文章詳情頁
jquery - 移動端如何寫彈性效果
瀏覽:101日期:2024-06-11 09:35:00
問題描述
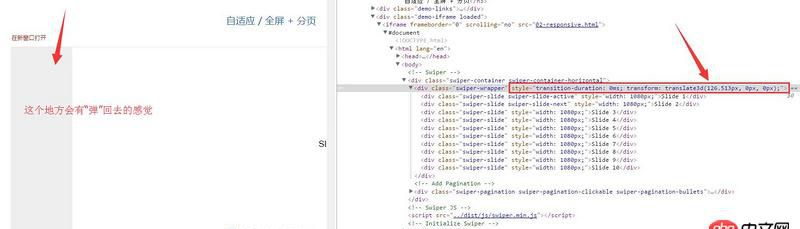
在這個網(wǎng)頁的第2個例子【自適應(yīng) / 全屏 + 分頁】中http://www.swiper.com.cn/demo/index.html如果按住鼠標向右拖動,會發(fā)現(xiàn)可以拖動,然后放開鼠標,就會'彈'回去,觀察代碼發(fā)現(xiàn),是用了下面這個css3代碼transition-duration: 0ms; transform: translate3d(86.6443px, 0px, 0px);那么問題來了,這個拖拉后彈回去的js效果要怎么寫呢?哪位大神有思路?提供一下啦。謝謝!
問題解答
回答1:給元素加上css3過渡動畫,過渡動畫的值為transform3d的x軸,手指拖動的距離即為這個x軸的值,當手指放開,把x軸的值還原,也就是0px
回答2:看api 有滑動效果的 或者自己寫個動畫,無非就是調(diào)節(jié)貝塞爾曲線出現(xiàn)緩存
相關(guān)文章:
1. 數(shù)組按鍵值封裝!2. Docker for Mac 創(chuàng)建的dnsmasq容器連不上/不工作的問題3. docker不顯示端口映射呢?4. python - flask _sqlalchemy 能否用中文作為索引條件5. java - 阿里的開發(fā)手冊中為什么禁用map來作為查詢的接受類?6. python3.x - git bash如何運行.bat文件?7. javascript - ES6規(guī)范下 repeat 函數(shù)報錯 Invalid count value8. html5 - 使用echarts中的圖表 一個頁面導入了好幾個js圖表 實現(xiàn)echarts圖表隨著瀏覽器窗口變化而變化時出現(xiàn)了問題9. javascript - webpack中alias配置中的“@”是什么意思?10. javascript - 為什么創(chuàng)建多行多列的表格最后只有一行內(nèi)有表格
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備