angular.js - angular 報(bào)錯(cuò)
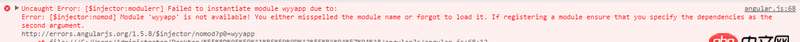
問(wèn)題描述
index,html
<!DOCTYPE html><html><head> <meta charset='UTF-8'> <title>Document</title><!-- <link rel='stylesheet' >--></head><body ng-app='wyyapp'> <p id='head'><p> <span>網(wǎng)易云音樂(lè)</span></p> </p> <p id='leftNav'><p class='ui vertical menu'><p><p>推薦</p><p> <a >發(fā)現(xiàn)音樂(lè)</a> <a>私人FM</a> <a>MV</a> <a>朋友</a></p> </p> <p><p>我的音樂(lè)</p><p> <a>本地音樂(lè)</a> <a>下載管理</a> <a>我的音樂(lè)云盒</a> <a>我的歌手</a></p> </p> <p><p>Hosting</p><p> <a>Shared</a> <a>Dedicated</a></p> </p> <p><p>創(chuàng)建的歌單</p></p><p><p>我的歌單</p><p> <a>E-mail Support</a> <a>FAQs</a></p> </p></p> </p> <p ng-view> </p></body></html>
app.js

var app = angular.module(’wyyapp’, [’ngRoute’]);app.config([’$routeProvider’, function ($routeProvider) { $routeProvider.when(’/findMusic’, {template: ’aaaaaa’ })}])
angular.js - angular 報(bào)錯(cuò)
問(wèn)題解答
回答1:
你這樣截圖問(wèn)題就很清晰了,ng-app='wyyapp'改為ng-app='app'就可以了
相關(guān)文章:
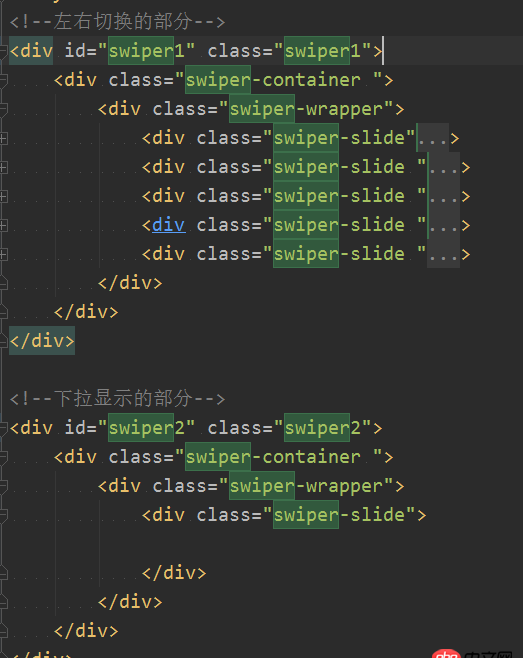
1. javascript - JS中如何實(shí)現(xiàn) DIV內(nèi)部和鼠標(biāo)的距離2. c++ - 如何在python的阻塞的函數(shù)中獲取變量值3. python - pandas按照列A和列B分組,將列C求平均數(shù),怎樣才能生成一個(gè)列A,B,C的dataframe4. pdo - mysql 簡(jiǎn)單注入疑問(wèn)5. python - 使用from XXX import (XXX, XXX, XXX,) 導(dǎo)入模塊時(shí), 括號(hào)()的意義何在?6. Python中使用超長(zhǎng)的List導(dǎo)致內(nèi)存占用過(guò)大7. 谷歌訪問(wèn)助手安裝不了8. javascript - 有適合開(kāi)發(fā)手機(jī)端Html5網(wǎng)頁(yè)小游戲的前端框架嗎?9. html5 - 在一個(gè)頁(yè)面中 初始了兩個(gè)swiper 不知道哪里錯(cuò)了 一直不對(duì)10. python判斷字符串相等?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備