文章詳情頁
html5 - h5+中webview的show方法有延遲
瀏覽:122日期:2022-12-09 08:52:28
問題描述


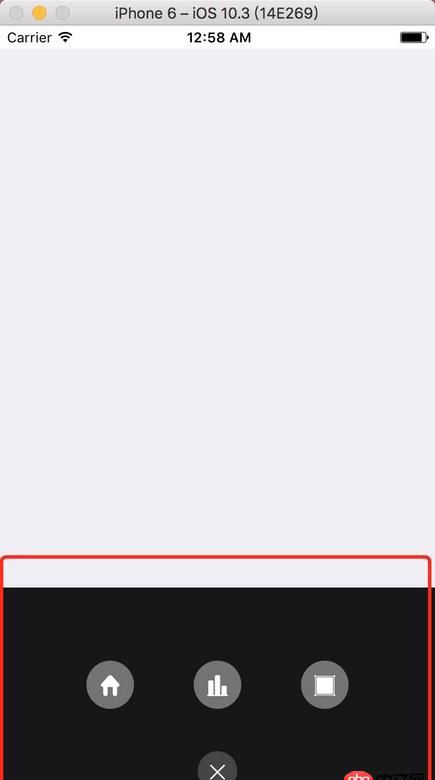
點擊圖1中的按鈕,執(zhí)行以下代碼展示新的webview:
$(’#w_menu’).on(’tap’, function() {if(window.plus){// 打開彈出層plus.webview.show(menuWebview,'slide-in-bottom',1500); }else{mui.alert('請在html5+引擎環(huán)境使用'); } return;});
但是點擊圖1中的按鈕之后,圖2中的webview會延遲一下再出來,也就是說tap事件執(zhí)行以后,webview的show方法不是立即執(zhí)行的,這是為什么?
問題解答
回答1:有 webview 和 native 通信的延遲。
標簽:
Html5
上一條:javascript - 滾動條遮住了hover彈出層?下一條:javascript - vue項目為了打包后運維人員能夠修改后臺服務地址,所以使用了ajax同步請求,但是chrome給了警告??
相關文章:
1. angular.js - webpack build后的angularjs路由跳轉問題2. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?3. 數(shù)組按鍵值封裝!4. mysql - 根據(jù)一個字段查找另一個字段重復的數(shù)據(jù)?并刪除相同的記錄,保留其中一個。5. mysql - 查詢字段做了索引為什么不起效,還有查詢一個月的時候數(shù)據(jù)都是全部出來的,如果分拆3次的話就沒問題,為什么呢。6. 這個是什么問題?7. mysql - navicat 經常打開表一直在載入中 也不能關閉 著急解決8. 單擊登錄按鈕無反應9. mysql 新增用戶 主機名設定 失敗10. mysql儲存json錯誤
排行榜

熱門標簽
 網公網安備
網公網安備