idea 普通文件夾 轉(zhuǎn)換成 module操作
經(jīng)常會(huì)遇到從GitHub上download的progect在idea里面打開是普通文件夾形式,而并不是我們想要的module形式(文件夾圖標(biāo)右下角有個(gè)藍(lán)色的tag),那么如何快速轉(zhuǎn)換成我們想要的module形式呢?
1、右擊project,選擇第二項(xiàng)“add framework support”,然后從對(duì)話框左側(cè)選擇“Maven”,OK即可
2、設(shè)置maven倉庫地址:右擊file,選擇settings,找到maven,設(shè)置maven home directory以及后面兩項(xiàng)。(圖片大小超過限制。。我就不傳圖了)
3、OK完成,等加載刷新。
第二種情況:Remove Module(當(dāng)你把project下中的一個(gè)module刪除delete之后,會(huì)發(fā)現(xiàn)該文件夾右下角的藍(lán)色flag消失了,但文件還在)。。那么如果你想重新把它加入module的話,該如何操作呢?
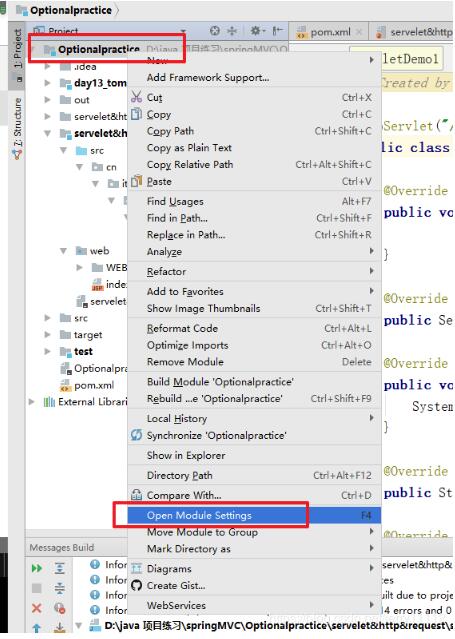
1、右擊該普通文件夾的父級(jí)(即它上一級(jí)的module),選擇Open Module Settings,之后會(huì)彈出一個(gè)框
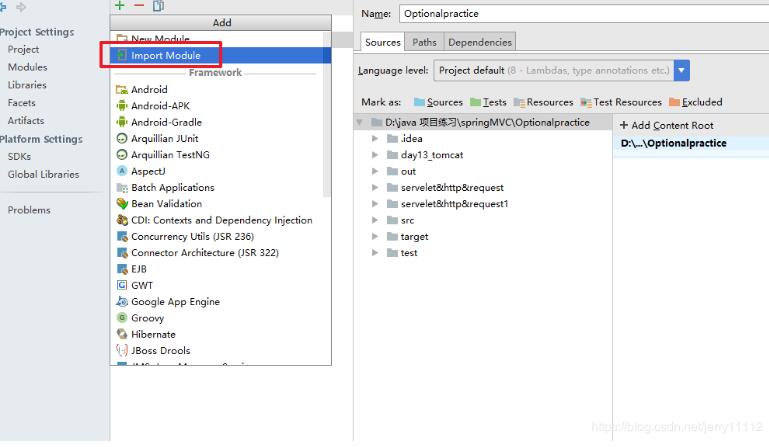
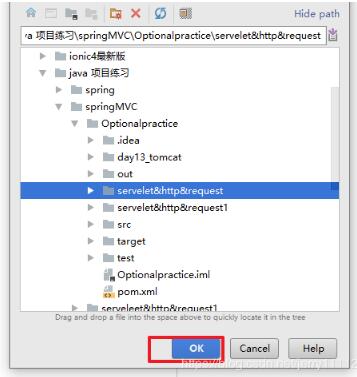
2、在中間文件夾這一列找到剛剛的父級(jí)module,選中后點(diǎn)擊列頂部的加號(hào)“+”,在彈出框選擇“Import Module”,找到要加入module的子級(jí)文件夾,點(diǎn)擊OK
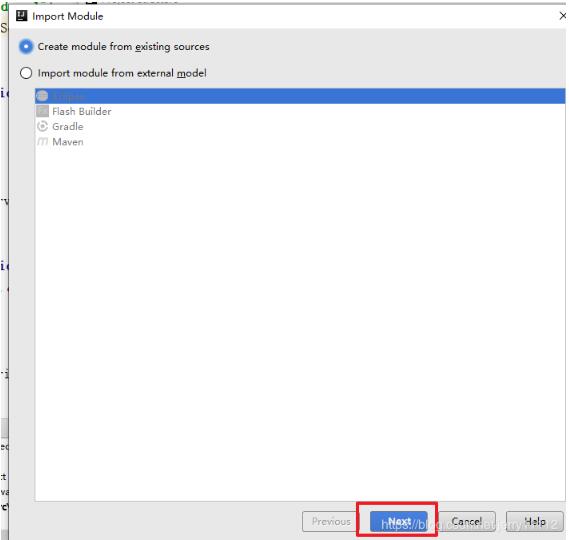
3、彈出框,選擇“Next”,always,最后一步選擇“Select all”,然后點(diǎn)擊“Finish”,搞定!
此時(shí)你會(huì)發(fā)現(xiàn),消失的藍(lán)色flag又恢復(fù)啦!
補(bǔ)充知識(shí):【idea】恢復(fù)普通的文件夾為Module(remove module 后如何重新打開項(xiàng)目)
情景在線:
下圖:一個(gè)是普通的文件夾,一個(gè)是module,

解決步驟
1.右擊項(xiàng)目:選擇Open Module Settings

然后點(diǎn)擊左邊的Modules,選擇上邊的綠色的加號(hào),然后點(diǎn)擊Import Module

此時(shí)找到你要變?yōu)閙odule的項(xiàng)目選擇后,點(diǎn)擊OK

然后選擇next

選擇Mark All 在點(diǎn)擊next ,一直next,最后點(diǎn)擊finish ,在點(diǎn)擊OK

最后的結(jié)果如下圖,文件夾的右下角有了藍(lán)色的方框

以上這篇idea 普通文件夾 轉(zhuǎn)換成 module操作就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. python爬蟲實(shí)戰(zhàn)之制作屬于自己的一個(gè)IP代理模塊2. asp批量添加修改刪除操作示例代碼3. 基于javaweb+jsp實(shí)現(xiàn)企業(yè)財(cái)務(wù)記賬管理系統(tǒng)4. css代碼優(yōu)化的12個(gè)技巧5. 如何在jsp界面中插入圖片6. Vue element ui用戶展示頁面的實(shí)例7. Ajax返回值類型與用法實(shí)例分析8. 使用FormData進(jìn)行Ajax請(qǐng)求上傳文件的實(shí)例代碼9. .NET6打包部署到Windows Service的全過程10. HTML 絕對(duì)路徑與相對(duì)路徑概念詳細(xì)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備