angular.js - angularjs 用ng-reapt渲染的dom 怎么獲取上面的屬性
問(wèn)題描述
angularjs 用ng-reapt渲染的dom 怎么獲取上面的屬性




問(wèn)題解答
回答1:你屬性的數(shù)據(jù)本來(lái)就是循環(huán)出來(lái)的,直接去獲取數(shù)據(jù)就可以了,思路上永遠(yuǎn)不要想jq的方法
repeat-finish=renderFinish(item)
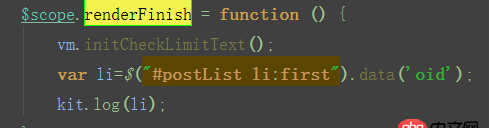
$scope.renderFinish=function(item){ ... kit.log(item.id)}回答2:
謝邀,@crazy4x的方式也是OK的。data-* 的一般應(yīng)用場(chǎng)景,沒(méi)使用MV*框架,使用事件代理的方式,避免列表數(shù)據(jù)變化時(shí),需要手動(dòng)添加/移除監(jiān)聽(tīng)。通過(guò)在父級(jí)添加監(jiān)聽(tīng),然后獲取事件對(duì)象,然后獲取列表當(dāng)前項(xiàng)的自定義屬性值,下面示例提供另外一種方式,僅供參考。
<!DOCTYPE html><html lang='en' ng-app='myapp'><head> <meta charset='UTF-8'> <title>Angular Repeat-Done Demo</title> <script src='https://cdn.bootcss.com/angular.js/1.6.3/angular.min.js'></script></head><body ng-app='myapp'><p ng-controller='AppCtrl'> <h4>Users List</h4> <ul><li ng-repeat='user in users' repeat-done='renderFinish($index)'> // user {{user.id}} - {{user.name}}</li> </ul></p><script type='text/javascript'> var myapp = angular.module('myapp', []) .directive(’repeatDone’, function () { // 用于判斷ng-repeat是否執(zhí)行完成return function (scope, element, attrs) { if (scope.$last) { // all are renderedattrs.repeatDone && scope.$eval(attrs.repeatDone); }} }) .controller('AppCtrl', [’$scope’, function ($scope) {$scope.users = [{ id: 1, name: ’Lolo’}, { id: 2, name: ’Semlinker’}];$scope.renderFinish = function(index) { // user對(duì)象 console.log(index);}; }])</script></body></html>
相關(guān)文章:
1. javascript - 關(guān)于apply()與call()的問(wèn)題2. java - 在用戶(hù)不登錄的情況下,用戶(hù)如何添加保存到購(gòu)物車(chē)?3. javascript - nginx反向代理靜態(tài)資源403錯(cuò)誤?4. java - spring boot 如何打包成asp.net core 那種獨(dú)立應(yīng)用?5. docker網(wǎng)絡(luò)端口映射,沒(méi)有方便點(diǎn)的操作方法么?6. 安全性測(cè)試 - nodejs中如何防m(xù)ySQL注入7. docker - 各位電腦上有多少個(gè)容器啊?容器一多,自己都搞混了,咋辦呢?8. 推薦好用mysql管理工具?for mac和pc9. Mysql 組合索引最左原則的疑惑10. javascript - 如何將函數(shù)計(jì)算出的內(nèi)容傳遞為變量

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備