原生JS實(shí)現(xiàn)點(diǎn)擊數(shù)字小游戲
原生JS實(shí)現(xiàn)點(diǎn)擊數(shù)字小游戲,供大家參考,具體內(nèi)容如下
最近公司在季度測試中出了一道很有趣的測試題,要求使用我們自己的黑科技?IVX來實(shí)現(xiàn),感興趣的朋友可以去了解哦,是真的黑科技,在這里我還是用原生JS來實(shí)現(xiàn)吧,題目是這樣的:
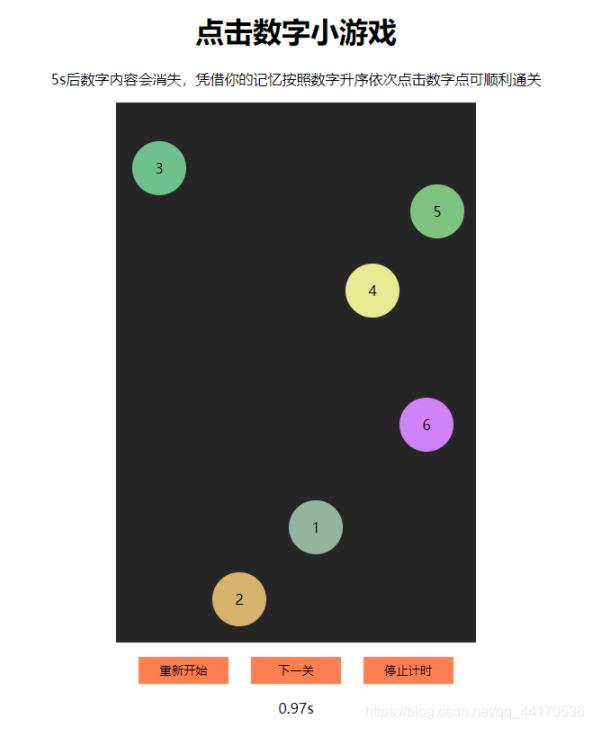
實(shí)現(xiàn)一個點(diǎn)擊數(shù)字的小游戲:依次點(diǎn)擊容器中隨機(jī)生成的數(shù)字元素,生成的數(shù)字元素會在5S后消失,你將憑借記憶點(diǎn)擊按照數(shù)字升序依次點(diǎn)擊生成的數(shù)字方可通過該關(guān)卡游戲。
話不多說直接看運(yùn)行效果圖:

上代碼:
<!DOCTYPE html><html lang='en'> <head> <meta charset='UTF-8' /> <meta http-equiv='X-UA-Compatible' content='IE=edge' /> <meta name='viewport' content='width=device-width, initial-scale=1.0' /> <title>點(diǎn)擊數(shù)字小游戲</title> <style> #cointainer {margin: auto;height: 600px;width: 400px;background-color: rgb(37, 37, 37);position: relative; } .header {width: auto;text-align: center;margin: auto; } .parm {height: 60px;width: 60px;border-radius: 30px;position: absolute;text-align: center;line-height: 60px; } .parm:hover {cursor: pointer; } .todo {text-align: center;margin-top: 16px; } button {width: 100px;height: 30px;background-color: coral;border: none;outline: none; } </style> </head> <body> <div class='header'> <h1>點(diǎn)擊數(shù)字小游戲</h1> <p>5s后數(shù)字內(nèi)容會消失,憑借你的記憶按照數(shù)字升序依次點(diǎn)擊數(shù)字點(diǎn)可順利通關(guān) </p> </div> <div id='cointainer'></div> <div class='todo'> <button onclick='restart(6)'>重新開始</button> <button onclick='nextPass()'>下一關(guān)</button> <button onclick='window.clearInterval(timmer2);window.clearTimeout(timmer1)' >停止計時 </button> <p>時間</p> </div> </body> <script> let circleList = []; //circle構(gòu)造器 function getPosition() { let parm = { x: '', y: '' }; parm.x = Math.round(Math.random() * 340); parm.y = Math.round(Math.random() * 540); return parm; } //創(chuàng)建不重疊circle function createCircle(total) { if (circleList.length === 0) {circleList.push(getPosition()); } //限制創(chuàng)建次數(shù)200 for (let i = 0; i < 200; i++) {if (circleList.length < total) { let circle = getPosition(); let distan = []; for (let n = 0; n < circleList.length; n++) { let dis = Math.abs(circle.x - circleList[n].x) ** 2 + Math.abs(circle.y - circleList[n].y) ** 2; distan.push(dis); } if (Math.min(...distan) > 3600) { circleList.push(circle); }} else { break;} } } //創(chuàng)建8個circle createCircle(8); //隨機(jī)顏色選擇器 function selectColor() { let r = 100 + Math.round(Math.random() * 155); let g = 100 + Math.round(Math.random() * 155); let b = 100 + Math.round(Math.random() * 155); return `rgb(${r},${g},${b})`; } //在DOM中創(chuàng)建circle let containner = document.getElementById('cointainer'); //構(gòu)造關(guān)卡 function creatGame(num) { circleList = []; createCircle(num); for (let i = 0; i < circleList.length; i++) {let node = document.createElement('span');containner.appendChild(node);node.className = 'parm';node.innerText = i + 1;node.style.left = circleList[i].x + 'px';node.style.top = circleList[i].y + 'px';node.style.backgroundColor = selectColor(); } } //點(diǎn)擊答案 let asw = []; //設(shè)置5s后開始游戲 let start = function () { let list = document.querySelectorAll('span'); let right = ''; for (let i = 0; i < list.length; i++) {list[i].innerText = '';list[i].number = i + 1;right = right + (i + 1);list[i].addEventListener( 'click', function () { asw.push(list[i].number); if (asw.length === pass && asw.join('') === right) { window.clearInterval(timmer2); alert('恭喜過關(guān),你的用時為:' + time.toFixed(2) + 's'); asw = []; } else if (asw.length === pass && asw.join('') !== right) { asw = []; window.clearInterval(timmer2); alert('抱歉沒能過關(guān)'); } }, false); } }; let time = 0; let sumTime = function () { time = time + 0.01; document.querySelectorAll('p')[1].innerText = time.toFixed(2) + 's'; }; //初始關(guān)卡 let pass = 6; creatGame(pass); let timmer1 = setTimeout(start, 5000); let timmer2 = setInterval(sumTime, 10); //重新開始 function restart(nowerPass) { while (containner.hasChildNodes()) {containner.removeChild(containner.firstChild); } pass = nowerPass; creatGame(nowerPass); clearTimeout(timmer1); clearInterval(timmer2); time = 0; timmer1 = setTimeout(start, 5000); timmer2 = setInterval(sumTime, 10); } //下一關(guān) function nextPass() { if (pass < 20) {pass++;restart(pass); } } </script></html>
至此一個很有趣的鍛煉大腦邏輯的小游戲分享完畢。
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Python TestSuite生成測試報告過程解析2. python讓函數(shù)不返回結(jié)果的方法3. python 實(shí)現(xiàn)圍棋游戲(純tkinter gui)4. JSP之表單提交get和post的區(qū)別詳解及實(shí)例5. chat.asp聊天程序的編寫方法6. python之cur.fetchall與cur.fetchone提取數(shù)據(jù)并統(tǒng)計處理操作7. jsp實(shí)現(xiàn)登錄驗證的過濾器8. 低版本IE正常運(yùn)行HTML5+CSS3網(wǎng)站的3種解決方案9. PHP循環(huán)與分支知識點(diǎn)梳理10. 解決AJAX返回狀態(tài)200沒有調(diào)用success的問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備