老司機(jī)常用的幾個(gè)JavaScript調(diào)試技巧
1. debugger
除了console.log, debugger是我們最喜歡、快速且骯臟的調(diào)試工具。執(zhí)行代碼后,Chrome會(huì)在執(zhí)行時(shí)自動(dòng)停止。你甚至可以把它封裝成條件,只在需要時(shí)才運(yùn)行。
if (thisThing) { debugger;}
2. 用表格顯示對(duì)象
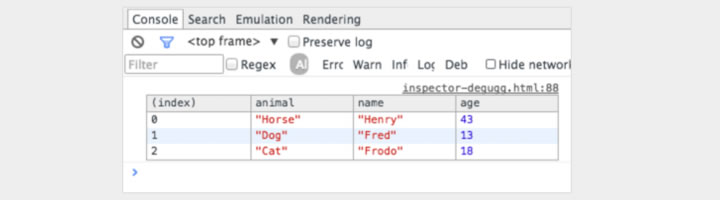
有時(shí), 有一組復(fù)雜的對(duì)象要查看。可以通過console.log查看并滾動(dòng)瀏覽,亦或者使用console.table展開,更容易看到正在處理的內(nèi)容!
var animals = [ { animal: ’Horse’, name: ’Henry’, age: 43 }, { animal: ’Dog’, name: ’Fred’, age: 13 }, { animal: ’Cat’, name: ’Frodo’, age: 18 }];console.table(animals);

3. 使用不同屏幕尺寸
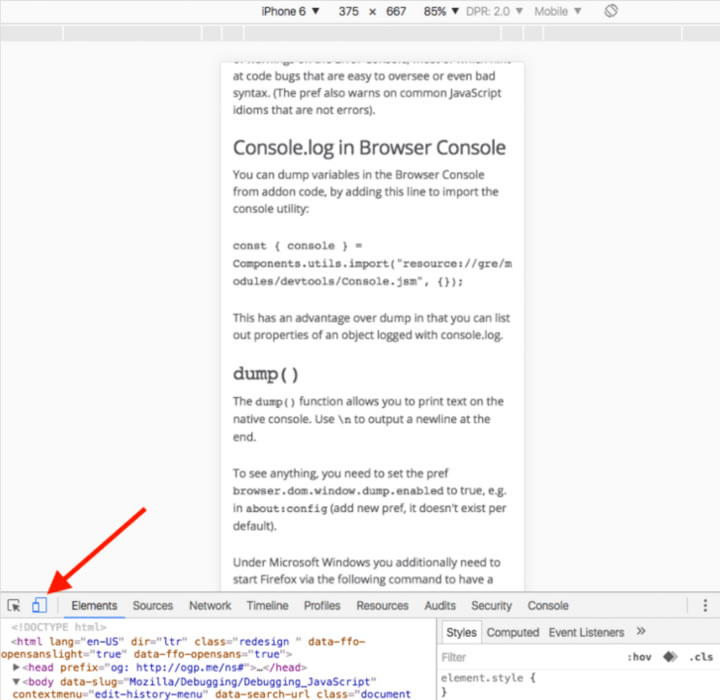
在桌面上安裝不同移動(dòng)設(shè)備模擬器非常棒,但現(xiàn)實(shí)確是不可行的。如何調(diào)整窗口大小呢?Chrome提供了所需的一切。跳到控制臺(tái)并點(diǎn)擊‘切換設(shè)備模式’按鈕。觀察窗口變化即可!

4. 使用 console.time() 和 console.timeEnd() 測(cè)試循環(huán)
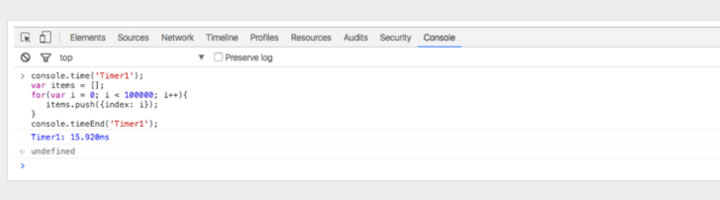
要得知某些代碼的執(zhí)行時(shí)間,特別是調(diào)試緩慢循環(huán)時(shí),非常有用。 甚至可以通過給方法傳入不同參數(shù),來設(shè)置多個(gè)定時(shí)器。來看看它是怎么運(yùn)行的:
console.time(’Timer1’);var items = [];for(var i = 0; i < 100000; i++){ items.push({index: i});}console.timeEnd(’Timer1’);
運(yùn)行產(chǎn)生了一下結(jié)果:

