文章列表

-
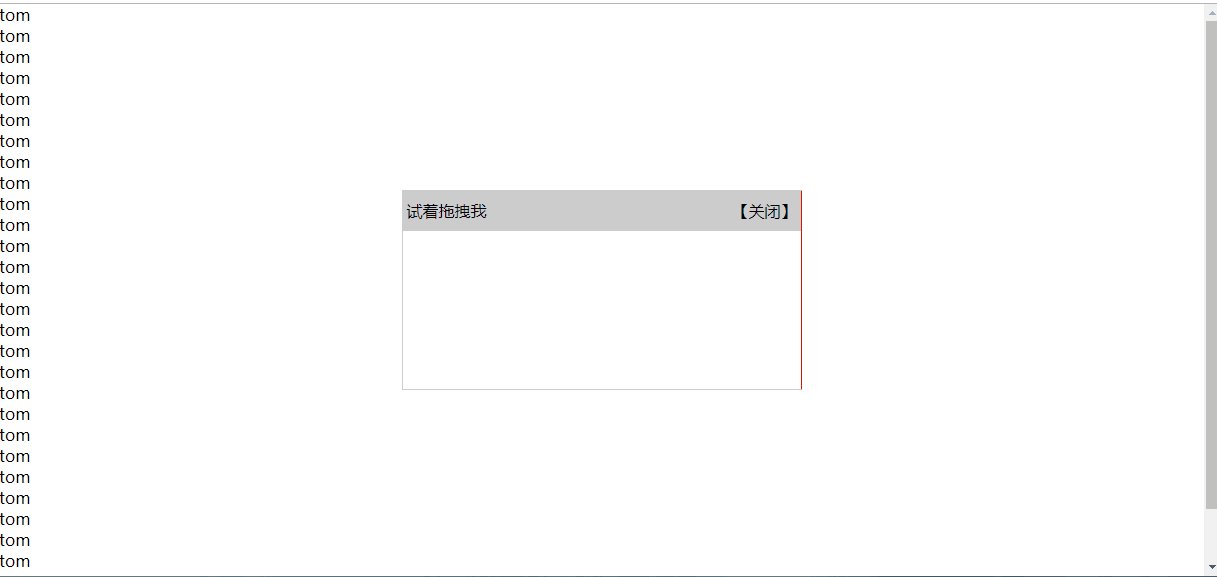
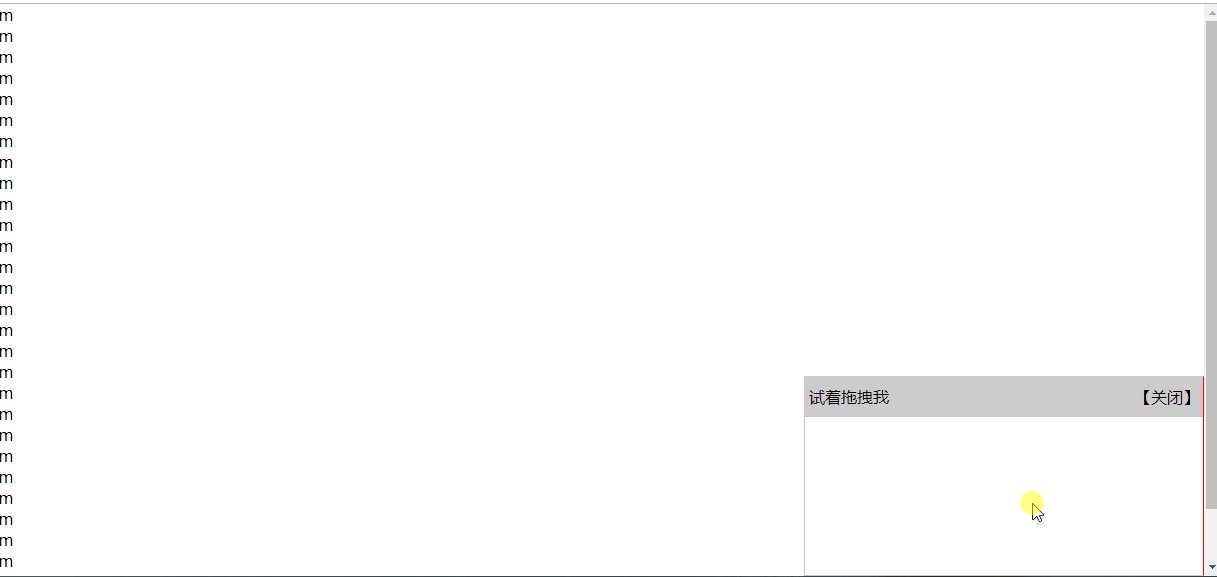
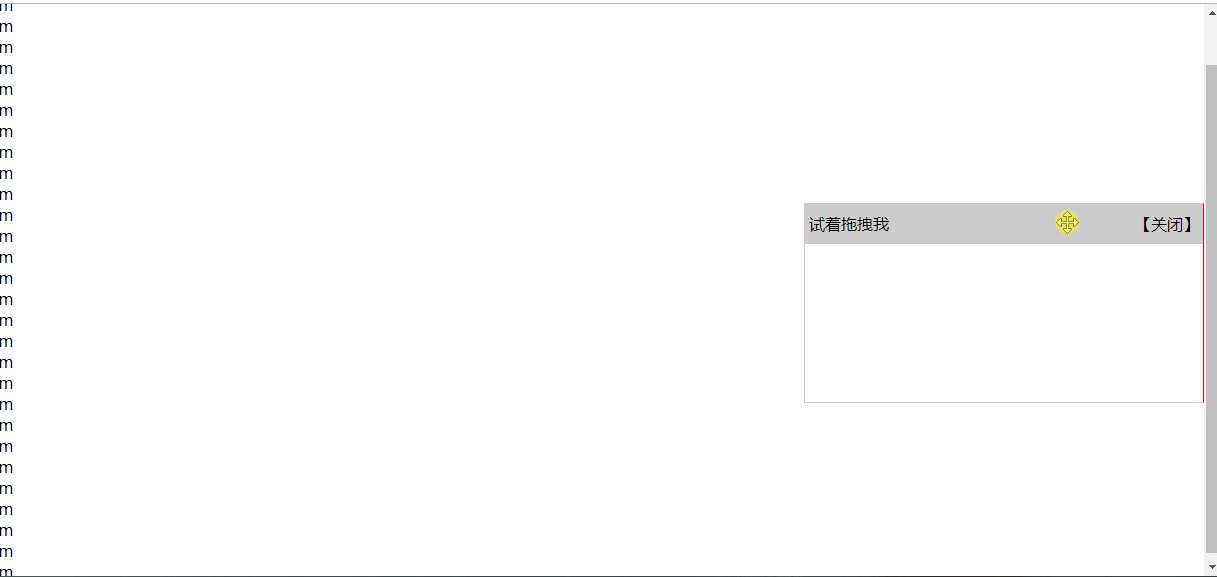
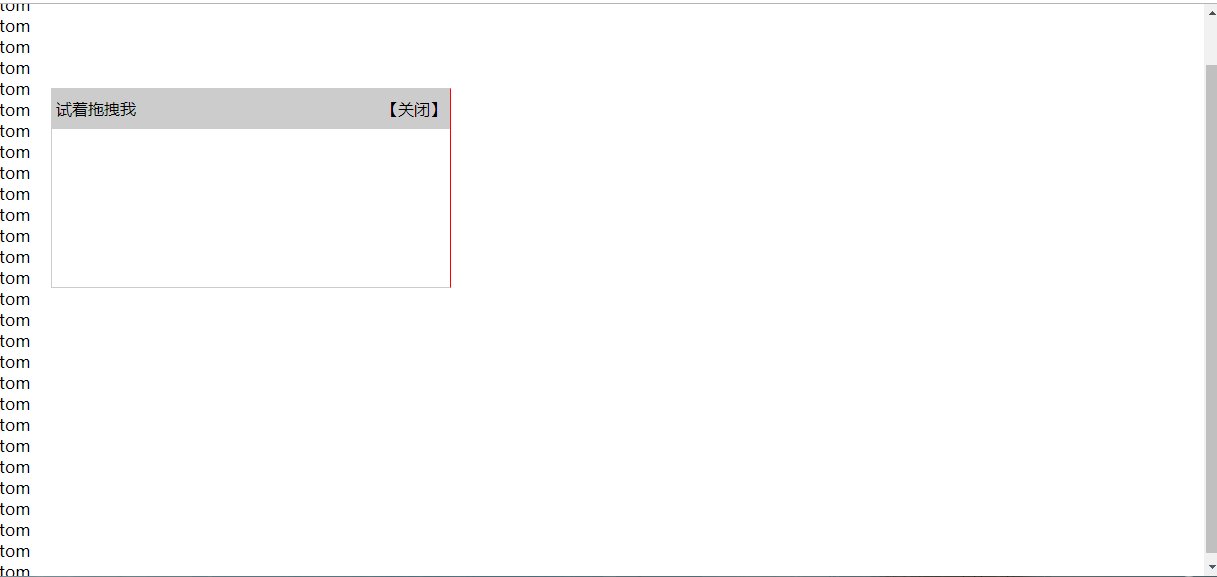
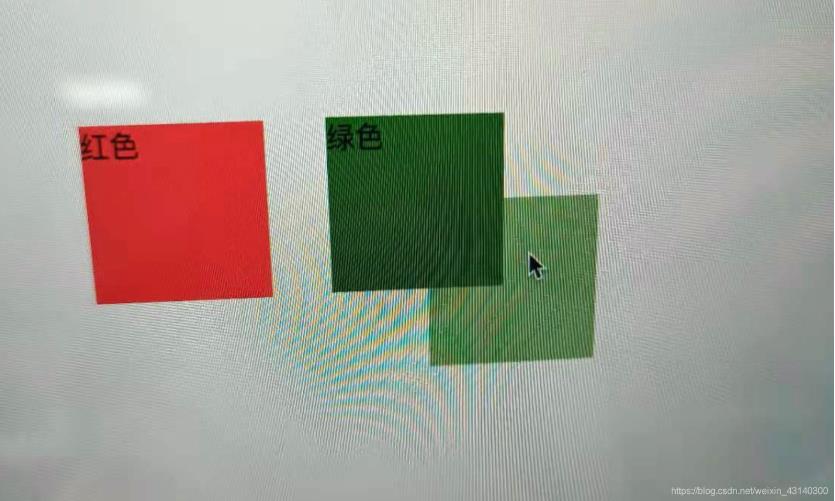
- vue和H5 draggable實現拖拽并替換效果
- 前言公司項目需要做拖拽替換效果,本人用的vue框架。在網上找了很多資料都是用的 Vue.Draggable(git地址)。但這個組件實現的拖拽后插入效果,我倒騰了很久也沒有替換效果(如果Vue.Draggable能實現拖拽替換效果的話請大神給我留言)。JQ有實現拖拽的插件,我下載過一個插件并看過源碼...
- 日期:2022-12-24
- 瀏覽:11
- 標簽: Vue

