JS變量提升及函數(shù)提升實(shí)例解析
1在js中只有兩種作用域
a:全局作用域
b:函數(shù)作用域
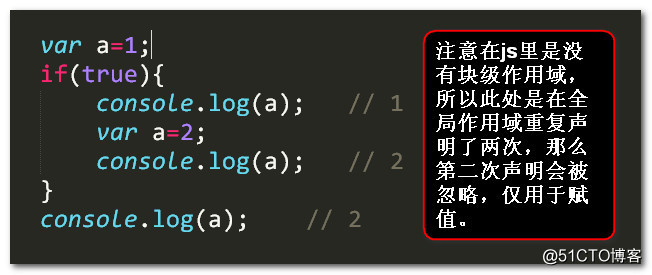
在ES6之前,js是沒有塊級(jí)作用域。
首先來解釋一下什么是沒有塊級(jí)作用域?

所以此時(shí) 是可以打印輸出變量a的值。
2:什么是變量提升?
在我們的js中,代碼的執(zhí)行時(shí)分兩步走的,1、預(yù)解析 2、一步一步執(zhí)行
在預(yù)解析階段:首先會(huì)在全局作用域內(nèi),js解析器會(huì)找所有的 var 、function 、參數(shù),并提前到當(dāng)前作用域的最頂上去(變量的賦值操作不會(huì)提前,還在原來的地方),此時(shí)并沒有執(zhí)行代碼。
然后再開始一行一行執(zhí)行代碼。遇到了函數(shù)調(diào)用,于是進(jìn)入到函數(shù)作用域內(nèi),又開始分兩步驟走,1、預(yù)解析 2、一步一步執(zhí)行。以此類推。
那么變量提升就是變量聲明會(huì)被提升到作用域的最頂上去,也就是該變量不管是在作用域的哪個(gè)地方聲明的,都會(huì)提升到作作用域的最頂上去。
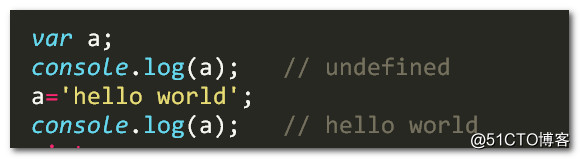
即變量可以在聲明之前使用,值為undefined。

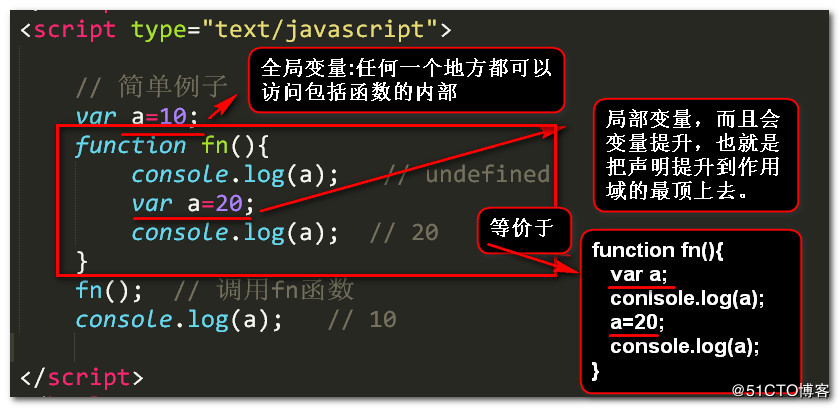
那么上面這種寫法其實(shí)等價(jià)于下面這種寫法:

看幾個(gè)例子:

