文章詳情頁
javascript - safari 和 ios 在做canvas.toDataUrl() 時報錯怎么處理?
瀏覽:154日期:2022-11-30 16:12:36
問題描述
首先我在一個p里裝了兩張圖片: base64格式的圖片 + input type=file 獲取的本地圖片
然后用html2canvas 合成為了一張 canvas
最后為了方便在手機里長按保存圖片, 我想把html2canvas合成的canvas用toDataUrl轉成base64后 用img標簽展示.
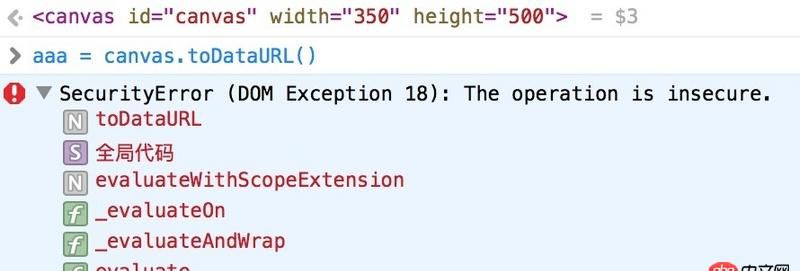
但是! 問題來了. 在safari里 報了這個錯誤, 手機里也是沒法轉換成base64.我的圖片全部都是base64格式的, 并沒有跨域. 在chrome里沒有問題的. 誰知道怎么回事嗎? 求結局

問題解答
回答1:canvas = document.querySelector('#canvas')?? 下面是我最近寫的一個合成功能的頁面,在各設備上都能很好運行,希望能幫到你。http://lonelymoon.linux2.jiuh...或者你給出個項目鏈接,需要看看實際效果和代碼,才能給出辦法,不然只能靠猜,你試試在控制臺輸入document.createElement('canvas').toDataURL() 看看能不能運行,如果能運行就代表接口沒問題,是代碼內部的問題。
標簽:
JavaScript
上一條:javascript - 求助這種功能有什么好點的插件?下一條:javascript - 在資料錄入頁面的controller中已更新$rootScope全局變量,但在beforeLeave時訪問該變量卻仍為舊值?
相關文章:
1. java中返回一個對象,和輸出對像的值,意義在哪兒2. css - chrome下a標簽嵌套img 顯示會多個小箭頭?3. vim - docker中新的ubuntu12.04鏡像,運行vi提示,找不到命名.4. docker網絡端口映射,沒有方便點的操作方法么?5. mysql - 在不允許改動數據表的情況下,如何優化以varchar格式存儲的時間的比較?6. mysql 為什么主鍵 id 和 pid 都市索引, id > 10 走索引 time > 10 不走索引?7. css3 - 純css實現點擊特效8. css - 網頁div區塊 像蘋果一樣可左右滑動 手機與電腦9. javascript - Img.complete和img.onload判斷圖片加載完成有什么區別?10. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?
排行榜

 網公網安備
網公網安備