django admin實(shí)現(xiàn)動(dòng)態(tài)多選框表單的示例代碼

借助django-admin,可以快速得到CRUD界面,但若需要?jiǎng)?chuàng)建多選標(biāo)簽字段時(shí),需要對(duì)表單進(jìn)行調(diào)整
示例model.py
一個(gè)tag(標(biāo)簽類),一個(gè)book(書本類) book攜帶tag,這里不借助有性能問題的外鍵class tag(models.Model): name = models.CharField(max_length=20, verbose_name=’標(biāo)簽’) class book(models.Model): name = models.CharField(max_length=50, verbose_name=’書名’) tags = models.TextField(null=True, verbose_name=’標(biāo)簽’)
admin.py
將對(duì)應(yīng)的model到admin中注冊(cè),才能被django-admin發(fā)現(xiàn)并使用,所以主要步驟在此,有以下注意點(diǎn):
values_list返回:<QuerySet [(’tag1’, ’tag1’), (’tag2’, ’tag2’)]> 保證最新標(biāo)簽列表:在表單初始化才執(zhí)行一次標(biāo)簽查詢 表單修改顯示標(biāo)簽:在表單初始化賦值列表對(duì)象# 標(biāo)簽查詢def get_tag_list(): return tag.objects.values_list('name', 'name') # 表單類定義class bookForm(forms.ModelForm): tags = forms.MultipleChoiceField(label=’標(biāo)簽’, widget=widgets.CheckboxSelectMultiple) def __init__(self, *args, **kwargs):super(cameraForm, self).__init__(*args, **kwargs)# 保證每次初始化有最新的標(biāo)簽列表self.fields[’tags’].choices = get_tag_list()# 由于會(huì)在數(shù)據(jù)庫(kù)中存儲(chǔ)為列表字符串,需在賦值時(shí)轉(zhuǎn)回列表對(duì)象,才能在修改表單時(shí)識(shí)別原值self.initial[’tags’] = eval(self.initial[’tags’]) class Meta:model = bookexclude = [] # book擴(kuò)展class bookAdmin(admin.ModelAdmin): search_fields = ’name’, ’tags’) list_display = ( ’name’, ’tags’) form = bookForm # 注冊(cè)到admin中admin.site.register(book, bookAdmin)處理結(jié)果
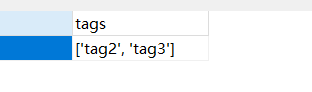
寫入到數(shù)據(jù)庫(kù)格式
數(shù)據(jù)庫(kù)中以列表形式存儲(chǔ)字符串

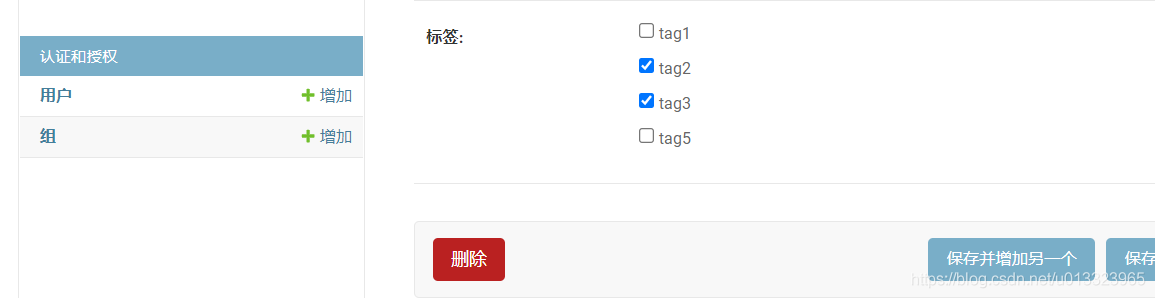
django表單樣式

以上就是django admin實(shí)現(xiàn)動(dòng)態(tài)多選框表單的示例代碼的詳細(xì)內(nèi)容,更多關(guān)于django admin多選框表單的資料請(qǐng)關(guān)注好吧啦網(wǎng)其它相關(guān)文章!
相關(guān)文章:
1. XML入門精解之結(jié)構(gòu)與語(yǔ)法2. SpringMVC+Jquery實(shí)現(xiàn)Ajax功能3. 匹配模式 - XSL教程 - 44. ASP.NET MVC使用異步Action的方法5. CSS Hack大全-教你如何區(qū)分出IE6-IE10、FireFox、Chrome、Opera6. JS中map和parseInt的用法詳解7. ASP中if語(yǔ)句、select 、while循環(huán)的使用方法8. XML入門的常見問題(一)9. 存儲(chǔ)于xml中需要的HTML轉(zhuǎn)義代碼10. 詳談ajax返回?cái)?shù)據(jù)成功 卻進(jìn)入error的方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備