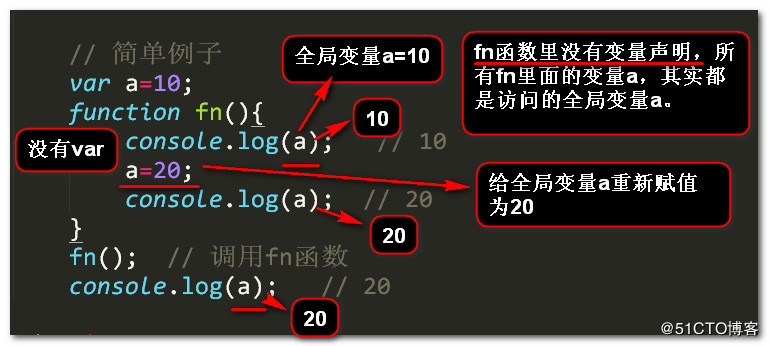
把上面的例子稍作改動(dòng):
結(jié)果就會(huì)大不一樣,

再看一個(gè)例子:

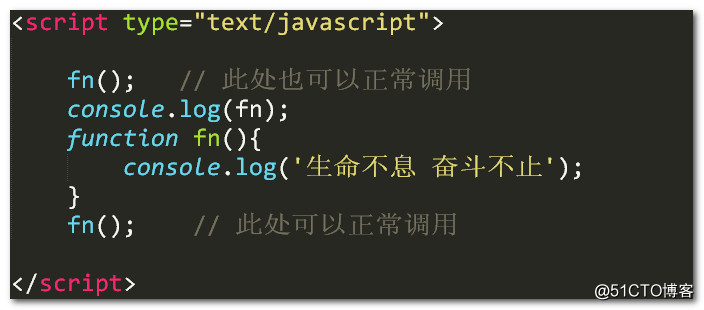
3:什么是函數(shù)提升?

輸出的結(jié)果是:

注意:函數(shù)聲明式,會(huì)將函數(shù)的聲明和定義一起提升到作用域的最頂上去。
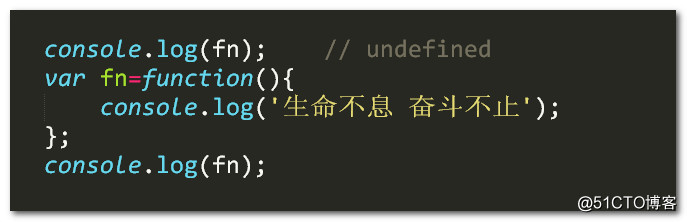
如果是這種寫法:函數(shù)表達(dá)式聲明的函數(shù)

例子:

輸出的結(jié)果是:

最后的總結(jié):
1:所有的聲明都會(huì)提升到作用域的最頂上去。
2:同一個(gè)變量只會(huì)聲明一次,其他的會(huì)被忽略掉。
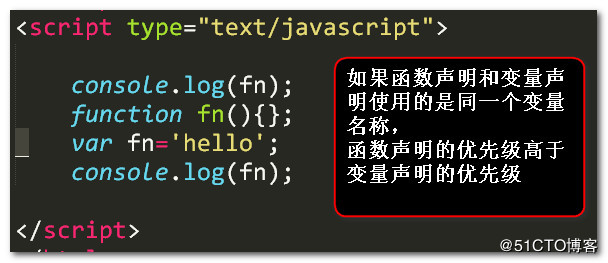
3:函數(shù)聲明的優(yōu)先級(jí)高于變量申明的優(yōu)先級(jí),并且函數(shù)聲明和函數(shù)定義的部分一起被提升。
以上就是本文的全部內(nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. python excel和yaml文件的讀取封裝2. python如何實(shí)現(xiàn)word批量轉(zhuǎn)HTML3. moment轉(zhuǎn)化時(shí)間戳出現(xiàn)Invalid Date的問題及解決4. python爬蟲實(shí)戰(zhàn)之制作屬于自己的一個(gè)IP代理模塊5. Android中的緩存6. 一個(gè)Android項(xiàng)目搞定所有主流架構(gòu)7. java——Byte類/包裝類的使用說明8. php實(shí)現(xiàn)當(dāng)前用戶在線人數(shù)9. Python中內(nèi)建模塊collections如何使用10. java虛擬機(jī)詳述-第三章(二)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備