文章詳情頁
html5 - vue項(xiàng)目中vuex存儲(chǔ)問題
瀏覽:161日期:2022-11-09 08:41:10
問題描述

實(shí)現(xiàn)效果:點(diǎn)擊按鈕切換左邊菜單的寬度。
我現(xiàn)在已經(jīng)用Vuex存儲(chǔ)了一個(gè)字段IsOpen,然后nav組件和menu組件都已經(jīng)獲取到了字段的初始值,點(diǎn)擊nav組件按鈕的時(shí)候也切換了IsOpen的值,但是改變寬度的類名沒有切換。
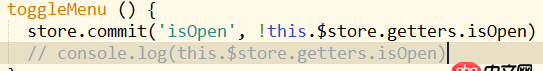
這是nav組建的代碼:
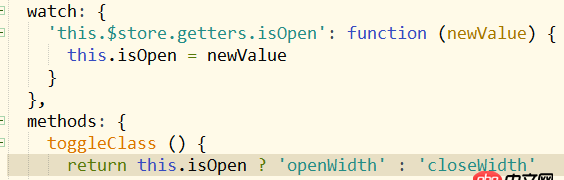
這是menu組件的代碼:

問題解答
回答1:import { mapGetters } from ’vuex’
export {
computed: mapGetters[’toggleClass’]
}
在倉庫的 getters 文件里面寫切換樣式的代碼
回答2:請仔細(xì)閱讀vuex文檔
Vuex 的狀態(tài)存儲(chǔ)是響應(yīng)式的。當(dāng) Vue 組件從 store 中讀取狀態(tài)的時(shí)候,若 store中的狀態(tài)發(fā)生變化,那么相應(yīng)的組件也會(huì)相應(yīng)地得到高效更新。
你可以直接將vuex的數(shù)據(jù)綁定到你的標(biāo)簽上
<p v-bind:class='[this.$store.getters.isOpen ? ’openWidth’, ’closeWidth’]'></p>
標(biāo)簽:
Html5
上一條:javascript - IOS沒有上APP Store如何實(shí)現(xiàn)熱更新?下一條:javascript - 用 react-create-app 怎么引入 less 開發(fā)?
相關(guān)文章:
1. mysql 為什么主鍵 id 和 pid 都市索引, id > 10 走索引 time > 10 不走索引?2. css3 - 純css實(shí)現(xiàn)點(diǎn)擊特效3. javascript - Img.complete和img.onload判斷圖片加載完成有什么區(qū)別?4. docker網(wǎng)絡(luò)端口映射,沒有方便點(diǎn)的操作方法么?5. mysql - 在不允許改動(dòng)數(shù)據(jù)表的情況下,如何優(yōu)化以varchar格式存儲(chǔ)的時(shí)間的比較?6. java中返回一個(gè)對象,和輸出對像的值,意義在哪兒7. 推薦好用mysql管理工具?for mac和pc8. python - 在sqlalchemy中獲取剛插入的數(shù)據(jù)id?9. css - 網(wǎng)頁div區(qū)塊 像蘋果一樣可左右滑動(dòng) 手機(jī)與電腦10. javascript - 有適合開發(fā)手機(jī)端Html5網(wǎng)頁小游戲的前端框架嗎?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備