js仿京東放大鏡效果
本文實例為大家分享了js仿京東放大鏡效果的具體代碼,供大家參考,具體內容如下
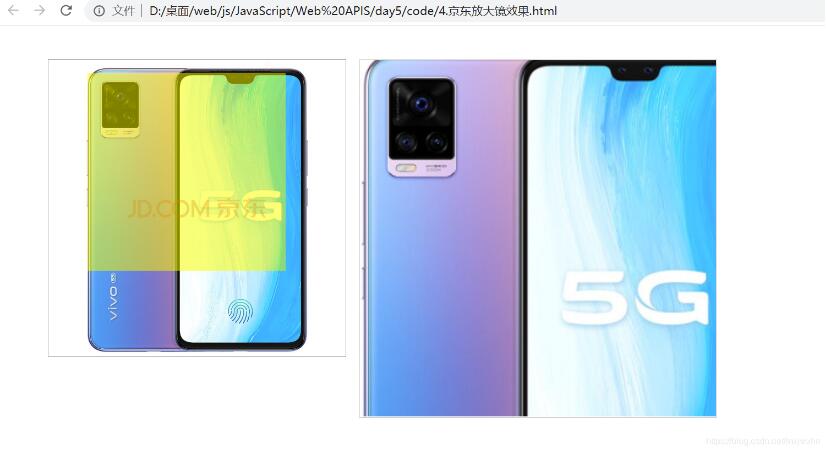
1、效果1:鼠標經過前

2、效果2:鼠標放上去,彈出右邊放大鏡

3、效果3:鼠標在小盒子移動,放大鏡跟著移動

4、源代碼如下:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Document</title> <style> /* 清除默認樣式 */ *{ margin: 0; padding: 0; } /* 左邊小盒子樣式 */ .box1{ position: relative; width: 450px; height: 450px; border: 1px solid #999; margin-left: 80px; margin-top: 50px; } .box1 .img1{ /* 設置左邊圖片大小 */ width: 450px; } /* 遮罩層bg的樣式 */ .box1_bg{ /* 一開始要隱藏起來 */ display: none; position: absolute; top: 0; left: 0; width: 300px; height: 300px; background-color: yellow; /* 透明效果 */ opacity: .5 ; cursor: move; } /* 右邊大盒子樣式 */ .big_img{ /* 一開始要隱藏起來 */ display: none; width: 540px; height: 540px; position: absolute; top: 0; left: 470px; border: 1px solid #999; overflow: hidden; } /* 大盒子里面的圖片樣式 */ .big_img .big_imgs{ position: absolute; top: 0; left: 0; width: 800px; } </style></head><body> <div class='box1'> <img src='http://www.4tl426be.cn/bcjs/images/2-1.jpg' alt='#' > <div class='box1_bg'></div> <div class='big_img'> <img src='http://www.4tl426be.cn/bcjs/images/2.jpg' alt='#' > </div> </div> <!-- JS代碼如下 --> <script> // ①整個案例可以分為三個功能模塊 // ②鼠標經過小圖片盒子,黃色的遮擋層和大圖片盒子顯示,離開-->隱藏2個盒子功能 // ③黃色的遮擋層 跟隨 鼠標功能。 // ④移動黃色遮擋層,大圖片跟隨移動功能。 // 事件源: var box1 = document.querySelector(’.box1’); var bg = document.querySelector(’.box1_bg’); var big = document.querySelector(’.big_img’); // 1. 鼠標 經過 盒子的時候,顯示 遮罩層 和 放大鏡 box1.addEventListener(’mouseover’,function(){ bg.style.display = ’block’; big.style.display = ’block’; }) // 2. 鼠標 離開 盒子的時候,隱藏 遮罩層 和 放大鏡 box1.addEventListener(’mouseout’,function(){ bg.style.display = ’none’; big.style.display = ’none’; }) // 2.鼠標移動的時候 box1.addEventListener(’mousemove’,function(e){ var x = e.pageX - this.offsetLeft; // x是鼠標到父盒子x距離 var y = e.pageY - this.offsetTop; // y是鼠標到父盒子y距離 // console.log(x ,y) // 最大移動距離,box1盒子的大小 減去 遮罩層的盒子大小var max_x = box1.offsetWidth - bg.offsetWidth; var max_y = box1.offsetHeight - bg.offsetHeight; if( max_x >=0 ) // *將坐標減去 遮罩層盒子的一半 鼠標就落到遮罩層的中間 // 移動距離X,Y var X = x - bg.offsetWidth/2; var Y = y - bg.offsetHeight/2; // *當遮罩層超出 box1 的邊框的時候,設一個邊界卡住它 if(X <= 0 ){X = 0 }else if( X >= max_x){X = max_x; } if(Y <= 0 ){Y=0 }else if( Y >= max_y){Y = max_y; } // *把鼠標在盒子內的坐標給 遮罩層 實現跟隨鼠標移動效果 // 注意加上 px 不然不起效果 bg.style.left = X +’px’; bg.style.top = Y +’px’; // 右邊圖片跟隨移動,有一個小算法:big_img_x // 遮擋層移動距離(X)/遮擋層最大移動距離(max_x)=大圖片移動距離(bigX)/大圖片移動的最大距離(big_img_x) // 獲取 圖片 事件源 var big_img = document.querySelector(’.big_imgs’); // big_img_x 求大圖片移動的最大距離 正方形 距離一樣的 var big_img_x = big_img.offsetWidth - big.offsetWidth ; var big_img_y = big_img.offsetWidth - big.offsetWidth ; // bigX 大圖片的移動距離 var bigX = X * big_img_x / max_x ; var bigY = Y * big_img_y / max_x ; big_img.style.left = -bigX +’px’; big_img.style.top = -bigY +’px’; }) </script></body></html>
5、喜歡的話記得點贊 收藏 關注噢~
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備