win7安裝node.js報(bào)錯(cuò)提示windows Server 2012 R2和安裝React腳手架最詳細(xì)教程
許多用戶由于各種需求都需要使用win7系統(tǒng),而對(duì)于一些程序員來(lái)說(shuō),win7系統(tǒng)在使用的時(shí)候多少有些不方便,例如有些用戶就遇到了安裝node.js 提示“This application is only supported on wWindows 8.1,windows Server 2012 R2, or higher.”類似這種情況的,該問(wèn)題是因?yàn)閚ode.js官方在 x12版本后就不支持win7系統(tǒng)了。下面小編就帶著大家一起看看怎么辦吧!
操作方法:
第一步
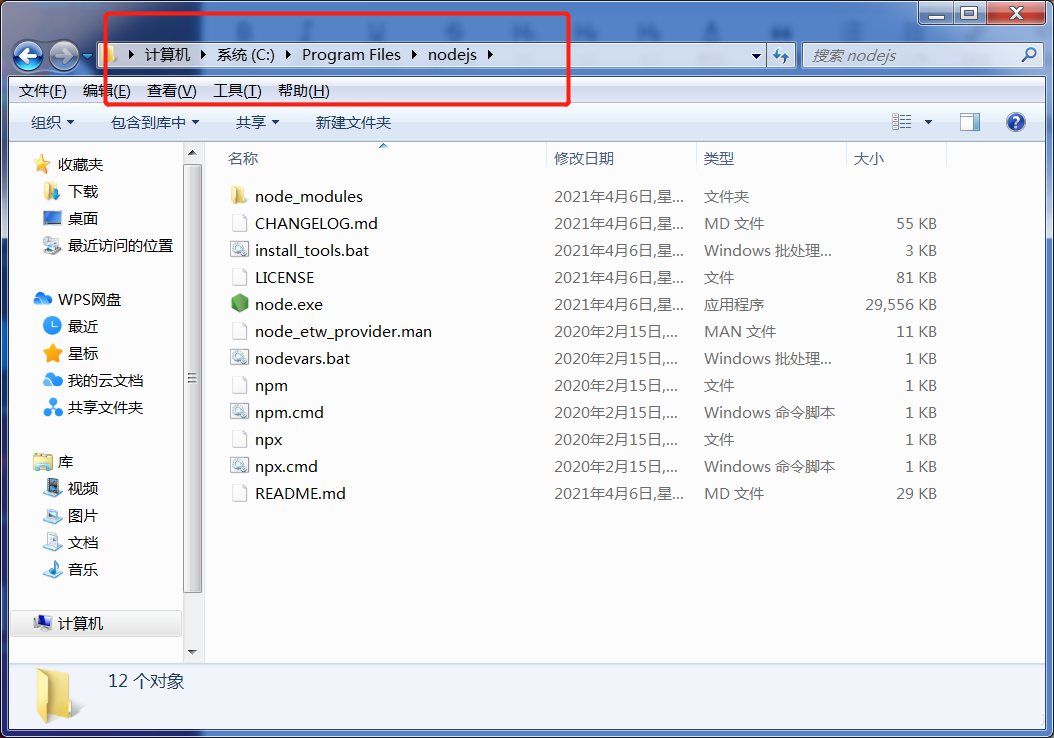
這個(gè)時(shí)候我們需要下載歷史版本,建議 node.js v12.22。下載解壓壓縮包,建議放在C:Program Files目錄,然后新建一個(gè)nodejs,當(dāng)然,你要是有個(gè)性我也沒(méi)辦法

記得在C:Program Files目錄創(chuàng)建兩個(gè)文件夾,分別為 npm 和npm-cache 。
然后設(shè)置npm全局模塊目錄和緩存目錄 打開(kāi)cmd輸入
npm config set prefix C:Program Filesnpm
npm config set cache C:Program Filesnpm-cache
如果第二行代碼提示報(bào)錯(cuò),前往C: 刪掉Program文件!!
第二步
配置環(huán)境變量,這點(diǎn)最重要,很多教程都沒(méi)告訴你,是配置系統(tǒng)變量還是用戶變量!
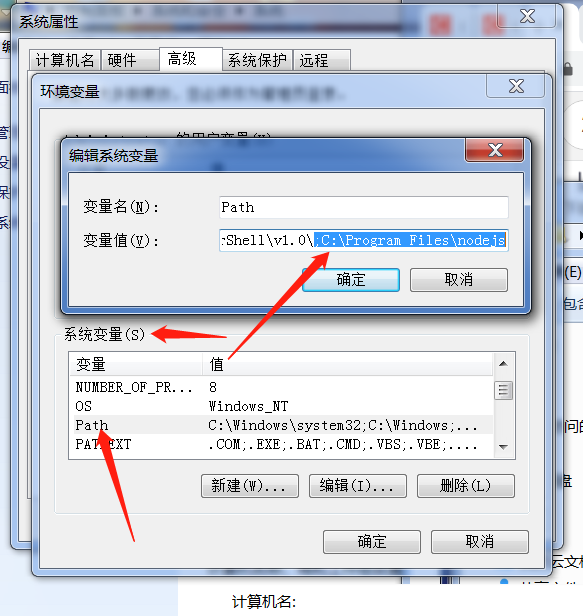
這時(shí)候我們 右鍵計(jì)算機(jī)-屬性-左面的高級(jí)系統(tǒng)設(shè)置- 下面的環(huán)境變量。
在系統(tǒng)變量 Path 點(diǎn)擊編輯 輸入 剛剛node路徑 ;C:Program Filesnodejs 一定要加; 別忘記了

