里的開發(fā)手冊(cè)中為什么禁用map來作為查詢的接受類?4. 問題:javaBean對(duì)象如何指定部分屬性 然后轉(zhuǎn)為json字符串5. html5 - 使用echarts中的圖表 一個(gè)頁(yè)面導(dǎo)入了好幾個(gè)js圖表 實(shí)現(xiàn)echarts圖表隨著瀏覽器窗口變化而變化時(shí)出現(xiàn)了問題6. clone - git sourceTree克隆倉(cāng)庫(kù)時(shí),都不停彈出Password Required彈窗,即時(shí)輸入正確的git賬號(hào)密碼還是彈出7. javascript - 使用vue官方腳手架進(jìn)行單元測(cè)試,如何覆蓋到watch里的變量?8. python - 如何找第三方編譯好的模塊?9. javascript - webpack中alias配置中的“@”是什么意思?10. javascript - 為什么創(chuàng)建多行多列的表格最后只有一行內(nèi)有表格
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備