fireworks設計網站頁面教程
先看最終效果圖:

下面開始講解:
1.布局
先來說一下 我們制作網頁一般的大小
高度:沒有一個固定值,因為每個人的瀏覽器的工具欄不同,我見過有的瀏覽器工具欄被插件占了半個屏幕,所以高度沒有確切值。
寬度:1、在IE6.0下,寬度為顯示器分辨率減21,比如1024的寬度-21就變成1003。但值得注意的是IE6.0(或更低)無論你的網頁多高都會有右側的滾動條框。2、在Firefox下,寬度的分率辨減19。比如1024的寬度-19就變成10053、在Opear下,寬度的分率辨減23。比如1024的寬度-23就變成1001注:Firefox或Opear在內容少于瀏覽器高度時不顯示右側滾動條。
所以如果是1024的分辨率,你的網頁不如設成1000安全一點。如果是800的分辨率一般都設成770。
這些需要明白并且牢記,不然很可能做出來不符合瀏覽器要求,不過一般我們都回設定的再稍微小一點,應為有些瀏覽器加了插件或者其他的東西寬度會有變化 所以 800的分辨率一般設定760左右,1024的設定990左右.

我這樣用輔助線和標尺把大概范圍劃分出來,注意我的劃分,正好是770,和1000的地方,應為我要做的網站是1024分辨率下的,但是考慮到依然可能存在800分辨率的用戶,所以我回把主要的內容和菜單都放置在770以內,770-1000的地方放一些輔助的東西,這個習慣特別是在做一些門戶網站設計的時候更要考慮以下,畢竟改善用戶體驗也是我們要考慮的問題.
2.開始工作
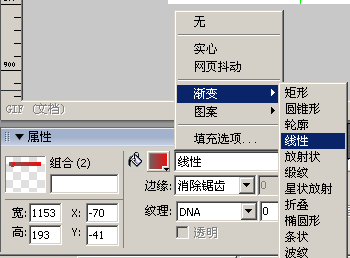
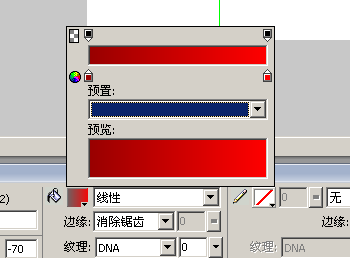
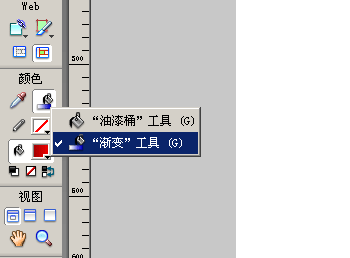
我們繼續講解,現在我們來畫上部菜單部分的內容,其實很簡單拉,就是畫一個方框,一個圓,然后組合,加上漸變就可以了,如下圖設置



以上就是fireworks設計網站頁面教程,希望大家喜歡,請繼續關注好吧啦網。
相關文章:

 網公網安備
網公網安備