CSS hack用法案例詳解
之前一直很狹隘的對CSS hack持有偏見,覺得寫得規(guī)范的代碼不應(yīng)該使用這些“邪門歪道”,可最近產(chǎn)品發(fā)布一個小問題卻讓我頭疼了很久,最后查了一下資料,竟然使用CSS hack輕松解決了,不得不服啊,對付神奇的IE就得使用這些利器。
什么是CSS hack
由于不同的瀏覽器,甚至同一瀏覽器的不同版本對CSS的解析認(rèn)識不一樣,導(dǎo)致生成的頁面效果不一致,寫出針對不同瀏覽器CSS code就稱為CSS hack。
常用的CSS hack 有三種方式,CSS 內(nèi)部hack、選擇器hack、HTML 頭部引用,其中第一種最常用。
CSS 內(nèi)部hack
正經(jīng)的CSS是這么寫的
<!DOCTYPE html><html> <head><title>Test</title><style type="text/css" > .test {background-color:green; }</style> </head> <body><div></div> </body><html>這樣的代碼對于所有當(dāng)前常用的瀏覽器都是好使的,結(jié)果應(yīng)該是這樣子的

但是在CSS3中常見一些這樣的寫法
/*Mozilla內(nèi)核瀏覽器:firefox3.5+*/ -moz-transform: rotate | scale | skew | translate ; /*Webkit內(nèi)核瀏覽器:Safari and Chrome*/ -webkit-transform: rotate | scale | skew | translate ; /*Opera*/ -o-transform: rotate | scale | skew | translate ; /*IE9*/ -ms-transform: rotate | scale | skew | translate ; /*W3C標(biāo)準(zhǔn)*/ transform: rotate | scale | skew | translate ;
如果沒有注釋乍一看還以為逆天了,這樣的代碼都好使!這樣的代碼確實好使,CSS3目前標(biāo)準(zhǔn)還沒有統(tǒng)一,各個瀏覽器都有自己的表現(xiàn)方式,甚至有的實現(xiàn),有的未實現(xiàn),在前面加一些前綴以表示支持某個特定瀏覽器,這也是CSS 內(nèi)部hack的基本原理,向上面這些簡單易懂,但是真正的CSS hack 遠(yuǎn)遠(yuǎn)不止于此,因為有不死的IE6及其各種奇葩的兄弟版本。
CSS 內(nèi)部hack 語法是這樣的 selector{<hack>?property:value<hack>?;} ,上面代碼所示的是在屬性名稱之前的hack,當(dāng)然還有這樣的
*background-color:green;
屬性前面加個“*”這樣的寫法只會對IE6、7生效,其它版本IE及現(xiàn)代瀏覽器會忽略這條指令(沒有特殊說明,本文所有hack都是指在聲明了DOCTYPE的文檔的效果)
-background-color:green;
屬性前面有個“-”這樣的只有IE6識別,還有些在后面的hack
background-color:green!important;
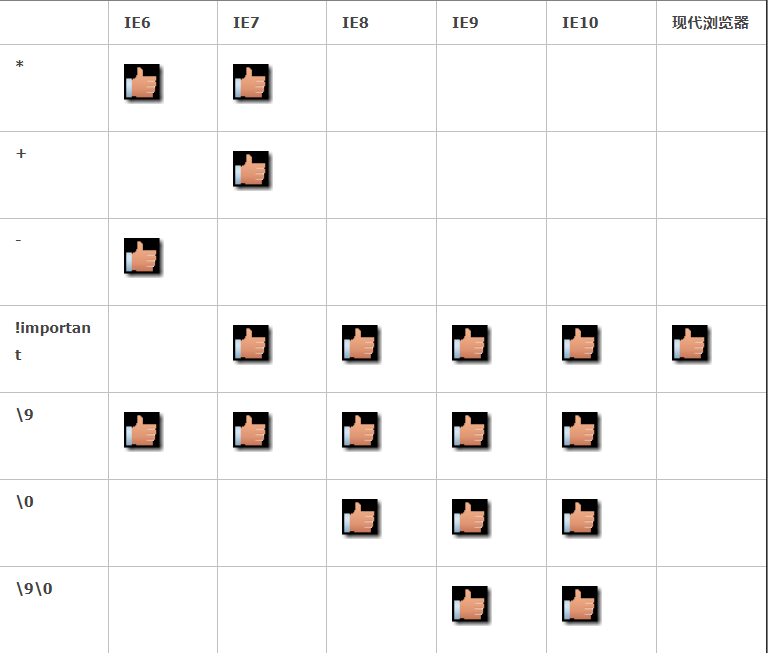
這樣在屬性值后面添加“!important”的寫法只有IE6不能識別,其它版本IE及現(xiàn)代瀏覽器都可以識別,還有“+”、“\0”、”\9” 等,亂七八糟好煩,畫個表

