angular.js - 求一個(gè)angularJS寫法
問題描述
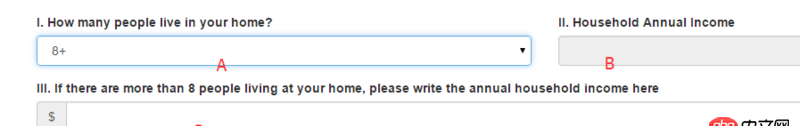
 A是下拉列表 BC是文本框。默認(rèn)C文本框是隱藏。B文本框可用 。要實(shí)現(xiàn)當(dāng)A下拉選擇最后一個(gè)元素,B禁用同時(shí)C顯示。A不選擇最后一個(gè)元素,恢復(fù)原樣。
A是下拉列表 BC是文本框。默認(rèn)C文本框是隱藏。B文本框可用 。要實(shí)現(xiàn)當(dāng)A下拉選擇最后一個(gè)元素,B禁用同時(shí)C顯示。A不選擇最后一個(gè)元素,恢復(fù)原樣。
<fieldset> <legend>Household Income Survey</legend> <p class='row'><p class='form-group col-xs-12 col-sm-6'> <label for='HouseholdSize' class='control-label'>I. How many people live in your home?</label> <select name='HouseholdSize' id='HouseholdSize'><option value='1'>1</option><option value='2'>2</option><option value='3'>3</option><option value='4'>4</option><option value='5'>5</option><option value='6'>6</option><option value='7'>7</option><option value='8'>8</option><option value='8+'>8+</option> </select></p><p class='form-group col-xs-12 col-sm-6'> <label for='HouseholdIncome' class='control-label'>II. Household Annual Income</label> <select name='HouseholdIncome' id='HouseholdIncome'><option value=''></option><option value='15171'>15171</option><option value='21590'>21590</option><option value='29101'>29101</option><option value='36612'>36612</option><option value='44123'>44123</option><option value='51634'>51634</option><option value='59145'>59145</option><option value='66656'>66656</option><option value='74167'>74167</option> </select></p> </p> <p id='HouseholdIncomeGroup'><label for='HouseholdIncome'>III. If there are more than 8 people living at your home, please write the annual household income here</label><p class='input-group'> <p class='input-group-addon'>$</p> <input type='text' name='' placeholder=''></p> </p></fieldset>
問題解答
回答1:html代碼:
<fieldset ng-controller='IncomeCtrl'> <legend>Household Income Survey</legend> <p class='row'><p class='form-group col-xs-12 col-sm-6'> <label class='control-label'>I. How many people live in your home? </label> <select ng-model='householdSize' ng-change='change()'><option value='1'>1</option><option value='2'>2</option><option value='3'>3</option><option value='4'>4</option><option value='5'>5</option><option value='6'>6</option><option value='7'>7</option><option value='8'>8</option><option value='8+'>8+</option> </select></p><p class='form-group col-xs-12 col-sm-6'> <label class='control-label'>II. Household Annual Income </label> <select ng-model='householdIncome' ng-disabled='showDefIncom'><option value=''></option><option value='15171'>15171</option><option value='21590'>21590</option><option value='29101'>29101</option><option value='36612'>36612</option><option value='44123'>44123</option><option value='51634'>51634</option><option value='59145'>59145</option><option value='66656'>66656</option><option value='74167'>74167</option> </select></p> </p> <p ng-show='showDefIncom'><label class='control-label'> III. If there are more than 8 people living at your home, please write the annual household income here</label><p class='input-group'> <p class='input-group-addon'>$</p> <input type='text' ng-model='defHouseholdIncome'></p> </p></fieldset>
JavaScript代碼:
.controller(’IncomeCtrl’, function ($scope) { $scope.householdSize = 1; $scope.householdIncome = 15171; $scope.defHouseholdIncome = 0; $scope.showDefIncom = false; $scope.change = function () {$scope.showDefIncom = $scope.householdSize === ’8+’ ? true : false; };})回答2:
和 @nightire 的思路一樣的,這里貼出代碼部分:
html<body ng-app='app'> <p ng-controller='main'><select ng-options='item for item in items' ng-model='selVal' ng-init='selVal = items[0]'></select><input type='text' ng-model='b' ng-disabled='selVal===items[items.length-1]' placeholder='b'><input type='text' ng-model='c' ng-show='selVal===items[items.length-1]' placeholder='c'> </p> <script type='text/javascript'> var app = angular.module(’app’, []); app.controller(’main’, [’$scope’, function($scope) {$scope.items = [’1’, ’2’, ’3’, ’4’, ’5’]; }]); </script></body>
大概這樣的。
回答3:<select> 填充好,然后 ng-model 綁定作用域里一個(gè)屬性,然后 $watch 這個(gè)屬性,當(dāng)條件滿足時(shí)改變一個(gè)狀態(tài)屬性(預(yù)先定義好),最后將這個(gè)狀態(tài)屬性雙向綁定給 B 的 ng-disabled 和 C 的 ng-show/ng-if 就行了吧。
相關(guān)文章:
1. angular.js - webpack build后的angularjs路由跳轉(zhuǎn)問題2. java - Activity中的成員變量被賦值之后,Activity被回收的時(shí)候內(nèi)存才會(huì)被釋放嗎3. java - web項(xiàng)目中,用戶登陸信息存儲(chǔ)在session中好 還是cookie中好,取決于什么?4. 數(shù)組按鍵值封裝!5. 為什么 必須在<ul> 下建立 <li> 在建<a>?6. 我寫的哪里有錯(cuò)?請(qǐng)大神幫忙查看一下。7. 這個(gè)是什么問題?8. 請(qǐng)求一個(gè)數(shù)據(jù)返回內(nèi)容為空或者錯(cuò)誤如何再次請(qǐng)求幾次9. 8.1.0.5版本的root數(shù)據(jù)庫怎么導(dǎo)出啊?10. php由5.3升級(jí)到5.6后,登錄網(wǎng)站,返回的是php代碼,不是登錄界面,各位大神有知道的嗎?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備