5. 將代碼格式化后再調(diào)試JavaScript
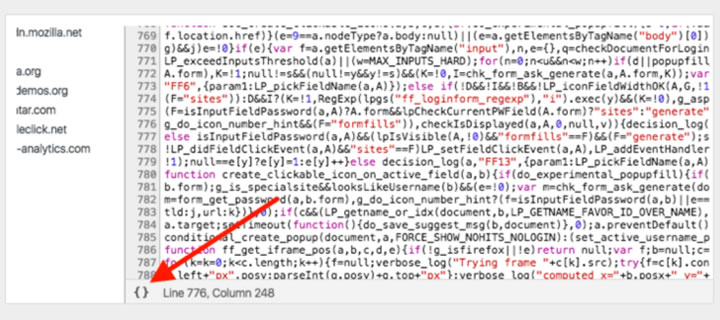
有時(shí)代碼會(huì)在生產(chǎn)環(huán)境出問題,但是你的source maps沒有部署在生產(chǎn)環(huán)境上。不要怕。Chrome可以將您的JavaScript文件格式化。格式化后的代碼雖然不像真實(shí)代碼那樣有用,但至少可以看到發(fā)生了什么。點(diǎn)擊 Chrome控制臺(tái)中的源代碼查看器中的{}按鈕即可。

6. 觀察特定函數(shù)的調(diào)用及參數(shù)
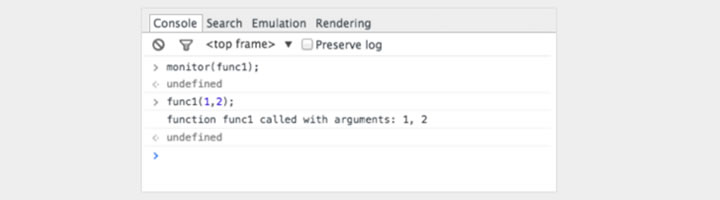
在Chrome控制臺(tái)中,可以觀察特定的函數(shù)。每次調(diào)用該函數(shù),就會(huì)打印出傳入的參數(shù)。
var func1 = function(x, y, z) {//....};
輸出:

這是查看傳入函數(shù)參數(shù)的好方法。但是,如果控制臺(tái)提示我們形參的數(shù)目就更好了。在上面的例子中,func1期望3個(gè)參數(shù),但是只有傳入了2個(gè)參數(shù)。如果在代碼中沒有處理這個(gè)參數(shù),就很可能出錯(cuò)。
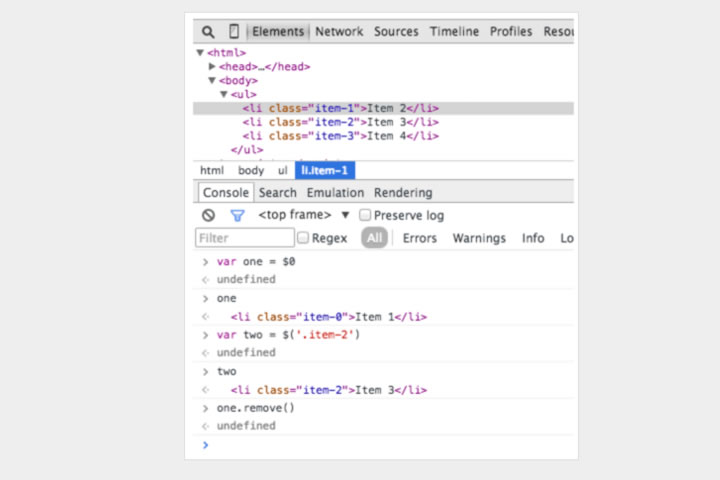
7. 在控制臺(tái)中快速訪問元素
控制臺(tái)中比 querySelector 更快的方法是使用美元符號(hào), $(’css-selector’) 將返回CSS選擇器的第一個(gè)匹配項(xiàng)。 $$(’css-selector’) 將返回所有匹配項(xiàng)。如果多次使用一個(gè)元素,可以把它保存為一個(gè)變量。

