angular.js - angular ng-class里面的引號問題
問題描述
我有一個指令,template里面的ng-class='{glyphicon-chevron-down:isOpened, glyphicon-chevron-right: !isOpened}', 給glyphicon-chevron-down和glyphicon-chevron-right加單引號和雙引號都會報錯,不加引號也會報錯(ng-class里面的classname如果有 - 的話要加引號的)。這種情況該怎么辦呢?
.directive(’brandItem’, function (){ return {restrict: ’EA’,require: ’^brandList’,transclude: true,replace: true,scope: { title: ’=’},template: ’<li ng-click='toggle()' class='list-group-item'>’ +’<label><span ng-class='{glyphicon-chevron-down:isOpened, glyphicon-chevron-right: !isOpened}'></span> {{name}}</label>’ +’<p ng-transclude></p>’+’</li>’,link: function (scope, element, attrs, brandListCtrl){ scope.isOpened = false; brandListCtrl.addItem(scope); scope.toggle = function (){this.isOpened = !this.isOpened;brandListCtrl.getOpened(scope); }} }});
問題解答
回答1:ng-class='{’active’:selected}'1.4.5 下有效。以此類推。。單引號應(yīng)該有效
回答2:第一,你的angular版本是多少?這個很關(guān)鍵!
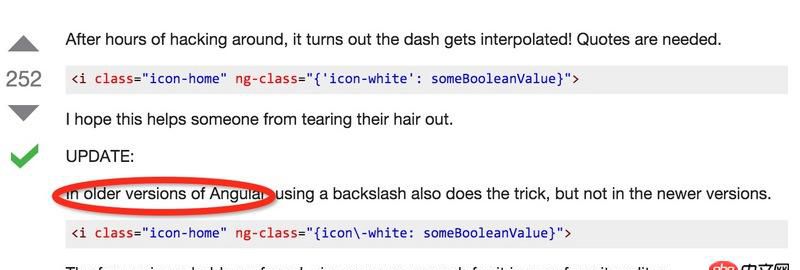
 詳細(xì)信息,參見 http://stackoverflow.com/questions/15557151/ngclass-style-with-dash-in-key
詳細(xì)信息,參見 http://stackoverflow.com/questions/15557151/ngclass-style-with-dash-in-key
相關(guān)文章:
1. python - flask _sqlalchemy 能否用中文作為索引條件2. nignx - docker內(nèi)nginx 80端口被占用3. java - 阿里的開發(fā)手冊中為什么禁用map來作為查詢的接受類?4. 跟蹤器怎么開啟無反應(yīng)5. dockerfile - [docker build image失敗- npm install]6. android - 百度地圖加載完成監(jiān)聽7. docker api 開發(fā)的端口怎么獲取?8. python3.x - git bash如何運(yùn)行.bat文件?9. dockerfile - 我用docker build的時候出現(xiàn)下邊問題 麻煩幫我看一下10. macos - mac下docker如何設(shè)置代理

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備