這樣就清楚多了吧。如果只想給上面的test DIV在IE訪問的時候加綠色背景,就可以這么寫
background-color:green\9;
如果想IE6紅色,IE7綠色,其它黃色(當(dāng)然沒人這么無聊)就可以這么寫
background-color:green; +background-color:green; _background-color:green;
選擇器hack
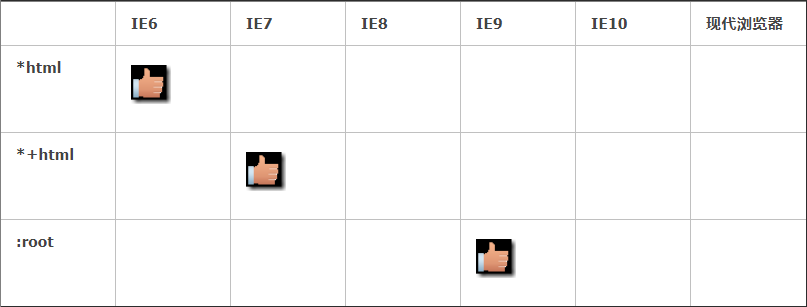
選擇器hanck主要是針對IE瀏覽器,其實并不怎么常用,語法是這樣的:<hack> selector{ sRules }

:root .test{ background-color:green;}HTML頭部引用
HTML頭部引用就比較特殊了,類似于程序語句,只能使用在HTML文件里,而不能在CSS文件中使用,并且只有在IE瀏覽器下才能執(zhí)行,這個代碼在非IE瀏覽下非單不是執(zhí)行該條件下的定義,而是當(dāng)做注釋視而不見。
<!– 默認(rèn)先調(diào)用css.css樣式表 –><link rel="stylesheet" type="text/css" href="css.css" rel="external nofollow" /><!–[if IE 7]><!– 如果IE瀏覽器版是7,調(diào)用ie7.css樣式表 –><link rel="stylesheet" type="text/css" href="ie7.css" rel="external nofollow" /><![endif]–><!–[if lte IE 6]><!– 如果IE瀏覽器版本小于等于6,調(diào)用ie.css樣式表 –><link rel="stylesheet" type="text/css" href="ie.css" rel="external nofollow" /><![endif]–>
lte:就是Less than or equal to的簡寫,也就是小于或等于的意思。
lt :就是Less than的簡寫,也就是小于的意思。
gte:就是Greater than or equal to的簡寫,也就是大于或等于的意思。
gt :就是Greater than的簡寫,也就是大于的意思。
! :就是不等于的意思,跟javascript里的不等于判斷符相同。
書寫順序
看看,看看,這么多姿勢,那么一個效果,好多種寫法,什么順序?qū)懖拍鼙WC各個瀏覽器都得到希望的效果呢?因為CSS只要是同一級別,出現(xiàn)重復(fù)屬性設(shè)置,后出現(xiàn)的會覆蓋前面出現(xiàn)的,所以在書寫的時候一般把識別能力強的寫前面,看個例子
_background-color:red;background-color:green;
如果希望DIV在IE6上是紅色,其它是綠色,上面的寫法可不可以呢?試一下發(fā)現(xiàn)所有瀏覽器上都是綠色,因為在IE6解析的時候,第一句能夠識別,背景設(shè)為紅色,但是第二句所有瀏覽器都識別,IE6也不例外,背景顏色又被設(shè)為綠色,所以得反過來寫
background-color:green;_background-color:red;
總結(jié)出的規(guī)律就是:先一般,再特殊。有興趣的同學(xué)可以試試試試下面CSS,看看和你想的效果是否一樣
background-color:blue; /*所有瀏覽器*/background-color:red\9;/*所有的ie*/background-color:yellow\0; /* ie8+*/+background-color:pink; /*+ ie7*/
到此這篇關(guān)于CSS hack用法案例詳解的文章就介紹到這了,更多相關(guān)CSS hack用法內(nèi)容請搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!
相關(guān)文章:
1. 詳解CSS偽元素的妙用單標(biāo)簽之美2. JS、CSS和HTML實現(xiàn)注冊頁面3. 在Vue中使用CSS3實現(xiàn)內(nèi)容無縫滾動的示例代碼4. CSS 使用Sprites技術(shù)實現(xiàn)圓角效果5. JavaScript檢測瀏覽器是否支持CSS變量代碼實例6. CSS3實現(xiàn)動態(tài)翻牌效果 仿百度貼吧3D翻牌一次動畫特效7. 詳解CSS不受控制的position fixed8. 在vue中動態(tài)修改css其中一個屬性值操作9. 如何使用CSS3畫出一個叮當(dāng)貓10. 通過CSS實現(xiàn)逼真水滴動效

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備