angular.js - 關于Angular和RequireJS的問題怎么結(jié)合
問題描述
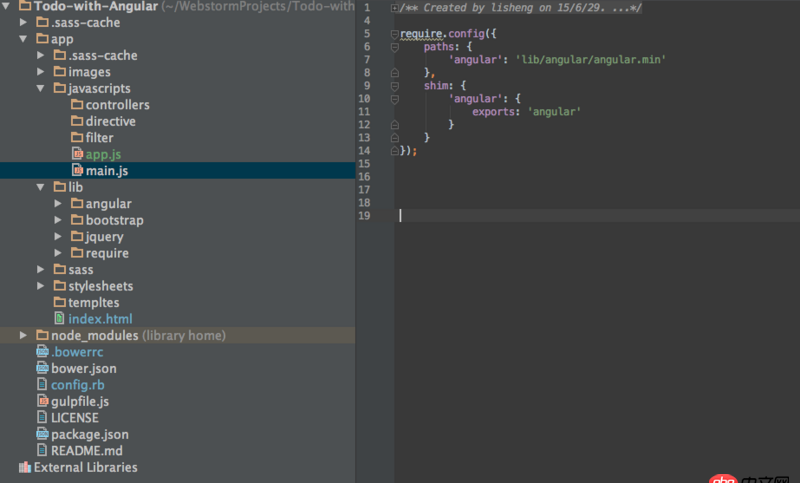
 以上是我的項目路徑,找了很多資料了,不知道怎么將Angular和RequireJS結(jié)合起來
以上是我的項目路徑,找了很多資料了,不知道怎么將Angular和RequireJS結(jié)合起來
問題解答
回答1:我一開始也是很熱衷將Angular和RequireJS,靈活地調(diào)用資源,用了一段時間,但是后來突然醒悟,其實這樣并沒有太大的意義。之后我修改了策略,只有插件才用RequireJS來加載,其他的controller,router之類打包的app.js這樣的文件中。其實文件也并不大。業(yè)務代碼壓縮后到150K已經(jīng)是逆天,何必花那么多時間將Angular和RequireJS結(jié)合,而且會引入很多bug。
回答2:使用 angular-async-loader 來實現(xiàn)異步加載 angular 模塊,包括各種controller、filter、services和directive等,同時支持 angular-ui-router
http://my.oschina.net/sub/blog/513255/
https://github.com/subchen/angular-async-loader
回答3:angular-requirejs-seed · GitHub
回答4:試試看這個?generator-require-angular
回答5:關于將RequireJS和Angular一塊使用,我認為還是根據(jù)業(yè)務場景去選擇,像一般的應用完全沒有必要,我們組之前一直使用的Dojo,Dojo就是基于AMD規(guī)范,使用RequireJS進行模塊管理的,我曾一度想用RequireJS去管理Angular和Dojo。就是 Angular優(yōu)勢 + Dojo的豐富的UI組件,畢竟Angular的UI控件復雜度不夠,畢竟像TreeGrid等超復雜的組件還是沒有的。但最后搞來搞去,總感覺,Require的方式和Angular自身的module化,似乎并不搭調(diào),在使用過程中,感覺非常奇怪,尤其是團隊剛?cè)腴T的新手,很容易困惑。
這是之前一個簡單的嘗試 https://github.com/hjzheng/RequireJS-Dojo-AngularJS
最后,大家一致覺得還是放棄Dojo,以Angular + Angular-UI—Bootstrap + UI-Grid的方式,如何沒有的話,就自己開發(fā)新指令,這樣效率反倒比之前的快。
當然如果你只是學習用的話,樓上和樓下同學給的東西,已經(jīng)已經(jīng)能滿足你。
回答6:依賴注入功能兩者是重復的,ng為了強化分層概念,引入了config,provider,factory,service等概念,其實在AMD里說穿了就是一個define全部搞定。正如樓上有位朋友所說,AMD最多只能凌駕于ng,管理一些跟ng平級的第三方庫了。
回答7:求解用的啥編輯器??
相關文章:
1. 數(shù)組按鍵值封裝!2. java - 阿里的開發(fā)手冊中為什么禁用map來作為查詢的接受類?3. docker不顯示端口映射呢?4. javascript - webpack中alias配置中的“@”是什么意思?5. javascript - 使用vue官方腳手架進行單元測試,如何覆蓋到watch里的變量?6. javascript - 為什么創(chuàng)建多行多列的表格最后只有一行內(nèi)有表格7. clone - git sourceTree克隆倉庫時,都不停彈出Password Required彈窗,即時輸入正確的git賬號密碼還是彈出8. 如何用Java向kafka發(fā)送json數(shù)據(jù)9. 主題切換問題,用過別人的webapp在后臺切換模板主題后手機端打開網(wǎng)頁就是切換到的主題了10. html5 - 使用echarts中的圖表 一個頁面導入了好幾個js圖表 實現(xiàn)echarts圖表隨著瀏覽器窗口變化而變化時出現(xiàn)了問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備