文章詳情頁
javascript - 如何將psd裁切下來的圖片非常清晰的宣示出來
瀏覽:129日期:2022-11-14 11:39:15
問題描述
問題是這樣的;先有一個項目;psd中圖片文字居多;我現在以切圖的形勢;把文字切下來;發現放在網頁中非常模糊;請問有什么方法可以解決
問題解答
回答1:除非你psd的分辨率比較高 可以用圖片 要不然你就還是老老實實復制粘貼好好寫html css
回答2:psd里的文字清晰嗎 不清晰的話放在網頁上也不清晰
回答3:切的時候使用png或者高質量的jpg格式
回答4:非常模糊,這個或許可能就是你文字的問題。
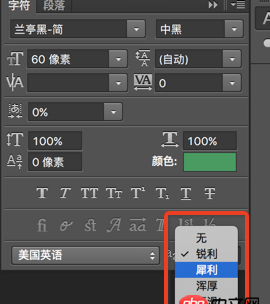
在PS中文字是有幾個選項的。

根據所選的類型,文字的表現形式也是有所不同的。
標簽:
JavaScript
相關文章:
1. mysql - 在不允許改動數據表的情況下,如何優化以varchar格式存儲的時間的比較?2. javascript - Img.complete和img.onload判斷圖片加載完成有什么區別?3. java中返回一個對象,和輸出對像的值,意義在哪兒4. mysql 為什么主鍵 id 和 pid 都市索引, id > 10 走索引 time > 10 不走索引?5. css3 - 純css實現點擊特效6. docker網絡端口映射,沒有方便點的操作方法么?7. css - 網頁div區塊 像蘋果一樣可左右滑動 手機與電腦8. 安全性測試 - nodejs中如何防mySQL注入9. javascript - 關于apply()與call()的問題10. python - 在sqlalchemy中獲取剛插入的數據id?
排行榜

 網公網安備
網公網安備