angular.js - 通過數據中children的個數自動生成能點擊展開的div
問題描述
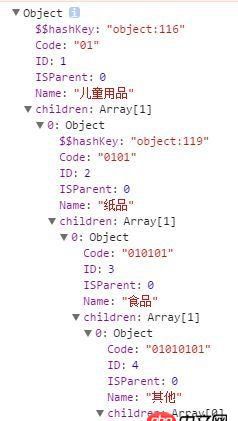
數據如圖:
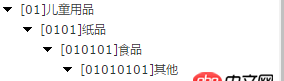
根據獲取的這些數據要做出這樣的效果: 最外面的父級一直都顯示,點擊后顯示它的子級,如果子級還有子級,點擊后又可以展開...
最外面的父級一直都顯示,點擊后顯示它的子級,如果子級還有子級,點擊后又可以展開...
問題解答
回答1:<!DOCTYPE html> <html> <head><meta charset='utf-8' /><style type='text/css'> .list {margin: 0;padding-left: 20px; }.list li {list-style: none; }.hide {display: none; }.control ~ .control-label {display: inline-block;width: 0;height: 0;border: 6px solid transparent;border-left-color: #000; }.control:checked ~ .control-label {border-left-color: transparent;border-top-color: #000; }.control ~ .list {display: none; }.control:checked ~ .list {display: block; }.control-label::after {content: attr(data-title);display: block;margin-top: -6px;margin-left: 0.5em;width: 10em;font-size: 12px;line-height: 12px; }</style> <head> <body><script> function createItem(data) {var id = (Math.random()).toString(16).slice(2); var p = document.createElement(’p’); p.className = ’content’;var input = document.createElement(’input’);input.type = ’checkbox’; input.className = ’hide control’; input.id = ’control-’ + id; var label = document.createElement(’label’); label.className = ’control-label’; label.setAttribute(’for’,’control-’ + id); label.dataset.title = ’[’ + data.Code + ’]’ + data.Name;p.appendChild(input);p.appendChild(label); return p; } function createTree(data) {var ul = document.createElement(’ul’); ul.className = ’list’; for(var i = 0,len = data.length; i < len; i++) { var li = document.createElement(’li’); var p = createItem(data[i]); li.appendChild(p); if(data[i].children && data[i].children.length > 0) {p.appendChild(createTree(data[i].children)); } ul.appendChild(li);} return ul; } var elems = createTree(data); document.body.appendChild(elems);</script> </body></html>
相關文章:
1. 數組按鍵值封裝!2. angular.js - webpack build后的angularjs路由跳轉問題3. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?4. 老師,怎么不講一次性添加多個數據5. mysql - 查詢字段做了索引為什么不起效,還有查詢一個月的時候數據都是全部出來的,如果分拆3次的話就沒問題,為什么呢。6. mysql - 大部分數據沒有行溢出的text字段是否需要拆表7. pdo - mysql 簡單注入疑問8. Mysql取下一條記錄9. python - linux 下用wsgifunc 運行web.py該如何修改代碼10. 表格對其 只涉及到對其,沒有涉及到大小,長寬還有背景色類的嗎

 網公網安備
網公網安備