第三步
測(cè)試環(huán)境變量
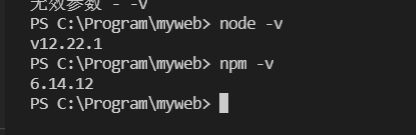
按住Win+R鍵,打開(kāi)運(yùn)行窗口,輸入cmd,打開(kāi)命令行窗口,輸入 “ node -v ” 和 “ npm -v ” 命令,顯示node和npm對(duì)應(yīng)的版本號(hào),表示環(huán)境配置成功。

這個(gè)node就算安裝完成了!
React腳手架搭建教程
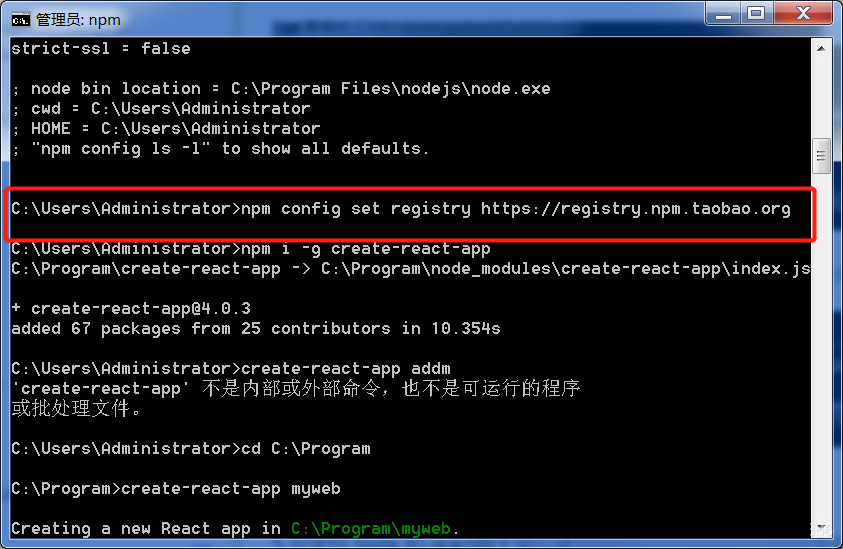
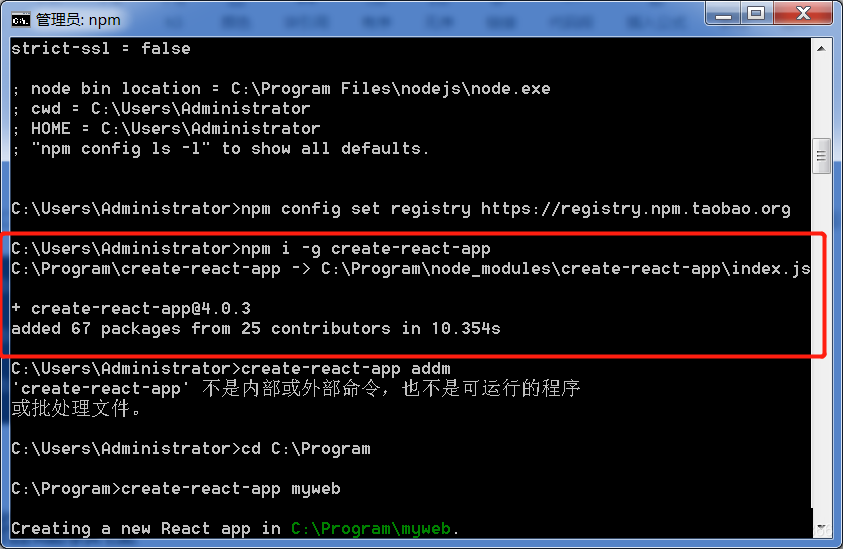
打開(kāi)cmd輸入npm config set registry https://registry.npm.taobao.org 因?yàn)橥鈬?guó)的cdn比較慢,所以我們這邊采用淘寶的鏡像源

