JS實現蘋果計算器
本文實例為大家分享了JS實現蘋果計算器的具體代碼,供大家參考,具體內容如下
<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title>手機</title> <style type='text/css'> #phone{ position: relative; width: 380px; height: 700px; box-shadow: 1px 1px 10px #808080; margin: auto; border-radius: 30px; } .kj{ position: absolute; width: 8px; height: 60px; background-color: black; right: -8px ; top:100px; } .yl{ position: absolute; width: 8px; height: 80px; background-color: black; left: -8px; top: 85px; } .top{ width: 120px; height: 50px; /* box-shadow: 1px 1px 10px #808080; */ margin: auto; } .mkf{ float: left; width: 100px; height: 10px; border-radius: 5px; background-color: black; margin-right: 10px; margin-top: 20px; } .sxj{ float: left; width: 10px; height: 10px; border-radius: 5px; background-color: black; margin-top: 20px; } .screen{ width: 370px ; height: 600px; background-color: black; margin: auto; } .result-num{ height: 120px; /* padding-top: 30px; */ } .sp{ float: right; color: white; font-size: 50px; margin-top: 50px; } .num{ height: 480px; } .key{ width: 82.5px; height: 82.5px; border-radius: 50px; background-color: #808080; float: left; margin: 5px; text-align: center; line-height: 80px; font-size: 20px; color: white; } .first{ background-color: #B0B0B0; color: black; } .second{ background-color: orange; } .third{ width: 175px; } .home{ width: 45px; height: 45px; border-radius: 25px; background-color: #B0B0B0; margin: 3px auto 0px auto; } </style> </head> <body> <div id='phone'> <!--開機鍵--> <div class='kj'></div> <!--音量--> <div class='yl'></div> <!-- 手機頂部 --> <div class='top'> <!-- 麥克風 --> <div class='mkf'></div> <!-- 攝像頭 --> <div class='sxj'></div> </div> <!-- 屏幕 --> <div class='screen'> <div class='result-num'> <span class='sp'>0</span> </div><div class='num'> <div onclick='clearCompute()'>AC</div> <div onclick='deleteLastNum()'>←</div> <div class='key first'>%</div> <div onclick='fun(’/’)'>/</div> <div onclick='fun(7)'>7</div> <div onclick='fun(8)'>8</div> <div onclick='fun(9)'>9</div> <div onclick='fun(’*’)'>*</div> <div onclick='fun(4)'>4</div> <div onclick='fun(5)'>5</div> <div onclick='fun(6)'>6</div> <div onclick='fun(’-’)'>-</div> <div onclick='fun(1)'>1</div> <div onclick='fun(2)'>2</div> <div onclick='fun(3)'>3</div> <div onclick='fun(’+’)'>+</div> <div onclick='fun(0)'>0</div> <div onclick='fun(’.’)'>.</div> <div onclick='compute()'>=</div> </div> </div> <!-- home鍵 --> <div class='home'> </div> </div> <script type='text/javascript'> var span = document.querySelector('.sp'); /** * @param {Object} num * 點擊數字鍵盤 將數字替換到我們的span標簽內部 */ function fun(num){ var value = span.innerText; if(value == 0){ span.innerText = num; }else{ span.innerText = span.innerText.concat(num); } } /** * 計算結果的 */ function compute(){ var value = span.innerText; var result= eval(value); span.innerText = result; } /** * 清空計算區域 重置為0 */ function clearCompute(){ span.innerText='0'; } /** * 刪除計算區域的最后一個字符 */ function deleteLastNum(){ var value = span.innerText; console.log(typeof(value)) if(value == 0){} else{ /** * value是一個字符串 * zs123 * 字節:文本在計算器底層存儲的時候都是字節存儲的 編碼集 將字符轉成特定的字節在計算機上存儲的 * 字符:人類能看懂的一個字母 或者一個中文漢字 * a b 中 國 aj * * 字符串就是一個一個字符組成的一個集合體 字符串String提供了很多常用的方法 以便我們對這個字符數組進行相關操作 */ if(value.length!=1){ span.innerText = value.substring(0,value.length-1) }else{ span.innerText='0'; } } } </script> </body></html>
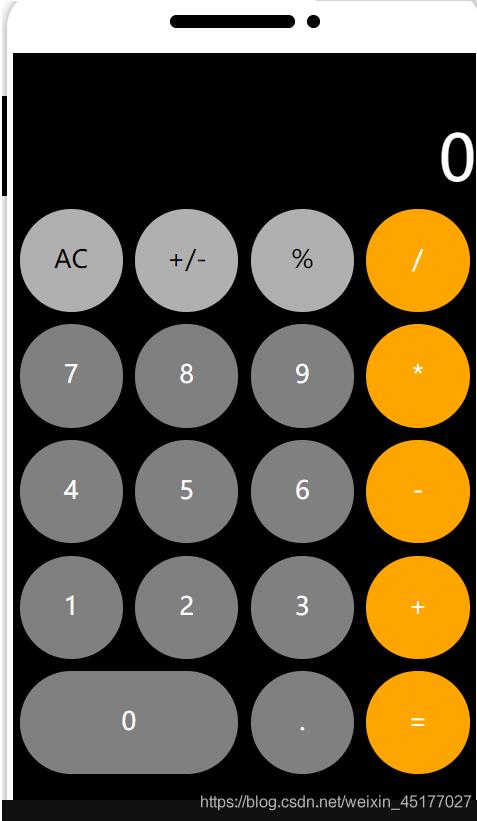
效果圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備