JS實(shí)現(xiàn)多選框的操作
本文實(shí)例為大家分享了JS實(shí)現(xiàn)多選框的具體代碼,供大家參考,具體內(nèi)容如下

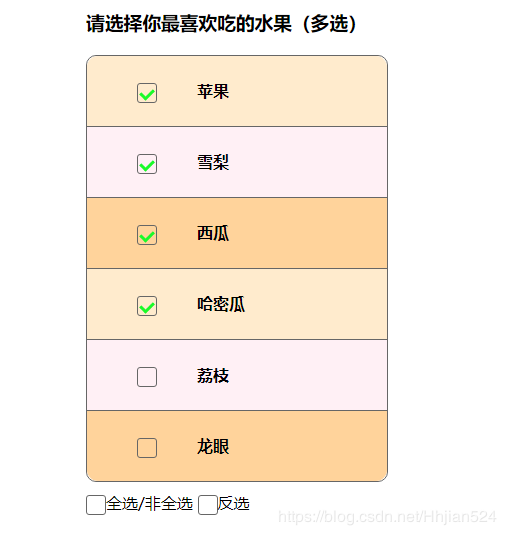
多選時:

全選時:

反選時:

html代碼
<div class='container'> <h3>請選擇你最喜歡吃的水果(多選)</h3> <ul> <li><input type='checkbox'>蘋果</li> <li><input type='checkbox'>雪梨</li> <li><input type='checkbox'>西瓜</li> <li><input type='checkbox'>哈密瓜</li> <li><input type='checkbox'>荔枝</li> <li><input type='checkbox'>龍眼</li> </ul> <div class='checkinAll'> <input type='checkbox' id='checkAll'>全選/非全選 <input type='checkbox' id='checkTurn'>反選 </div></div>
CSS代碼:
*{ margin: 0; padding: 0;}.container{ width: 300px; /* height: 500px; */ /* border: 1px solid black; */ margin: 10px auto;}.container ul{ list-style: none; width: 100%; margin-top: 20px; border: 1px solid #666; border-radius: 10px; margin-bottom: 10px;}.container ul li{ width: 100%; height: 70px; border-bottom: 1px solid #666; line-height: 70px; text-indent: 50px; font-size: 16px; font-weight: 600; }.container ul li:last-child{ border-radius: 0 0 11px 11px; border: none;}.container ul li:first-child{ border-radius: 11px 11px 0 0; /* border: none; */ }input[type=’checkbox’]{ width: 20px; height: 20px; vertical-align: middle; cursor: pointer; -webkit-appearance: none; border: 1px solid #666; border-radius: 3px;}input[type=’checkbox’]:checked{ background-image: url(./select.png); background-repeat: no-repeat; background-position: center center; background-size: 100% 100%; outline: none;}ul input{ margin-right: 40px;}
JS代碼:
(function(){ const list_node = document.getElementsByTagName(’li’); const ul_node = document.getElementsByTagName(’ul’)[0] const colorArr = [’rgb(255,235,205)’,’rgb(255,240,245)’,’rgb(255,211,155)’]; const check_nodes = ul_node.getElementsByTagName(’input’); const checkAll = document.getElementById(’checkAll’); const checkTurn = document.getElementById(’checkTurn’) for(let i = 0; i < list_node.length; i++){ list_node[i].style.backgroundColor = colorArr[i % colorArr.length]; list_node[i].addEventListener(’click’,clickFn); } function clickFn(e){ console.log(e.target.tagName); let num = 0; if(e.target.tagName == ’INPUT’ && e.target.checked == false){ checkAll.checked = false; }else{ for (let i = 0; i < check_nodes.length; i++) { if(check_nodes[i].checked == true){num++; } } if(num == check_nodes.length){ checkAll.checked = true; } } } //全選/非全選 checkAll.onclick = function(){ if(this.checked == true){ for (let i = 0; i < check_nodes.length; i++) {check_nodes[i].checked = true; } }else{ for (let i = 0; i < check_nodes.length; i++) {check_nodes[i].checked = false; } } } //反選 checkTurn.onclick = function(){ let count = 0; let num = 0; for (let i = 0; i < check_nodes.length; i++) { if(check_nodes[i].checked == true){ check_nodes[i].checked = false; count ++; }else{ check_nodes[i].checked = true; num++; } } if(count == check_nodes.length){ checkAll.checked = false; }else if(num == check_nodes.length){ checkAll.checked = true; } }})()
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. XML入門精解之結(jié)構(gòu)與語法2. SpringMVC+Jquery實(shí)現(xiàn)Ajax功能3. 匹配模式 - XSL教程 - 44. ASP.NET MVC使用異步Action的方法5. CSS Hack大全-教你如何區(qū)分出IE6-IE10、FireFox、Chrome、Opera6. JS中map和parseInt的用法詳解7. ASP中if語句、select 、while循環(huán)的使用方法8. XML入門的常見問題(一)9. 存儲于xml中需要的HTML轉(zhuǎn)義代碼10. 詳談ajax返回數(shù)據(jù)成功 卻進(jìn)入error的方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備