8. Postman 很棒(但Firefox更快)
許多開發(fā)人員使用Postman查看ajax請(qǐng)求。Postman真的很優(yōu)秀。但打開一個(gè)新的窗口,寫入請(qǐng)求對(duì)象,然后再來測(cè)試它們,顯得很麻煩。
有時(shí)使用瀏覽器更容易。
當(dāng)你使用瀏覽器查看時(shí),如果請(qǐng)求一個(gè)密碼驗(yàn)證頁(yè)面,不需要擔(dān)心身份驗(yàn)證的cookie。下面看,在Firefox中如何編輯并重新發(fā)送請(qǐng)求。
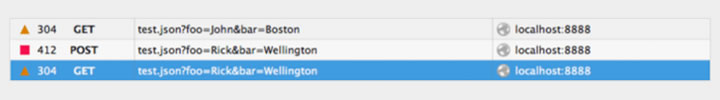
打開控制臺(tái)并切換到network選項(xiàng)卡。右擊所需的請(qǐng)求,然后選擇編輯并重新發(fā)送。現(xiàn)在可以改變?nèi)魏蜗胍母牡摹8臉?biāo)題并編輯參數(shù),然后點(diǎn)擊重新發(fā)送。
下面我用不同的屬性發(fā)起的兩次請(qǐng)求:

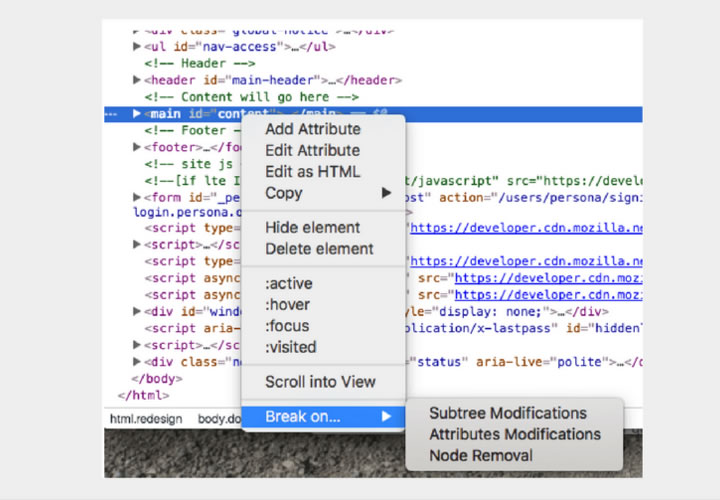
9. 中斷節(jié)點(diǎn)更改
DOM是一個(gè)有趣的東西。有時(shí)候它會(huì)改變,你并不知道為什么。 但是,當(dāng)您調(diào)試JavaScript時(shí),Chrome可以在DOM元素發(fā)生更改時(shí)暫停。你甚至可以監(jiān)視它的屬性。在Chrome控制臺(tái)中,右擊該元素,然后在設(shè)置中選擇中斷:

本文大部分內(nèi)容節(jié)選自:https://raygun.com/javascript-debugging-tips。
來自:https://www.helloweba.com/view-blog-493.html
相關(guān)文章:
1. XML入門精解之結(jié)構(gòu)與語(yǔ)法2. SpringMVC+Jquery實(shí)現(xiàn)Ajax功能3. ASP.NET MVC使用異步Action的方法4. CSS Hack大全-教你如何區(qū)分出IE6-IE10、FireFox、Chrome、Opera5. JS中map和parseInt的用法詳解6. ASP中if語(yǔ)句、select 、while循環(huán)的使用方法7. XML入門的常見問題(一)8. 匹配模式 - XSL教程 - 49. 存儲(chǔ)于xml中需要的HTML轉(zhuǎn)義代碼10. 解決ajax請(qǐng)求后臺(tái),有時(shí)收不到返回值的問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備