mysql優(yōu)化 - mysql count(id)查詢速度如何優(yōu)化?
問(wèn)題描述

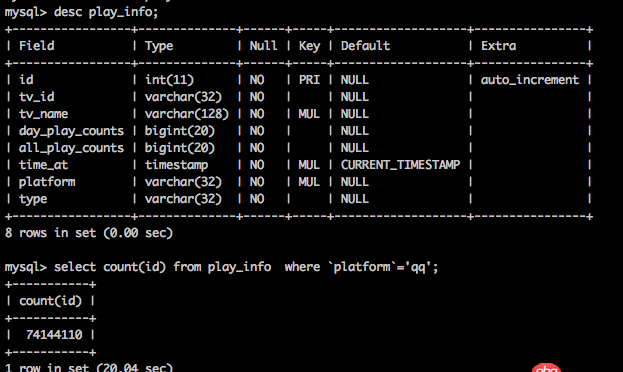
表結(jié)構(gòu)如圖所示。
目前數(shù)據(jù)量是8000W行。
請(qǐng)問(wèn)有什么優(yōu)化的方法和思路嗎?
問(wèn)題解答
回答1:count(*)不會(huì)統(tǒng)計(jì)每一列的值(不管是否為null),而是直接統(tǒng)計(jì)行數(shù),效率要高些;
另外也可以用排除法,比如platform是qq的數(shù)據(jù)很多,可以用總的數(shù)據(jù)減掉platform=other的數(shù)據(jù);
從業(yè)務(wù)上來(lái)考慮,精確值獲取成本很高,然而近似值成本較低,如果要求不嚴(yán)格,可以用近似值代替;
另外也可以考慮用redis等“內(nèi)存數(shù)據(jù)庫(kù)”來(lái)維護(hù)這種獲取耗時(shí)的數(shù)據(jù);
回答2:1.如果當(dāng)我遇到這樣的問(wèn)題的話,我的解決辦法是新建一個(gè)表,例如playfrom_count來(lái)統(tǒng)計(jì). 框架中如果用after_insert以及after_delete這樣的方法更好,如果沒(méi)有的話就自己寫一個(gè).2.如果這樣的查詢業(yè)務(wù)量不是很大的話,或者不是很精確的話,可以做一個(gè)任務(wù)去跑.每隔一段時(shí)間更新一次.3.無(wú)論你是innodb還是myisam,因?yàn)槟闾砑恿藈here所以都會(huì)對(duì)全表進(jìn)行掃描.所以可以通過(guò)添加主鍵來(lái)增加檢索速度.
回答3:方案1. 對(duì)platform建立分區(qū)表方案2. 按platform分表方案3. 對(duì)platform建單獨(dú)索引,不過(guò)考慮你platform的值集應(yīng)該不會(huì)很大,這樣做索引不合適
回答4:這個(gè)問(wèn)題在經(jīng)典的關(guān)系型數(shù)據(jù)庫(kù)都會(huì)遇到,通用的解決方法是去訪問(wèn)系統(tǒng)表,里面有每一個(gè)表的數(shù)據(jù)行數(shù),速度比你 COUNT(*) 快無(wú)數(shù)倍。
回答5:升級(jí)下機(jī)器吧,怎么簡(jiǎn)單的count都要20s,雖然有很多辦法比如分區(qū)表,但是感覺(jué)投入得不償失.
回答6:建議先考慮一下業(yè)務(wù)場(chǎng)景的需求,單純從技術(shù)方面考慮的解決方案成本過(guò)高,很多時(shí)候基本上實(shí)施不了。可能的解決方案有:1、分表:按照platform分為多個(gè)表,存儲(chǔ)引擎為MyISAM,查詢語(yǔ)句改為count(*),MyISAM會(huì)保存表的總行數(shù),因此查詢效率很有極大的提升。需要考慮分表對(duì)系統(tǒng)改造的工作量、MyISAM不支持事務(wù)是否能滿足系統(tǒng)要求。
2、建立冗余表或字段,把需要匯總的數(shù)據(jù)在變更時(shí)重新計(jì)算,需要考慮大量的更新操作是否加大系統(tǒng)的負(fù)載。
3、如果對(duì)查詢結(jié)果不要求時(shí)完全精確的,可以定時(shí)計(jì)算結(jié)果并保存起來(lái),查詢的時(shí)候不在直接查詢?cè)怼?/p>回答7:
這種情況下可以按照月或者季度等分為多個(gè)統(tǒng)計(jì)表,比如你800萬(wàn)數(shù)據(jù),新建一張表,每一行代表一個(gè)月的總記錄。這樣再統(tǒng)計(jì)就會(huì)快得多得多。
相關(guān)文章:
1. 數(shù)組按鍵值封裝!2. Docker for Mac 創(chuàng)建的dnsmasq容器連不上/不工作的問(wèn)題3. docker不顯示端口映射呢?4. python - flask _sqlalchemy 能否用中文作為索引條件5. java - 阿里的開(kāi)發(fā)手冊(cè)中為什么禁用map來(lái)作為查詢的接受類?6. python3.x - git bash如何運(yùn)行.bat文件?7. javascript - ES6規(guī)范下 repeat 函數(shù)報(bào)錯(cuò) Invalid count value8. html5 - 使用echarts中的圖表 一個(gè)頁(yè)面導(dǎo)入了好幾個(gè)js圖表 實(shí)現(xiàn)echarts圖表隨著瀏覽器窗口變化而變化時(shí)出現(xiàn)了問(wèn)題9. javascript - webpack中alias配置中的“@”是什么意思?10. javascript - 為什么創(chuàng)建多行多列的表格最后只有一行內(nèi)有表格

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備