illustrator圖標(biāo)設(shè)計(jì)
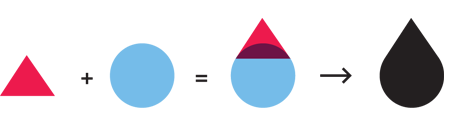
首先,你應(yīng)該知道,下面這四個(gè)圖形可以組成任何復(fù)雜的圖形。  當(dāng)我想要將某個(gè)東西轉(zhuǎn)換成圖標(biāo)時(shí),我會(huì)仔細(xì)觀察它,然后盡量將其打散成最簡(jiǎn)單的結(jié)構(gòu)。例如,水滴形狀可以使用三角形與圓形組成。
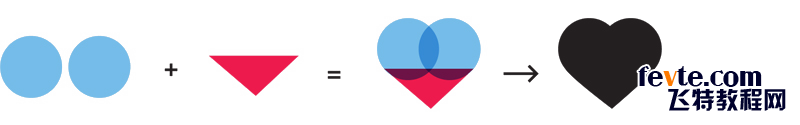
當(dāng)我想要將某個(gè)東西轉(zhuǎn)換成圖標(biāo)時(shí),我會(huì)仔細(xì)觀察它,然后盡量將其打散成最簡(jiǎn)單的結(jié)構(gòu)。例如,水滴形狀可以使用三角形與圓形組成。  心形的圖標(biāo)可以用兩個(gè)圓形和一個(gè)三角形組成。
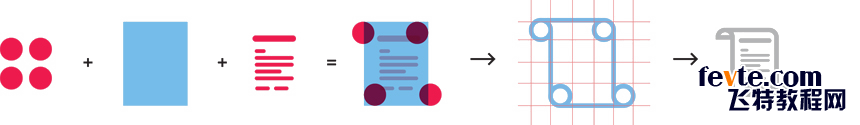
心形的圖標(biāo)可以用兩個(gè)圓形和一個(gè)三角形組成。  我通常使用Adobe Illustrator來(lái)創(chuàng)建這些形狀。使用矢量形狀我可以更容易的控制線條的粗細(xì)、形狀的相互關(guān)系以及它們的錨點(diǎn)。Illustrator也可以很方便的將線條轉(zhuǎn)換成形狀,反之亦然。這一切看上去都很初級(jí),但我便是用這種方法來(lái)創(chuàng)建非常復(fù)雜的圖標(biāo)。下面是一個(gè)稍微復(fù)雜一些的例子,這是我最近在做的一個(gè)賬單的圖標(biāo),我也使用了同樣的基本圖形。
我通常使用Adobe Illustrator來(lái)創(chuàng)建這些形狀。使用矢量形狀我可以更容易的控制線條的粗細(xì)、形狀的相互關(guān)系以及它們的錨點(diǎn)。Illustrator也可以很方便的將線條轉(zhuǎn)換成形狀,反之亦然。這一切看上去都很初級(jí),但我便是用這種方法來(lái)創(chuàng)建非常復(fù)雜的圖標(biāo)。下面是一個(gè)稍微復(fù)雜一些的例子,這是我最近在做的一個(gè)賬單的圖標(biāo),我也使用了同樣的基本圖形。  界面圖標(biāo) 最近我在為iPhone 上一款稱(chēng)為Parker Planner的App來(lái)設(shè)計(jì)一整套圖標(biāo)。我很喜歡這個(gè)項(xiàng)目的工作,最重要的一點(diǎn)是,我創(chuàng)建出的這些易于理解、功能與美觀兼?zhèn)涞挠脩?hù)界面圖標(biāo)能夠幫助用戶(hù)更好地了解、使用這款應(yīng)用。
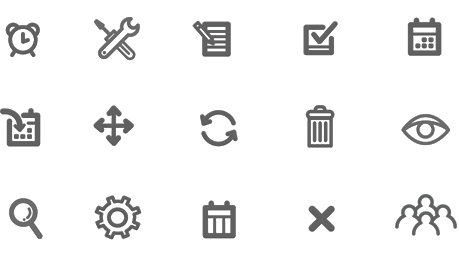
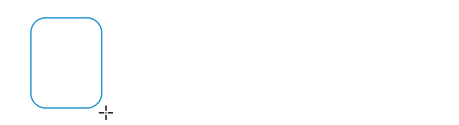
界面圖標(biāo) 最近我在為iPhone 上一款稱(chēng)為Parker Planner的App來(lái)設(shè)計(jì)一整套圖標(biāo)。我很喜歡這個(gè)項(xiàng)目的工作,最重要的一點(diǎn)是,我創(chuàng)建出的這些易于理解、功能與美觀兼?zhèn)涞挠脩?hù)界面圖標(biāo)能夠幫助用戶(hù)更好地了解、使用這款應(yīng)用。  我們從這些圖標(biāo)中挑出一個(gè)進(jìn)行解構(gòu),以便你能夠了解我是怎樣創(chuàng)建的。我們以垃圾桶的圖標(biāo)為例,這個(gè)圖標(biāo)由三個(gè)圓角矩形和三條線組成。 1. 選擇圓角矩形工具
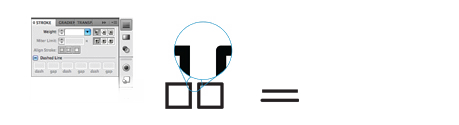
我們從這些圖標(biāo)中挑出一個(gè)進(jìn)行解構(gòu),以便你能夠了解我是怎樣創(chuàng)建的。我們以垃圾桶的圖標(biāo)為例,這個(gè)圖標(biāo)由三個(gè)圓角矩形和三條線組成。 1. 選擇圓角矩形工具  2. 拖出圓角矩形的形狀
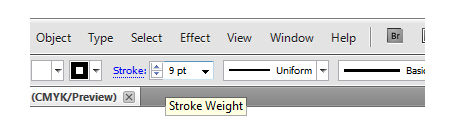
2. 拖出圓角矩形的形狀  3. 不斷調(diào)整描邊的大小,直到你滿意為止。
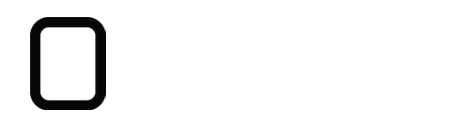
