angular.js - angularjs 路由使用resolve后報錯
問題描述
路由的定義配置如下:
app.config([’$routeProvider’,function($routeProvider) //路由配置{ $routeProvider.when(’/tickets’, { templateUrl: ’tickets_list.jsp’, controller: ’ticketDetailController’, resolve:{data:function($http) {return $http.get(’ticket.action?method:projectTickets’);} } })}]);
然后在controller里賦值:
app.controller(’ticketDetailController’, function($scope,data) { $scope.data=data.data;}
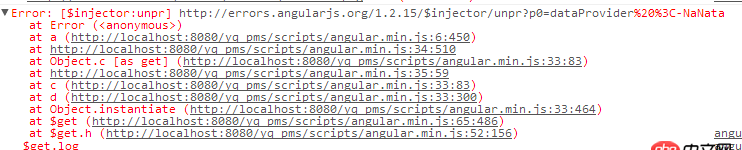
我用chrome跟蹤過執(zhí)行,一直到賦值語句都沒有問題,但是controller創(chuàng)建完畢,就會報錯
$scope.data之后和tickets_list.jsp頁面進(jìn)行數(shù)據(jù)綁定,以ng-repeat顯示。不知道這個錯誤是為什么?謝謝回答~
問題解答
回答1:在stackoverflow上找到了解答。詳情地址
因為在配置里已經(jīng)申明了controller,所以無需在jsp頁面中再使用ng-controller進(jìn)行申明。將指令刪除即可。希望對其他人有幫助。
回答2:resolve: { data: function ($http) {return $http.get(’ticket.action?method=projectTickets’).then(function (data) { return data;}, function () { return {};}); }}
http://stackoverflow.com/questions/17742787/angularjs-resolve-in-routeprovider-detecting-success-failure
相關(guān)文章:
1. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?2. angular.js - webpack build后的angularjs路由跳轉(zhuǎn)問題3. java - Activity中的成員變量被賦值之后,Activity被回收的時候內(nèi)存才會被釋放嗎4. 為什么bindClass訪問不了的?5. 老師,flex-shrink: 1; 按視頻操作,不會自動縮放6. 數(shù)組按鍵值封裝!7. php由5.3升級到5.6后,登錄網(wǎng)站,返回的是php代碼,不是登錄界面,各位大神有知道的嗎?8. 請求一個數(shù)據(jù)返回內(nèi)容為空或者錯誤如何再次請求幾次9. 使用list和each配合,的作業(yè),輸出一行后,如何換行10. Discuz! Q 有人用過嗎?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備