前端 - ng-view不能加載進模板
問題描述
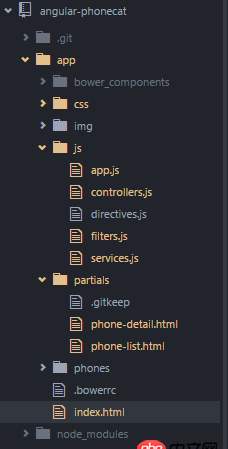
在學習angularjs教程,ng-view 沒有加載進模板,但是按照官方的寫法又能加載進模板,我自己的寫法不行!我的寫法與官方的有啥區別,為啥不能加載進模板呢?下面是我的項目目錄結構

app.js
’use strict’;/* App Module */angular.module(’phonecatApp’,[’ngRoute’]).config([’$routeProvider’,function($routeProvider) { $routeProvider .when(’/phones’,{ templateUrl:’partials/phone-list.html’,controller:’PhoneListCtrl’}) .when(’/phones/:phoneId’, { templateUrl:’partials/phone-detail.html’,controller:’PhoneDetailCtrl’}) .otherwise({redirectTo: ’/phones’});}]);
controller.js
angular.module(’phonecatApp’,[]).controller(’PhoneListCtrl’,[’$scope’,’$http’, function($scope, $http) { $http.get(’phones/phones.json’) .success(function(data) {$scope.phones = data.splice(0,5); }); $scope.orderProp = ’age’;}]).controller(’PhoneDetailCtrl’,[’$scope’,’$routeParams’,function($scope,$routeParams) { $scope.phoneId = $routeParams.phoneId;}]);官方教程上的寫法
app.js
var phonecatApp = angular.module(’phonecatApp’, [ ’ngRoute’, ’phonecatControllers’]);phonecatApp.config([’$routeProvider’, function($routeProvider) { $routeProvider. when(’/phones’, {templateUrl: ’partials/phone-list.html’,controller: ’PhoneListCtrl’ }). when(’/phones/:phoneId’, {templateUrl: ’partials/phone-detail.html’,controller: ’PhoneDetailCtrl’ }). otherwise({redirectTo: ’/phones’ }); }]);
controller.js
var phonecatControllers = angular.module(’phonecatControllers’, []);phonecatControllers.controller(’PhoneListCtrl’, [’$scope’, ’$http’, function($scope, $http) { $http.get(’phones/phones.json’).success(function(data) { $scope.phones = data; }); $scope.orderProp = ’age’; }]);phonecatControllers.controller(’PhoneDetailCtrl’, [’$scope’, ’$routeParams’, function($scope, $routeParams) { $scope.phoneId = $routeParams.phoneId; }]);
問題解答
回答1:angular.module(’phonecatApp’,[])使用已存在的模塊的時候不要加后面的依賴了。。。angular.module(’phonecatApp’)。。。這樣就ok了!你上面那樣類似重新定義了一個名為phonecatApp的模塊,依賴是空[]。
回答2:module 重定義了,controller 里換個名字,app 中依賴它
相關文章:
1. nignx - docker內nginx 80端口被占用2. 關于docker下的nginx壓力測試3. dockerfile - [docker build image失敗- npm install]4. java - 阿里的開發手冊中為什么禁用map來作為查詢的接受類?5. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?6. android - 百度地圖加載完成監聽7. docker網絡端口映射,沒有方便點的操作方法么?8. macos - mac下docker如何設置代理9. html5 - 使用echarts中的圖表 一個頁面導入了好幾個js圖表 實現echarts圖表隨著瀏覽器窗口變化而變化時出現了問題10. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!

 網公網安備
網公網安備