jquery - angularjs如何做出導航效果?
問題描述
angularjs的知識不是很深,英文也不會,所以沒有啥中文API文檔可以查閱。目前遇見了一些問題。想用angularjs代替jQuery來實現一些常用的效果,但是發現不是思路不清楚就是自己不會。目前小弟有3個問題想詢問。
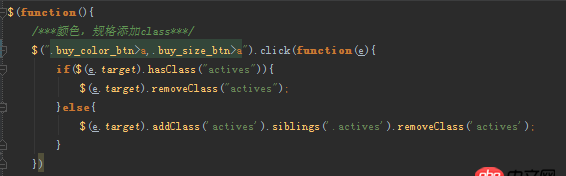
1,angularjs如何做出jQuery那么簡單的導航效果?`$('.buy_color_btn>a,.buy_size_btn>a').click(function(e){
if($(e.target).hasClass('actives')){$(e.target).removeClass('actives'); }else{$(e.target).addClass(’actives’).siblings(’.actives’).removeClass(’actives’); }})
這個代碼懂jQuery的人一定都知道是一個導航效果,點擊后,給上一個class,其他同級的標簽去掉這個class,點擊的那個如果自己帶有class的話也會取消。這個angularjs該怎么實現呢?`
angularjs的知識不是很深,英文也不會,所以沒有啥中文API文檔可以查閱。目前遇見了一些問題。想用angularjs代替jQuery來實現一些常用的效果,但是發現不是思路不清楚就是自己不會。目前小弟有3個問題想詢問。
1,angularjs如何做出jQuery那么簡單的導航效果?$('.buy_color_btn>a,.buy_size_btn>a').click(function(e){ if($(e.target).hasClass('actives')){
$(e.target).removeClass('actives');
}else{
$(e.target).addClass(’actives’).siblings(’.actives’).removeClass(’actives’); } })
復制代碼這個代碼懂jQuery的人一定都知道是一個導航效果,點擊后,給上一個class,其他同級的標簽去掉這個class,點擊的那個如果自己帶有class的話也會取消。這個angularjs該怎么實現呢?
2,angularjs目前有沒中文文檔?小弟英文爛的離譜。。
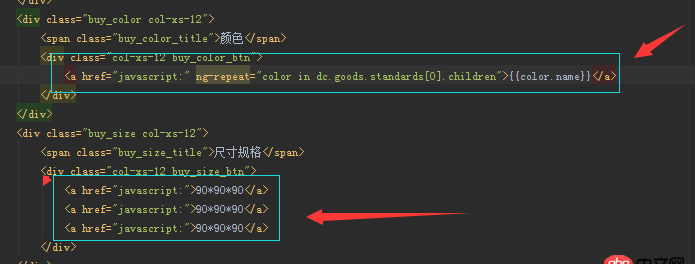
3,基于第一個問題,我用ng-repeat動態的循環出一個導航后,發現我原來的jQuery點擊事件失效了,ng-repeat會阻止jQuery的事件嗎?應該不可能吧?代碼截圖了。大概問題是,如果我是靜態的標簽jQuery的事件就會生效,一旦我用ng-repeat動態循環出來后,我發現jQuery就失效了。。

問題解答
回答1:去https://github.com/angular/angular.js下一份angular的代碼。代碼里面雖然也是英文,但是有例子,對于深入學習很有幫助。
相關文章:
1. 數組按鍵值封裝!2. docker不顯示端口映射呢?3. java - 阿里的開發手冊中為什么禁用map來作為查詢的接受類?4. java - 無法執行該操作,因為鏈接服務器 "***" 的 OLE DB 訪問接口 "SQLNCLI" 無法啟動分布式事務。解決方法?5. 主題切換問題,用過別人的webapp在后臺切換模板主題后手機端打開網頁就是切換到的主題了6. javascript - 為什么創建多行多列的表格最后只有一行內有表格7. javascript - 使用vue官方腳手架進行單元測試,如何覆蓋到watch里的變量?8. clone - git sourceTree克隆倉庫時,都不停彈出Password Required彈窗,即時輸入正確的git賬號密碼還是彈出9. javascript - webpack中alias配置中的“@”是什么意思?10. html5 - 使用echarts中的圖表 一個頁面導入了好幾個js圖表 實現echarts圖表隨著瀏覽器窗口變化而變化時出現了問題

 網公網安備
網公網安備