-
- vue移動端寫的拖拽功能示例代碼
- 相關知識點touchstart 當在屏幕上按下手指時觸發touchmove 當在屏幕上移動手指時觸發touchend 當在屏幕上抬起手指時觸發mousedown mousemove mouseup對應的是PC端的事件touchcancel 當一些更高級別的事件發生的時候(如電話接入或者彈出信息)會取...
- 日期:2022-11-25
- 瀏覽:26
- 標簽: Vue

-
- vue使用Split封裝通用拖拽滑動分隔面板組件
- 前言手動封裝一個類似Iview中的Split組件,可將一片區域,分割為可以拖拽調整寬度或高度的兩部分區域,最終效果如下:開始基礎布局在vue工程中創建SplitPane組件,引入頁面使用。<template> <div class='page'> <SplitPane ...
- 日期:2022-10-01
- 瀏覽:8
- 標簽: Vue

-
- Win10電腦桌面圖標拖不動怎么辦?Win10桌面圖標無法拖拽解決方法
- 最近又網友反應Win10電腦桌面圖標拖不動怎么辦?其實解決方法很簡單,本文就為大家帶來類Win10桌面圖標無法拖拽解決方法,需要的朋友一起看看吧
- 日期:2022-06-01
- 瀏覽:203

-
- js實現盒子拖拽動畫效果
- 本文實例為大家分享了js實現盒子拖拽動畫的具體代碼,供大家參考,具體內容如下<!DOCTYPE html><html lang='zh-CN'><head> <meta charset='UTF-8'> <title>Document<...
- 日期:2024-04-25
- 瀏覽:112
- 標簽: JavaScript