3. 不斷調(diào)整描邊的大小,直到你滿意為止。  一整套圖標(biāo)中,我通常會(huì)選擇一到兩種描邊尺寸。這樣會(huì)使這些圖標(biāo)看上去一致并且有關(guān)聯(lián)。
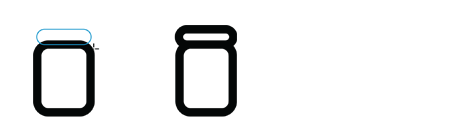
一整套圖標(biāo)中,我通常會(huì)選擇一到兩種描邊尺寸。這樣會(huì)使這些圖標(biāo)看上去一致并且有關(guān)聯(lián)。  4. 使用另外一個(gè)圓角矩形來(lái)創(chuàng)建蓋子。
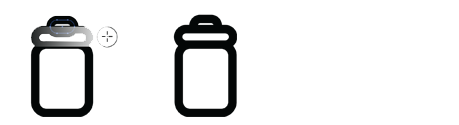
4. 使用另外一個(gè)圓角矩形來(lái)創(chuàng)建蓋子。  5. 再使用一個(gè)圓角矩形來(lái)創(chuàng)建蓋子的把手
5. 再使用一個(gè)圓角矩形來(lái)創(chuàng)建蓋子的把手  6. 擦除圓角矩形的下半部分。
6. 擦除圓角矩形的下半部分。  7. 通過(guò)在垃圾桶上增加三條豎線來(lái)創(chuàng)建條紋。
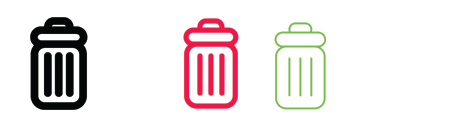
7. 通過(guò)在垃圾桶上增加三條豎線來(lái)創(chuàng)建條紋。  8. 我們大功告成了!一個(gè)垃圾桶的圖標(biāo)就做好了。如果你喜歡,也可以繼續(xù)調(diào)整線條的顏色和粗細(xì)。
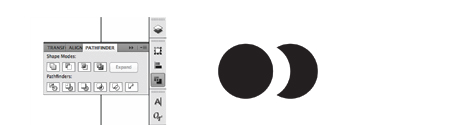
8. 我們大功告成了!一個(gè)垃圾桶的圖標(biāo)就做好了。如果你喜歡,也可以繼續(xù)調(diào)整線條的顏色和粗細(xì)。  路徑查找器是我在創(chuàng)建圖標(biāo)的過(guò)程中最為有用的工具之一。利用路徑查找器,可以方便地進(jìn)行形狀的修剪、合并以及打斷操作。
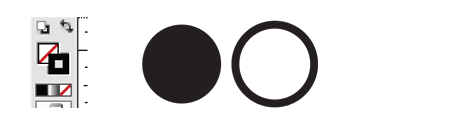
路徑查找器是我在創(chuàng)建圖標(biāo)的過(guò)程中最為有用的工具之一。利用路徑查找器,可以方便地進(jìn)行形狀的修剪、合并以及打斷操作。  描邊/填充工具能夠很方便地在形狀與描邊鍵切換。
描邊/填充工具能夠很方便地在形狀與描邊鍵切換。  描邊面板是我最喜愛(ài)的工具,在這里你可以將非常生硬的邊角或線條的尾部修改為光滑的圓形。
描邊面板是我最喜愛(ài)的工具,在這里你可以將非常生硬的邊角或線條的尾部修改為光滑的圓形。  當(dāng)完成了一套圖標(biāo)的設(shè)計(jì),我通常會(huì)將他們擺成一行,看看是否有的圖標(biāo)看上去很怪異或與整體不協(xié)調(diào)。接下來(lái)我會(huì)進(jìn)行一些必要的調(diào)整。
當(dāng)完成了一套圖標(biāo)的設(shè)計(jì),我通常會(huì)將他們擺成一行,看看是否有的圖標(biāo)看上去很怪異或與整體不協(xié)調(diào)。接下來(lái)我會(huì)進(jìn)行一些必要的調(diào)整。  最后一步,我通常會(huì)在app中檢查,觀察這些圖標(biāo)是否在設(shè)備上看上去也十分完美。
最后一步,我通常會(huì)在app中檢查,觀察這些圖標(biāo)是否在設(shè)備上看上去也十分完美。  最后我還想說(shuō)幾句,盡管Illustrator軟件的技巧很重要,但創(chuàng)建一個(gè)非常棒的圖標(biāo)的方法會(huì)更重要。最好的辦法就是經(jīng)常練習(xí)將你周?chē)臇|西解構(gòu)成簡(jiǎn)單的圖形。經(jīng)常堅(jiān)持這么做,你終將會(huì)成為一個(gè)很棒的圖形設(shè)計(jì)師的!
最后我還想說(shuō)幾句,盡管Illustrator軟件的技巧很重要,但創(chuàng)建一個(gè)非常棒的圖標(biāo)的方法會(huì)更重要。最好的辦法就是經(jīng)常練習(xí)將你周?chē)臇|西解構(gòu)成簡(jiǎn)單的圖形。經(jīng)常堅(jiān)持這么做,你終將會(huì)成為一個(gè)很棒的圖形設(shè)計(jì)師的!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備