文章詳情頁
關于Nginx 和Tomcat 的動靜分離 負載均衡配置文件的問題
瀏覽:117日期:2024-06-20 16:59:38
問題描述

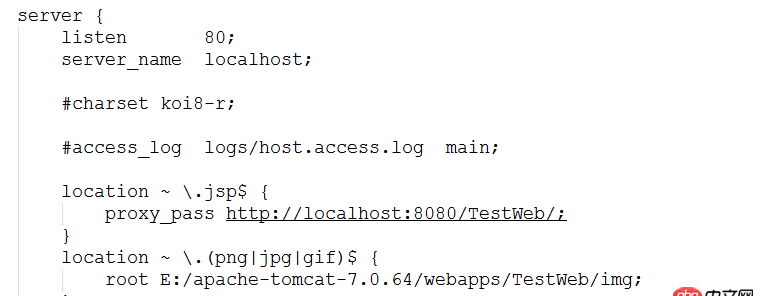
小白真心求教上圖 是Nginx 的配置文件 如果在index.jsp 中這樣寫: <img src='http://www.4tl426be.cn/wenda/img/test.png' > 這樣的話是實現了負載均衡了嗎? 如果不對 應該怎么配置呢? 這個 img/test.png 這個圖片在瀏覽器中加載的時候找的是tomcat 中的資源 還是找的是Nginx緩存的資源呢?
問題解答
回答1:首先,你這么配,只是實現了圖片資源直接由nginx處理。
但是,但是,但是,ajax請求呢?前端js,css以及.ttf之類的呢?都還要寫嗎?
我一般都是首先一個
location /{ proxy_pass http://myserver.com #對應的upstream}
然后在這上面再一條規則
location /resources{root /opt/web/xxxproject}
如此,除了/resources打頭的請求,其余都會轉給后方的tomcat實例處理。
胡亂寫的栗子,網上一搜,各種配置講解太多。
回答2:動靜分離,是由應用服務器如tomcat處理動態請求,nginx來處理靜態請求,可以停掉tomcat來測試是不是nginx起作用啦,這和負載均衡沒啥關系吧
相關文章:
1. 數組按鍵值封裝!2. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題3. java - 阿里的開發手冊中為什么禁用map來作為查詢的接受類?4. docker不顯示端口映射呢?5. javascript - webpack中alias配置中的“@”是什么意思?6. 主題切換問題,用過別人的webapp在后臺切換模板主題后手機端打開網頁就是切換到的主題了7. python - flask _sqlalchemy 能否用中文作為索引條件8. javascript - 為什么創建多行多列的表格最后只有一行內有表格9. javascript - ES6規范下 repeat 函數報錯 Invalid count value10. html5 - 使用echarts中的圖表 一個頁面導入了好幾個js圖表 實現echarts圖表隨著瀏覽器窗口變化而變化時出現了問題
排行榜

 網公網安備
網公網安備