詳解IE6中的position:fixed問題與隨滾動條滾動的效果
詳解IE6中的position:fixed問題與隨滾動條滾動的效果
前言:
在《【jQuery】兼容IE6的滾動監聽》(點擊打開鏈接)提及到解決IE6fixed問題,具體是要引入一個js文件,還要聲明一條腳本就為這個div聲明fixed定位去解決,起始這樣很不好啊。引入的Javascript不好管理之余,還要在head聲明引入javascript,之后又要給這個div聲明一個id,之后又要在腳本出弄一條聲明,實在是煩死了。
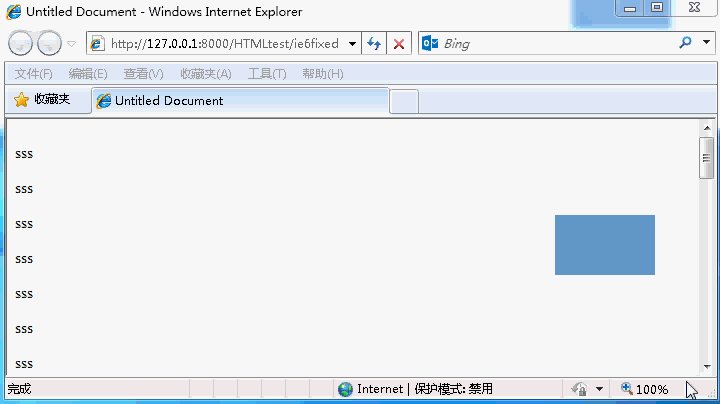
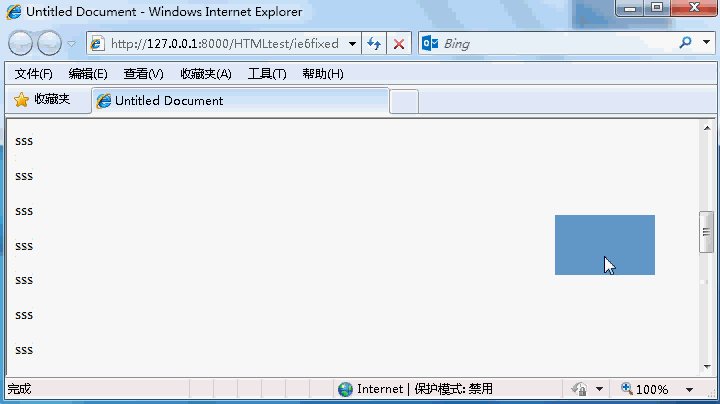
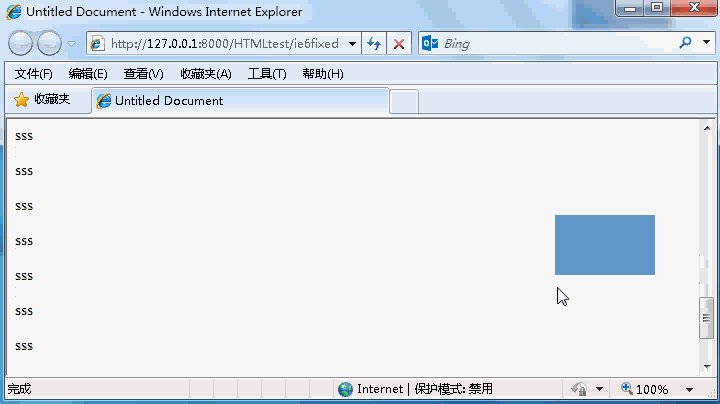
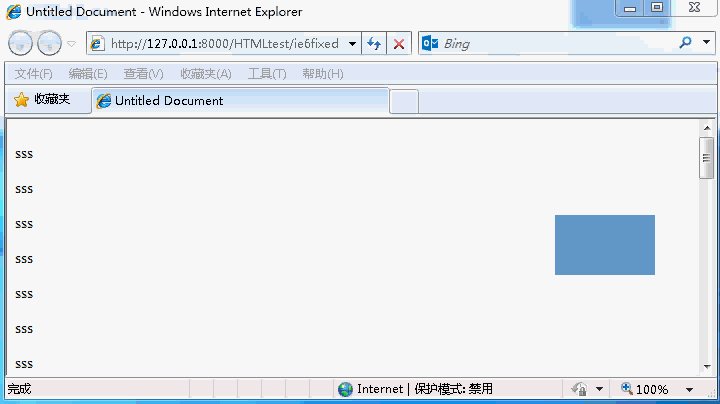
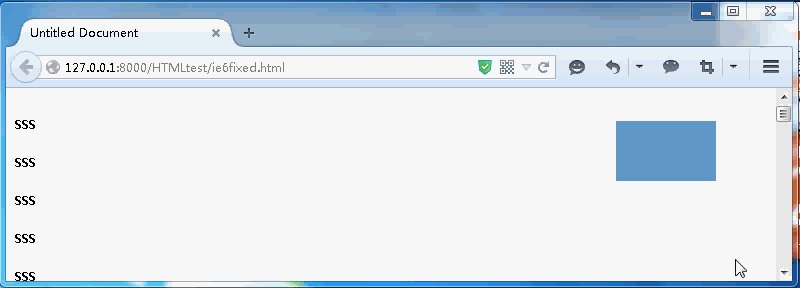
使用position:fixed無非是想做出如下的效果。
基本上position:fixed是在IE7以上的所有瀏覽器都是沒有問題的:
IE8:

野狐禪FireFox:

然而由于IE6中直接就沒有position:fixed屬性,要做出如下的效果:

只能利用position: absolute;加一段在css樣式中執行的javascript腳本去解決。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Untitled Document</title> <style type="text/css"> .fixedbox { background: #69C; height: 60px; width: 100px; position: fixed; bottom: 100px; /*IE6實現position: fixed;*/ /*等價于position: fixed;雖然代碼好長,但是根本就不用管*/ _position: absolute; _top: expression(eval( document.documentElement.scrollTop + document.documentElement.clientHeight-this.offsetHeight- (parseInt(this.currentStyle.marginTop,10)||0)- (parseInt(this.currentStyle.marginBottom,10)||0))); /*等價于position: fixed;雖然代碼好長,但是根本就不用管*/ _margin-bottom:100px;/*設置位置,不要用bottom,而是改用margin-bottom,margin-xx來實現*/ } </style> </head> <body> <div> <p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p> <p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p> <p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p> <p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p> </div> <div><div></div></div> <div></div> </body> </html> 上述代碼,對于IE6的樣式,前面都加上了_,_的部分是IE6特定的重寫樣式聲明,具體見《【CSS】關于CSS樣式中的!important、*、_符號》(點擊打開鏈接)
而實際上,在IE6中,以下的CSS:
.fixed{ position: absolute; top: expression(eval( document.documentElement.scrollTop + document.documentElement.clientHeight-this.offsetHeight- (parseInt(this.currentStyle.marginTop,10)||0)- (parseInt(this.currentStyle.marginBottom,10)||0))); } 等價于其它瀏覽器的:
.fixed{ position: fixed; } 當然IE6中實現position:fixed的CSS可能在某些瀏覽器中不正常,因此在各個樣式前面補上一條下劃線_,表示僅在IE6中執行。
同時IE6應有的如上樣式之后,不要像其它瀏覽器用right,top,left,bottom去定位,而是用margin-bottom,margin-left,margin-right去設置被position:fixed的div的位置,
這里調節div的位置的時候還需要注意,由于上述的兼容IE6的CSS利用到top的屬性,所以設置margin-top是不管用,如果你要設置這個div在浮動的時候,離瀏覽器的頂部是多少的話,你應該這樣寫:
.fixed{ /*IE6實現position: fixed;*/ _position: absolute; _top: expression(eval(document.documentElement.scrollTop)); _margin-top:100px; } 這里關于_top的代碼之所以短了這么多,是因為無須用document.documentElement.clientHeight來獲取瀏覽器顯示窗口大小。
而-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0)一切是為了微調更加精確,如果你不想要也可以不加,僅僅是有一點視覺效果而已。
再者,上述的代碼,大家可以看到,關于fixedbox這個東西,我并沒有設置其right,left,是因為,我想讓其在隨滾動條滾動的時候,依舊能夠保持父級div的float:left屬性。
就是,右邊的藍色色塊,與左邊一大堆sss,依舊是80%與20%的分割。
如有疑問請留言或者到本站社區交流討論,感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!

 網公網安備
網公網安備