-
- 原生JS實現拖拽功能
- 本文實例為大家分享了JS實現拖拽功能的具體代碼,供大家參考,具體內容如下拖拽的原理:三個事件 onmousedown、onmousemove、onmousemove1、鼠標按下,觸發onmousedown,獲取鼠標坐標x,y,獲取元素坐標x,y通過event.clientX、event.client...
- 日期:2024-04-09
- 瀏覽:100
- 標簽: JavaScript

-
- js面向對象方式實現拖拽效果
- 本文實例為大家分享了js面向對象方式實現拖拽的具體代碼,供大家參考,具體內容如下拖拽功能的實現原理:(直接拿走!)<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <me...
- 日期:2024-04-04
- 瀏覽:122
- 標簽: JavaScript

-
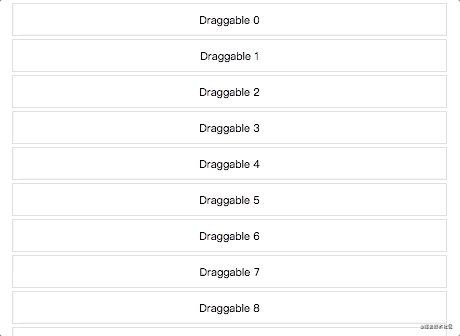
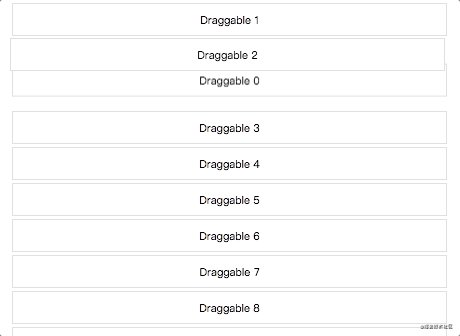
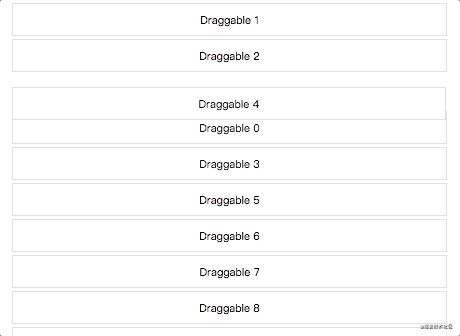
- Vue 可拖拽組件Vue Smooth DnD的使用詳解
- 目錄簡介和 Demo 展示API: Container屬性生命周期回調事件API: Draggable實戰簡介和 Demo 展示最近需要有個拖拽列表的需求,發現一個簡單好用的 Vue 可拖拽組件。安利一下~Vue Smooth DnD 是一個快速、輕量級的拖放、可排序的 Vue.js 庫,封裝了 s...
- 日期:2023-02-08
- 瀏覽:96
- 標簽: Vue

-
- vue中解決拖拽改變存在iframe的div大小時卡頓問題
- 寫在最前針對于在vue中實現拖拽改變兩左右個div大小的方式,請查看上一篇文章《vue中實現拖動調整左右兩側div的寬度》。此文章主要針對于實際應用中需要拖拽改變大小的組件中使用iframe框架時存在明顯卡頓的問題,比如這樣,右側div中使用了一個iframe組件,導致實際操作中出現兩個問題,一個是...
- 日期:2022-12-31
- 瀏覽:134
- 標簽: Vue

-
- 基于Vue2實現移動端圖片上傳、壓縮、拖拽排序、拖拽刪除功能
- 用Vue2實現移動端圖片上傳、壓縮、拖拽排序、拖拽刪除功能 圖片上傳圖片壓縮拖拽排序、拖拽刪除 之前在公司開發過一段時間的移動端H5頁面,有個功能就是要上傳圖片+壓縮。參考了一下網上的方法,外加自己摸索的過程,最終實現了這個功能。后面在家閑的時候又加多了個長按選中圖片,并且可以拖拽排序、拖拽到指定位...
- 日期:2022-10-12
- 瀏覽:6
- 標簽: Vue
排行榜

 網公網安備
網公網安備