node.js - antdesign怎么集合react-redux對input控件進(jìn)行初始化賦值
問題描述
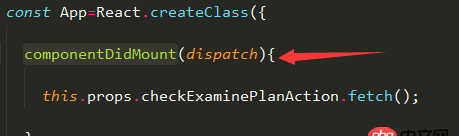
https://segmentfault.com/q/10...https://segmentfault.com/q/10...對于這兩個帖子問題的原因已經(jīng)找到了,原來是因?yàn)閞eact-redux,進(jìn)行頁面加載的時候,會先把原來的標(biāo)簽加載一次,然后再執(zhí)行componentDidMount事件 ps.我也試過了componentWillMount事件,結(jié)果相同。執(zhí)行順序(詳):1.在第一次加載的時候,ant控件Input的defaultValue已經(jīng)被賦值了,只不過沒有找到,所以是undefined
ps.我也試過了componentWillMount事件,結(jié)果相同。執(zhí)行順序(詳):1.在第一次加載的時候,ant控件Input的defaultValue已經(jīng)被賦值了,只不過沒有找到,所以是undefined 2.然后執(zhí)行componentDidMount/componentWillMount時間,在把ss重新賦值,賦予給Input的defaultValue
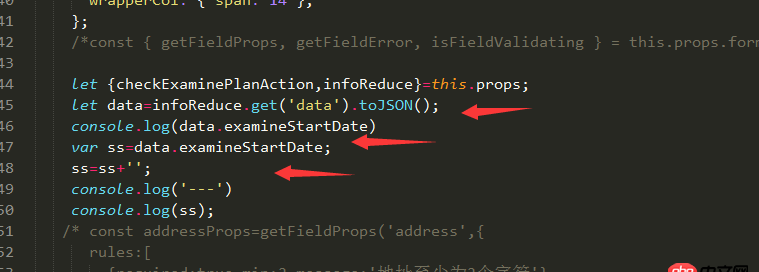
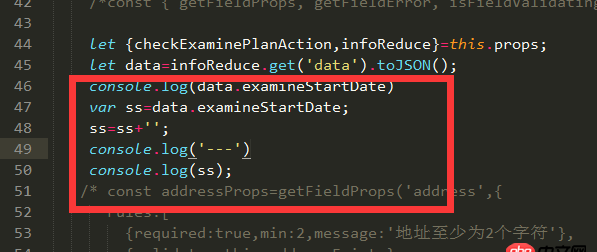
2.然后執(zhí)行componentDidMount/componentWillMount時間,在把ss重新賦值,賦予給Input的defaultValue 我再控制臺也輸出了ss,由結(jié)果也可以驗(yàn)證上面的結(jié)論
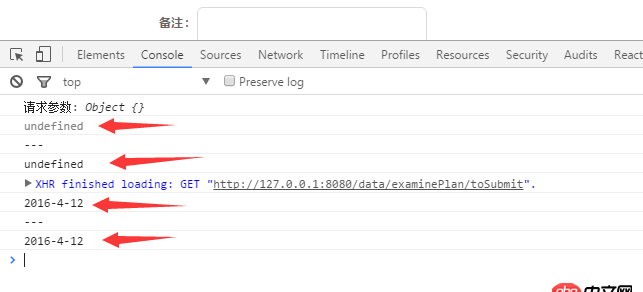
我再控制臺也輸出了ss,由結(jié)果也可以驗(yàn)證上面的結(jié)論 看吧這一對是不是輸出了兩次?而我在代碼中只寫了一次
看吧這一對是不是輸出了兩次?而我在代碼中只寫了一次 按照input的描述,頁面只有在第一次給input賦值的時候會把value值顯示在頁面上,后面不管在頁面上的控制臺更改幾次value都不會對頁面顯示產(chǎn)生影響,所以頁面一直都顯示空。
按照input的描述,頁面只有在第一次給input賦值的時候會把value值顯示在頁面上,后面不管在頁面上的控制臺更改幾次value都不會對頁面顯示產(chǎn)生影響,所以頁面一直都顯示空。
那么問題來了,我要怎樣做才能在react-redux的框架基礎(chǔ)上,并加入ant的標(biāo)簽,對Input進(jìn)行初始化賦值,并把這個賦值顯示在頁面上呢?
問題解答
回答1:render 是會在改變state的時候渲染 你第一次進(jìn)頁面 render一次 然后你請求數(shù)據(jù) 會改變state 會再render一次!
回答2:state和props的改變都會導(dǎo)致組件被渲染, 但是是否真的要渲染是取決于你的shouldComponentUpdate這個函數(shù)的,你可以通過實(shí)現(xiàn)這個函數(shù)來控制是否要渲染
相關(guān)文章:
1. java中返回一個對象,和輸出對像的值,意義在哪兒2. javascript - Img.complete和img.onload判斷圖片加載完成有什么區(qū)別?3. css - chrome下a標(biāo)簽嵌套img 顯示會多個小箭頭?4. vim - docker中新的ubuntu12.04鏡像,運(yùn)行vi提示,找不到命名.5. docker網(wǎng)絡(luò)端口映射,沒有方便點(diǎn)的操作方法么?6. mysql - 在不允許改動數(shù)據(jù)表的情況下,如何優(yōu)化以varchar格式存儲的時間的比較?7. mysql 為什么主鍵 id 和 pid 都市索引, id > 10 走索引 time > 10 不走索引?8. css3 - 純css實(shí)現(xiàn)點(diǎn)擊特效9. css - 網(wǎng)頁div區(qū)塊 像蘋果一樣可左右滑動 手機(jī)與電腦10. javascript - 有適合開發(fā)手機(jī)端Html5網(wǎng)頁小游戲的前端框架嗎?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備