文章詳情頁
javascript - 滾動條遮住了hover彈出層?
瀏覽:164日期:2022-12-08 18:31:55
問題描述
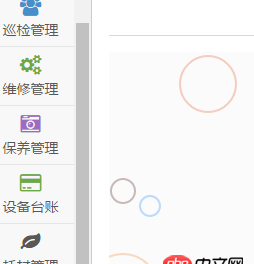
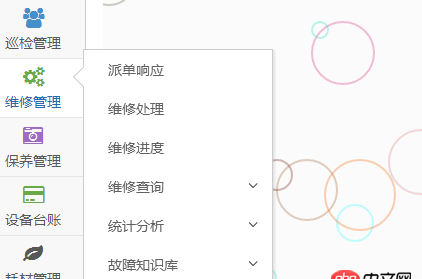
添加滾動條之后,滾動條遮住了右側的彈出層,看不到,去掉滾動條之后內容就可以看到了 。請問這個問題應該怎么解決?
 (無法彈出)
(無法彈出)
 (可以看到彈出層)
(可以看到彈出層)
求問怎么解決 必須加滾動條 但加了之后無法彈出 求問怎么解決?
<p style='height:567px;overflow :auto; scrolling: yes;'>
這是左側代碼
問題解答
回答1:你布局有問題才會遮住吧
回答2:父元素設了overflow:auto.創建了BFC.自然出現了橫向的滾動條啦.
回答3:你的彈出面板不應該寫到sidebar的dom下。應該獨立出來。用js控制顯示坐標 這樣就避免這個問題了。
回答4:樓上說的是正確的,只要用JS遍歷點擊層,點擊哪個出現哪個彈出層就行了,彈出層寫在sidebar外面。
標簽:
JavaScript
相關文章:
1. JavaScript將.apply()與'new'運算符配合使用這可能嗎?2. angular.js - webpack build后的angularjs路由跳轉問題3. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?4. java - Activity中的成員變量被賦值之后,Activity被回收的時候內存才會被釋放嗎5. 請求一個數據返回內容為空或者錯誤如何再次請求幾次6. 數組按鍵值封裝!7. 老師,flex-shrink: 1; 按視頻操作,不會自動縮放8. 為什么bindClass訪問不了的?9. Discuz! Q 有人用過嗎?10. php由5.3升級到5.6后,登錄網站,返回的是php代碼,不是登錄界面,各位大神有知道的嗎?
排行榜

 網公網安備
網公網安備