angular.js - angularjs的ocLazyLoad問題
問題描述
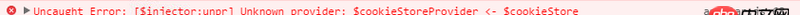
在angularjs項目中使用ui-router+ocLazyLoad實現按需加載時,自己寫了個demo是可以實現的。放到項目中var App = angular.module(’app’, [’ui.router’,’oc.lazyLoad’])這樣寫會報錯,如下所示,ocLazyLoad.js確認是加載了這是什么原因?

這是代碼`
angular.module(’app’, [’ui.router’,’oc.lazyLoad’]) .config(function ($stateProvider,$locationProvider, $urlRouterProvider,$ocLazyLoadProvider) { $stateProvider .state(’dataQuery.areaMany’, {url: ’/areaMany’, views: { ’lazyLoadView’: { templateUrl: ’app/main/dataQuery/areaMany.html’ } }, resolve: { loadMyCtrl: [’ocLazyLoad’,function($ocLazyLoad){ return $ocLazyLoad.load([ ’app/main/dataQuery/areaMany.js’ ]) }] } }) });
`感覺根報的錯誤沒關系啊
問題解答
回答1:報的是$cookieStore的問題,代碼能補全點嗎,看不出來問題所在
回答2:某個js里面引用了$cookieStore,然而并沒有注入
回答3:angular版本的問題
相關文章:
1. 數組按鍵值封裝!2. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題3. docker不顯示端口映射呢?4. python - flask _sqlalchemy 能否用中文作為索引條件5. java - 阿里的開發手冊中為什么禁用map來作為查詢的接受類?6. python3.x - git bash如何運行.bat文件?7. javascript - ES6規范下 repeat 函數報錯 Invalid count value8. html5 - 使用echarts中的圖表 一個頁面導入了好幾個js圖表 實現echarts圖表隨著瀏覽器窗口變化而變化時出現了問題9. javascript - webpack中alias配置中的“@”是什么意思?10. javascript - 為什么創建多行多列的表格最后只有一行內有表格

 網公網安備
網公網安備