angular.js - Angular為什么我的版本換了下就不能用了呢?
問題描述
<p ng-app='' ng-controller='personController'> <!--控制器 --> <!----> <p>姓:<input type='text' ng-model='person.firstName'></p> <p>名:<input type='text' ng-model='person.lastName'></p> <p>{{fullName()}}</p></p><script> function personController($scope){$scope.person={ firstName:'DOJ', lastName:'Lil',};$scope.fullName=function(){ return $scope.person.firstName + $scope.person.lastName;} }</script>
這個是我的代碼,在1.4是不能顯示的 只有在低于1.2.9才能顯示,有大神知道哪里有問題嗎。剛開始學,不懂的很多,希望大神見諒
問題解答
回答1:關(guān)于你的問題,我猜應(yīng)該是版本更新的原因,因為AngularJS不同的版本,會有一些不同的差別,1.2.x以下的版本和1.2.x以上的版本差別還是很多的。
你的這種寫法也是不規(guī)范的,我建議還是從規(guī)范的寫法開始,這樣才會更快的入手,避免一些不必要的Bug。
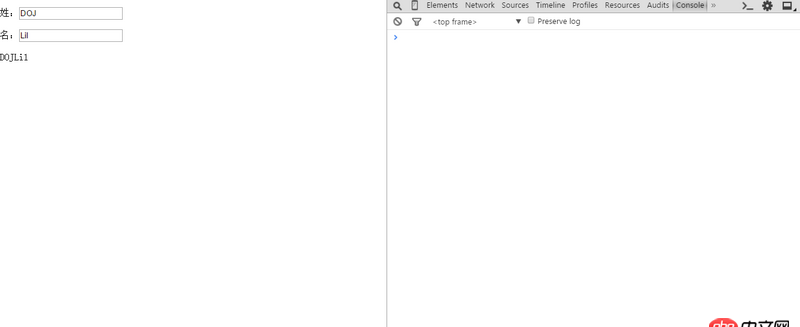
使用1.2.x版本的結(jié)果是這樣的:

沒有報錯。
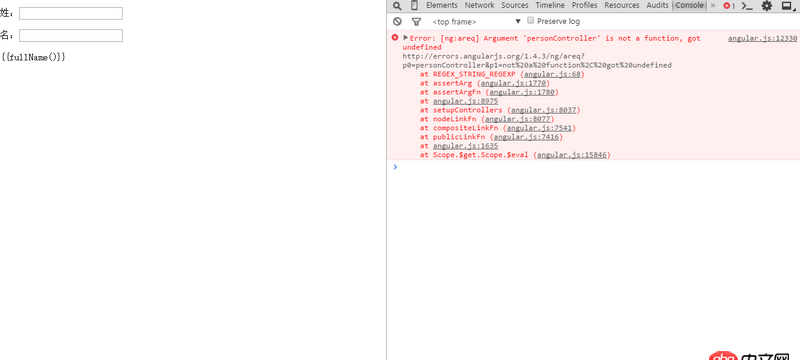
使用1.4.x版本的結(jié)果是這樣的:

報錯,Error: [ng:areq] Argument ’personController’ is not a function, got undefined說明Angular沒有發(fā)現(xiàn)這個控制器,所以你要使用規(guī)范的寫法了。
1.一般的寫法demo2.標準的寫法demo
注:使用的AngularJS版本為1.2.1
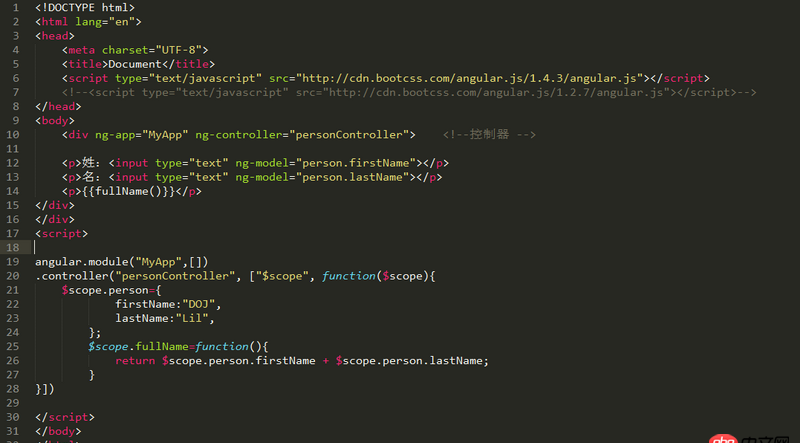
鑒于你的網(wǎng)絡(luò)不是很好,我把那兩個demo的代碼剪切了一下,你看看1.一般的寫法: 2.標準的寫法(只截取了重要部分):
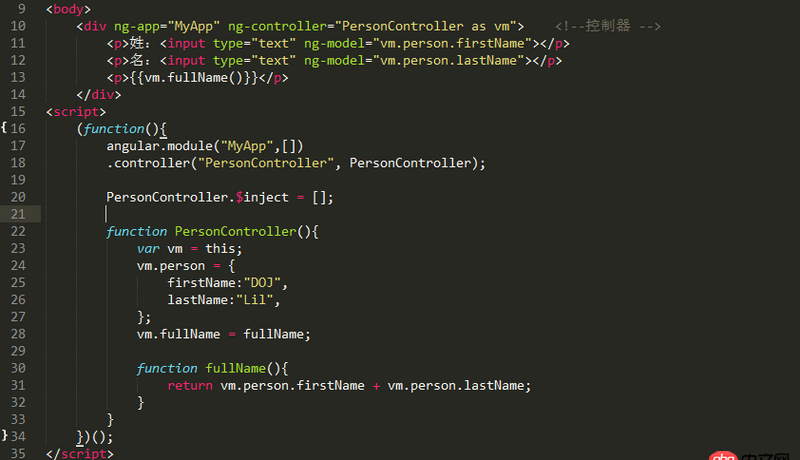
2.標準的寫法(只截取了重要部分):
1.3版本后 好像記不得了 全局控制器不在有效 現(xiàn)在要定一個module
相關(guān)文章:
1. python 匹配數(shù)據(jù)輸出數(shù)據(jù)2. javascript - vue引入微信jssdk 配置在哪個生命周期調(diào)取接口配置?3. mysql多表聯(lián)合查詢優(yōu)化的問題4. node.js - session怎么存到cookie,然后服務(wù)器重啟后還能獲取。數(shù)據(jù)庫不用mongodb或redis,數(shù)據(jù)庫是mysql5. python - 爬取微信公眾號文章需要輸入驗證碼問題6. 數(shù)據(jù)庫設(shè)計 - 社交應(yīng)用的mysql表主鍵該怎么定義?7. 在視圖里面寫php原生標簽不是要迫不得已的情況才寫嗎8. mysql - 對單表大量數(shù)據(jù)進行報表匯總有什么高效的方法9. mysql - 10g數(shù)據(jù)庫如何遷移10. python - 調(diào)用api輸出頁面,會有標簽出現(xiàn),請問如何清掉?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備