javascript - HTML字符串排版
問題描述
我現在有HTML代碼的字符串,想要對字符串進行排版,有沒有什么可用的方法?
需要一款js插件,或者方法,能在項目里面轉換用的。
比如原字符串是:
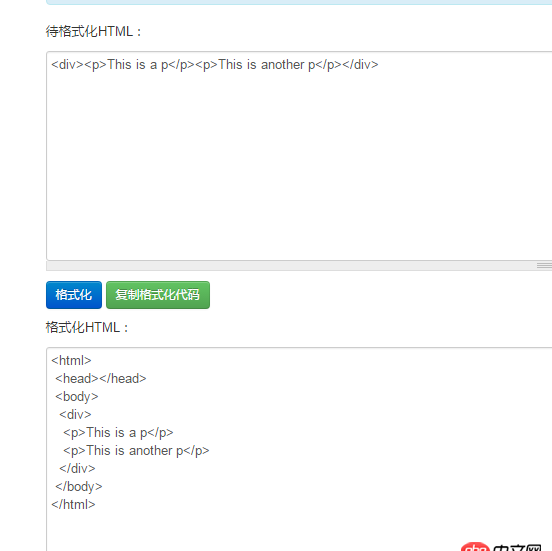
<p><p>This is a p</p><p>This is another p</p></p>
添加空格和換行,變成新的字符串:
<p> <p>This is a p</p> <p>This is another p</p></p>
問題解答
回答1:第一種方案想用正則做答沒成功,沒有成功。整理了下思路,已經完美解決(自認為完美)。
function codeFormat(code, indent, tmpIndent){ var indent = indent || ’ ’; var tmpIndent = tmpIndent || ’n’; var preg = /<(S*)([^>]*)>([sS]*?)</1>/ig; return code.replace(preg, function($0, $1, $2, $3){return tmpIndent + ’<’ + $1 + $2 + ’>’ + codeFormat($3, indent, tmpIndent + indent) + ( $3.trim().substr(0,1) == ’<’ ? tmpIndent : ’’) + ’</’ + $1 + ’>’; });}codeFormat('<p><p>This is a p</p><p>This is anothers p</p></p><p><p>This is a p</p><p>This is another p</p></p>');/*<p> <p>This is a p</p> <p>This is anothers p</p></p><p> <p>This is a p</p> <p>This is another p</p></p>*/codeFormat(’<html><head><title></title></head><body class='haha'><p style='background:#C00;'><p>This is a p</p><p>This is another p</p></p></body></html>’, ’----’);/*<html>----<head>--------<title></title>----</head>----<body class='haha'>--------<p style='background:#C00;'>------------<p>This is a p</p>------------<p>This is another p</p>--------</p>----</body></html>*/
以下是循環的老答案:
/* 感覺沒什么難度,一個循環 遇見 >后跟<,換行 遇見 < 縮進 遇見 </ 取消縮進*/function codeFormat(code, indent){ var indent = indent || ' '; //縮進字符 var tmpIndent = ''; //保存代碼字符串 var result = '', key = '', keyNext = ''; for( var i = 0 ; i < code.length ; i++ ){key = code[i];keyNext = i < code.length-1 ? code[i+1] : '';if(key == '<'){ if( keyNext == '/' ){tmpIndent = tmpIndent.substr(indent.length); } if( result[result.length-1] == 'n' ){result += tmpIndent; } if( keyNext != '/' ){tmpIndent += indent; }}result += key;if(key == '>' && keyNext == '<' ){ result += 'n';} } return result;}codeFormat('<p><p>This is a p</p><p>This is another p</p></p>');/*<p> <p>This is a p</p> <p>This is another p</p></p>*/codeFormat(’<html><head><title></title></head><body class='haha'><p style='background:#C00;'><p>This is a p</p><p>This is another p</p></p></body></html>’, ’ ’);/*<html> <head><title></title> </head> <body class='haha'><p style='background:#C00;'> <p>This is a p</p> <p>This is another p</p></p> </body></html>*/回答2:
為什么我這個問題一直被踩?還是一個不錯的問題的嘛。。。。@mqycn , @zhenguoli
這是朋友@candy寫的一個方案:
import _ from ’lodash’;const splitOnTags = str => str.split(/(</?[^>]+>)/g).filter(line=>line.trim()!='');const isTag = str => /<[^>!]+>/.test(str);const isClosingTag = str => /</[^>]+>/.test(str);const isSelfClosingTag = str => /<[^>]+/>/.test(str);const isOpeningTag = str => isTag(str) && !isClosingTag(str) && !isSelfClosingTag(str);export default (str, indent) => { let depth = 0; indent = indent || ’ ’; return splitOnTags(str).map(item=>{ if(isClosingTag(item)) { depth--; } const line = _.repeat(indent, depth) + item; if(isOpeningTag(item)) { depth++; } return line; }).join(’n’);}回答3:
http://tool.oschina.net/codef... 在線的。其他的編輯器里面有beautify

對開發工具而言,你可以嘗試 VSCode 編輯器。
https://code.visualstudio.com/
安裝完成后,按 shift-ctrl-x 打開插件列表,搜索 Beautify 并安裝,即可實現 HTML 代碼美化。相應設置參考這里:
https://marketplace.visualstu...
在代碼中進行格式轉換可以使用 HTML String Parser,例如
https://www.npmjs.com/package...
或者使用 cheerio 解析 DOM 文本后重新輸出亦可。
3.(重新制作一個 HTML Parser 并不困難,參考我的專欄http://ewind.us/2016/toy-html...
相關文章:
1. 數組按鍵值封裝!2. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題3. docker不顯示端口映射呢?4. python - flask _sqlalchemy 能否用中文作為索引條件5. java - 阿里的開發手冊中為什么禁用map來作為查詢的接受類?6. python3.x - git bash如何運行.bat文件?7. javascript - ES6規范下 repeat 函數報錯 Invalid count value8. html5 - 使用echarts中的圖表 一個頁面導入了好幾個js圖表 實現echarts圖表隨著瀏覽器窗口變化而變化時出現了問題9. javascript - webpack中alias配置中的“@”是什么意思?10. javascript - 為什么創建多行多列的表格最后只有一行內有表格

 網公網安備
網公網安備