js 將多個(gè)對(duì)象合并成一個(gè)對(duì)象 assign方法的實(shí)現(xiàn)
1.接下來介紹一下ES6在Object新加的方法 assign()
1.作用:將多個(gè)對(duì)象{} 合并成一個(gè)獨(dú)立對(duì)象。
2.使用方式: Object.assign(合并的對(duì)象,傳入合并中的對(duì)象....)
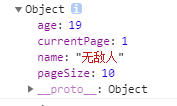
let user = {name:’無敵人’,age:19}; let page = {pageSize:10,currentPage:1}; let newObj = {}; Object.assign(newObj,user,page);

2.首先es6新增了許多新知識(shí)。比如數(shù)組型的:Set、Map,
Set:和傳統(tǒng)es5的數(shù)組Array類似。都是存放數(shù)據(jù)的,最大的特點(diǎn)就是會(huì)自動(dòng)過濾相同的值。
在實(shí)戰(zhàn)開發(fā)經(jīng)常被用到,過濾重復(fù)值。
使用方式:let setList = new Set({...});
let setList = new Set([’星期一’,’星期二’,’星期三’,’星期三’])console.log(setList);
出入結(jié)果是:{'星期一', '星期二', '星期三'}
我們發(fā)現(xiàn)重復(fù)的星期三被過濾掉了。
Map: 在以前我們放出的對(duì)象key都是字符串才可以,這對(duì)我們開發(fā)產(chǎn)生了一些局限性,而map出現(xiàn),則解決這個(gè)問題,它的key不只局限在意字符串中,還可以對(duì)象,數(shù)組,復(fù)雜類型為key 、而且也是可以顧慮重復(fù)值的 (除非空{(diào)}對(duì)象的key。因?yàn)樗麄儍?nèi)存棧中的地址是不一樣的)
使用方法 : let mapList = Map({[key,value],[...]...});
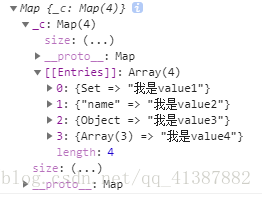
//定義昨晚Key的對(duì)象let setList = new Set([’星期一’,’星期二’,’星期三’,’星期三’]);let user = {’name’:’無敵人’};let item = [1,2,3];let mapList = new Map([ [setList,’我是value1’], [’name’,’我是value2’], [user,’我是value3’], [item,’我是value4’] ]);console.log(mapList);

到此這篇關(guān)于js 將多個(gè)對(duì)象合并成一個(gè)對(duì)象 assign方法的實(shí)現(xiàn)的文章就介紹到這了,更多相關(guān)js 多個(gè)對(duì)象合并內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. moment轉(zhuǎn)化時(shí)間戳出現(xiàn)Invalid Date的問題及解決2. python爬蟲實(shí)戰(zhàn)之制作屬于自己的一個(gè)IP代理模塊3. 如何在jsp界面中插入圖片4. HTML 絕對(duì)路徑與相對(duì)路徑概念詳細(xì)5. WML的簡(jiǎn)單例子及編輯、測(cè)試方法第1/2頁6. 詳解盒子端CSS動(dòng)畫性能提升7. 解決ajax請(qǐng)求后臺(tái),有時(shí)收不到返回值的問題8. asp批量添加修改刪除操作示例代碼9. .NET6打包部署到Windows Service的全過程10. ajax請(qǐng)求后臺(tái)得到j(luò)son數(shù)據(jù)后動(dòng)態(tài)生成樹形下拉框的方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備