node.js - npm腳本參數(shù)
問(wèn)題描述
{ 'scripts': {'lint': 'eslint src tools && jscs src tools --verbose','csslint': 'csscomb src/components --lint --verbose',}
上面的代碼只是一個(gè)實(shí)例,我想問(wèn)的是后面?zhèn)鞯膮?shù)相對(duì)于該腳本是什么意思?參數(shù)的名字是自定義的嗎?通過(guò)CLI傳參的方式是npm run lint -- --verbose這樣的書(shū)寫(xiě)格式嗎?
問(wèn)題解答
回答1:cli傳參少了個(gè)run吧?可以參考 阮一峰這篇文章
http://www.ruanyifeng.com/blo...
補(bǔ)充一下傳參的用法:我沒(méi)咋用過(guò)lint,我說(shuō)一下我本地試驗(yàn),首先我要用的基本用法是用命令行
$ qls init$ qls run
然后我改用package.json的形式:
{ 'name': 'd', 'version': '1.0.0', 'description': '', 'main': 'index.js', 'scripts': { 'run': 'qls' }, 'author': '', 'license': 'ISC'}
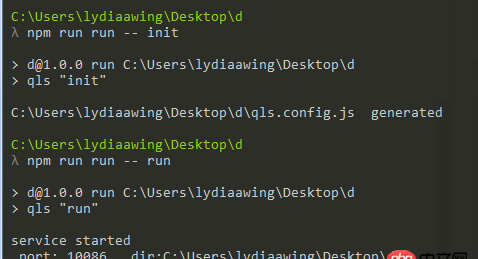
如果我只是npm run run實(shí)際上最終只是執(zhí)行了qls方法,但我前面說(shuō)了我命令行要帶其他子指令或者參數(shù)的,那么我可以通過(guò)--來(lái)傳入,具體如下:

相關(guān)文章:
1. 數(shù)組按鍵值封裝!2. Docker for Mac 創(chuàng)建的dnsmasq容器連不上/不工作的問(wèn)題3. docker不顯示端口映射呢?4. python - flask _sqlalchemy 能否用中文作為索引條件5. java - 阿里的開(kāi)發(fā)手冊(cè)中為什么禁用map來(lái)作為查詢(xún)的接受類(lèi)?6. python3.x - git bash如何運(yùn)行.bat文件?7. javascript - ES6規(guī)范下 repeat 函數(shù)報(bào)錯(cuò) Invalid count value8. html5 - 使用echarts中的圖表 一個(gè)頁(yè)面導(dǎo)入了好幾個(gè)js圖表 實(shí)現(xiàn)echarts圖表隨著瀏覽器窗口變化而變化時(shí)出現(xiàn)了問(wèn)題9. javascript - webpack中alias配置中的“@”是什么意思?10. javascript - 為什么創(chuàng)建多行多列的表格最后只有一行內(nèi)有表格

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備