然后繼續(xù)輸入 npm i -g create-react-app 下載安裝腳手架

完事之后,最重要的一步來(lái)了!!
輸入命令 cd C:Program 轉(zhuǎn)到這個(gè)目錄
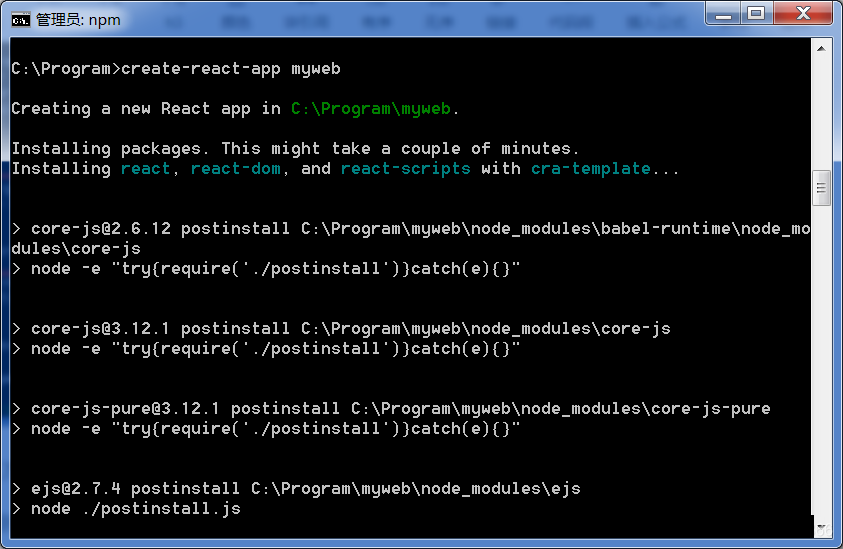
繼續(xù)輸入 create-react-app myweb
myweb是自定義名稱



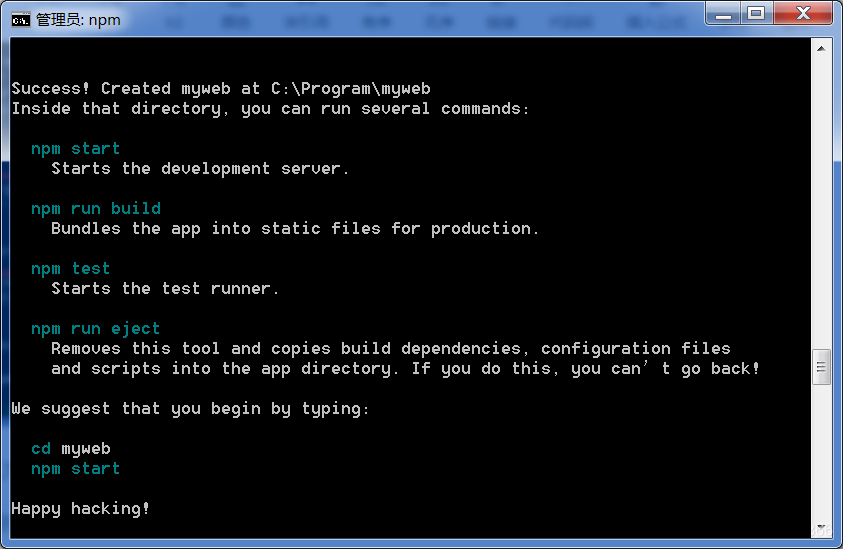
看到Happy hacking的時(shí)候,恭喜你成功了!!
然后cd myweb 進(jìn)入你的文件夾
npm start 打開(kāi)!。
相關(guān)文章:
1. Windows Vista將不支持老式DVD光驅(qū)2. win10系統(tǒng)如何打開(kāi)自帶游戲?3. Win10專業(yè)版所有游戲都進(jìn)不去怎么回事?4. 機(jī)械革命是否可以安裝win11詳情5. CentOS安裝銳速serverspeeder教程6. Windows截屏快捷ctrl加什么?7. Win10系統(tǒng)BitLocker解鎖后如何再次上鎖?8. Win10關(guān)機(jī)更新強(qiáng)制關(guān)機(jī)后開(kāi)不了機(jī)怎么辦?9. Win10不顯示文件名怎么辦?Win10電腦菜單項(xiàng)不見(jiàn)了怎么辦?10. Win7系統(tǒng)下Applocker怎么用?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備