IE6/IE7/IE8/IE9中tbody的innerHTML不能賦值的完美解決方案
IE6/IE7/IE8/IE9中tbody的innerHTML不能賦值,重現(xiàn)代碼如下
復制代碼 代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>IE6-IE9中tbody的innerHTML不能復制bug</title>
</head>
<body>
<table>
<tbody>
<tr><td>aaa</td></tr>
</tbody>
</table>
<p>
<button id="btn1">GET</button><button id="btn2">SET</button>
</p>
<script>
var tbody = document.getElementsByTagName("tbody")[0]
function setTbody() {
tbody.innerHTML = "<tr><td>bbb</td></tr>"
}
function getTbody() {
alert(tbody.innerHTML)
}
btn1.onclick = function() {
getTbody()
}
btn2.onclick = function() {
setTbody()
}
</script>
</body>
</html>
兩個按鈕,第一個獲取tbody的innerHTML,第二個設置tbody的innerHTML。
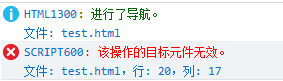
獲取時所有瀏覽器都彈出了tr的字符串,但設置時IE6-9不支持,而且報錯,如圖

可以利用特性判斷來看瀏覽器是否支持tbody的innerHTML設值
復制代碼 代碼如下:
var isupportTbodyInnerHTML = function () {
var table = document.createElement("table")
var tbody = document.createElement("tbody")
table.appendChild(tbody)
var boo = true
try{
tbody.innerHTML = "<tr></tr>"
} catch(e) {
boo = false
}
return boo
}()
alert(isupportTbodyInnerHTML)
對于IE6-IE9里如果要設置tbody的innerHTML,可以使用如下替代方法
復制代碼 代碼如下:
function setTBodyInnerHTML(tbody, html) {
var div = document.createElement("div")
div.innerHTML = "<table>" + html + "</table>"
while(tbody.firstChild) {
tbody.removeChild(tbody.firstChild)
}
tbody.appendChild(div.firstChild.firstChild)
}
用一個div來包含一個table,然后刪除tbody里的所有元素,最后給tbody添加div的第一個元素的第一個元素,即div>table>tr。
當然還有一個更精簡的版本,它直接采用replaceChild方法替換
復制代碼 代碼如下:
function setTBodyInnerHTML(tbody, html) {
var div = document.createElement("div")
div.innerHTML = "<table>" + html + "</table>"
tbody.parentNode.replaceChild(div.firstChild.firstChild, tbody)
}
從MSDN上記錄上看 col、colGroup、frameset、html、head、style、table、tfoot、tHead、title和tr的innerHTML都是只讀的(IE6-IE9)。
The innerHTML property is read-only on the col, colGroup, frameSet, html, head, style, table, tBody, tFoot, tHead, title, and tr objects.
You can change the value of the title element using the document.title property.
To change the contents of the table, tFoot, tHead, and tr elements, use the table object model described in Building Tables Dynamically. However, to change the content of a particular cell, you can use innerHTML.
相關文章:
1. django中cookiecutter的使用教程2. AspNetCore&MassTransit Courier實現(xiàn)分布式事務的詳細過程3. Vue axios 跨域請求無法帶上cookie的解決4. JSP的Cookie在登錄中的使用5. 詳解Android WebView監(jiān)聽console錯誤信息6. CSS Hack大全-教你如何區(qū)分出IE6-IE10、FireFox、Chrome、Opera7. iOS UIScrollView和控制器返回手勢沖突解決方法8. python GUI庫圖形界面開發(fā)之PyQt5中QWebEngineView內(nèi)嵌網(wǎng)頁與Python的數(shù)據(jù)交互傳參詳細方法實例9. 概述IE和SQL2k開發(fā)一個XML聊天程序10. 將properties文件的配置設置為整個Web應用的全局變量實現(xiàn)方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備