原生js實現彈幕效果
本文實例為大家分享了js實現彈幕效果的具體代碼,供大家參考,具體內容如下
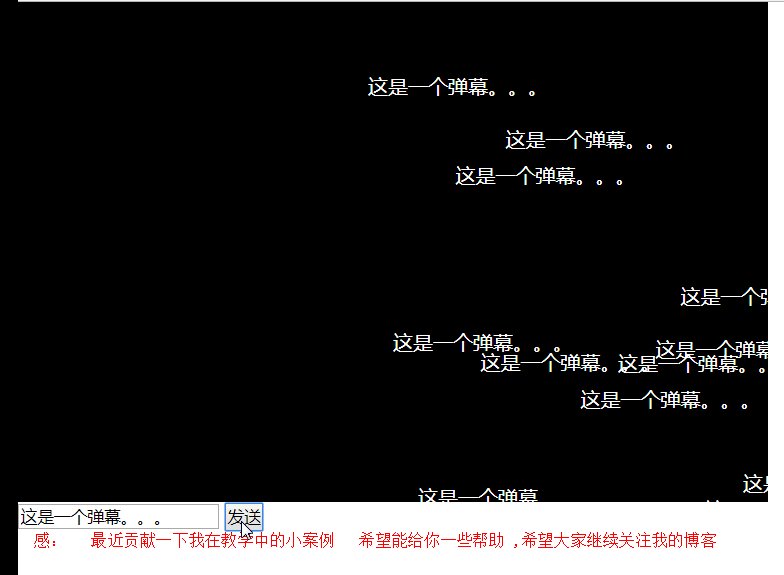
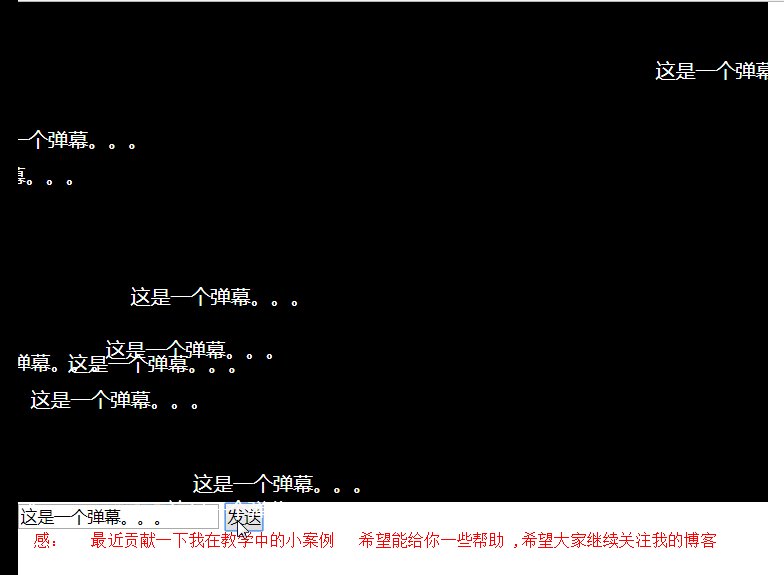
效果展示:

源碼展示:
<!doctype html><html><head> <meta charset='utf-8'> <title>原生js實現彈幕效果</title> <style> * { padding:0; margin:0; } .all { width:600px; height:400px; background:#000000; } /*.danmu {*/ /*width:600px;*/ /*height:500px;*/ /*background:#000000;*/ /*overflow:hidden;*/ /*z-index:50;*/ /*}*/ </style></head><body><div class='all'> </div><input type='text' value='這是一個彈幕。。。'><button>發送</button> <script> var all = document.querySelector(’.all’); var danmu = document.querySelector(’.danmu’); var buttons = document.querySelector(’button’); var texts = document.querySelector(’.texts’); console.log(texts.value); buttons.onclick = function() { var p = document.createElement(’p’); p.style.position = ’absolute’; p.innerHTML = texts.value; p.style.left = 600 + ’px’; p.style.color = ’white’; p.style.zIndex = 100; p.style.top = Math.random() * 490 + ’px’; all.appendChild(p); var x = setInterval(function() { p.style.left = parseInt(p.style.left) - 10 + ’px’; if ((parseInt(p.style.left) + 600) <= 0) {all.removeChild(p);clearInterval(x); } }, 100) }</script><pre style='color:red'> 感: 最近貢獻一下我在教學中的小案例 希望能給你一些幫助 ,希望大家繼續關注我的博客 --王</pre></body></html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備