JavaScript實(shí)現(xiàn)指定數(shù)量的并發(fā)限制的示例代碼
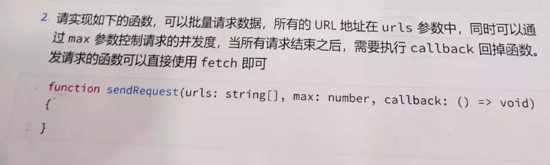
在網(wǎng)上看到這么一道題:

這道題跟魚頭這篇記錄『什么是時(shí)間分片(Time Slicing)? 』有點(diǎn)相似,但不同的是這次是限制異步并發(fā)的數(shù)量。
所以話不多說(shuō),我們先來(lái)康康實(shí)現(xiàn)
首先我們來(lái)實(shí)現(xiàn)一個(gè)分割數(shù)組的函數(shù)~
const group = (list = [], max = 0) => { if (!list.length) { return list } let results = [] for (let i = 0, len = list.length; i < len; i += max) { results.push(list.slice(i, i + max)) } return results}
這里就是根據(jù)指定的并發(fā)數(shù)量來(lái)分割數(shù)組。主要就是 for + slice ,這沒啥好說(shuō)的
接下來(lái)我們?cè)賮?lái)一個(gè)用 async + await 實(shí)現(xiàn)的請(qǐng)求集合封裝。
我們通過 for...of 去遍歷每一個(gè)異步函數(shù),然后用 async + await 確保函數(shù)的執(zhí)行順序,再用 try...catch 來(lái)保證即使 reject 報(bào)錯(cuò)也不會(huì)導(dǎo)致無(wú)法繼續(xù)執(zhí)行任務(wù)。
const requestHandler = async ( groupedUrl = [], callback = () => { }) => { if (!groupedUrl.length) { callback() return groupedUrl } const newGroupedUrl = groupedUrl.map(fn => fn()) const resultsMapper = (results) => results.map(callback) const data = await Promise.allSettled(newGroupedUrl).then(resultsMapper) return data;}
接下來(lái)就是主函數(shù)
const sendRequest = async ( urls = [], max = 0, callback = () => { }) => { if (!urls.length) { return urls } const groupedUrls = group(urls, max) const results = [] console.log(’start !’) for (let groupedUrl of groupedUrls) { try { const result = await requestHandler(groupedUrl, callback) results.push(result) console.log(’go’) } catch { } } console.log(’done !’) return results}
這里就是利用了 for + async + await 來(lái)限制并發(fā)。等每次并發(fā)任務(wù)結(jié)果出來(lái)之后再執(zhí)行下一次的任務(wù)。
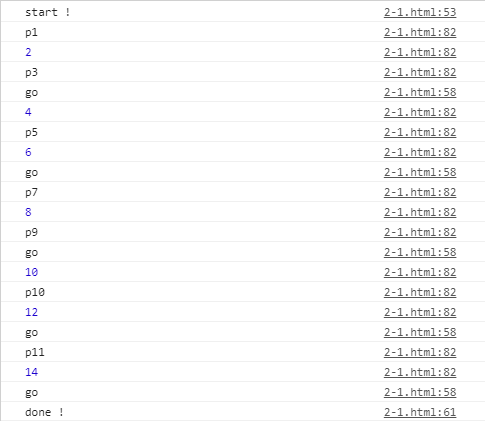
我們執(zhí)行下栗子:
const p1 = () => new Promise((resolve, reject) => setTimeout(reject, 1000, ’p1’))const p2 = () => Promise.resolve(2)const p3 = () => new Promise((resolve, reject) => setTimeout(resolve, 2000, ’p3’))const p4 = () => Promise.resolve(4)const p5 = () => new Promise((resolve, reject) => setTimeout(reject, 2000, ’p5’))const p6 = () => Promise.resolve(6)const p7 = () => new Promise((resolve, reject) => setTimeout(resolve, 1000, ’p7’))const p8 = () => Promise.resolve(8)const p9 = () => new Promise((resolve, reject) => setTimeout(reject, 1000, ’p9’))const p10 = () => Promise.resolve(10)const p11 = () => new Promise((resolve, reject) => setTimeout(resolve, 2000, ’p10’))const p12 = () => Promise.resolve(12)const p13 = () => new Promise((resolve, reject) => setTimeout(reject, 1000, ’p11’))const p14 = () => Promise.resolve(14)const ps = [p1, p2, p3, p4, p5, p6, p7, p8, p9, p10, p11, p12, p13, p14]sendRequest(ps, 3, ({reason, value}) => { console.log(reason || value)})

OK,我們看到結(jié)果是如我們所愿的
到此這篇關(guān)于JavaScript實(shí)現(xiàn)指定數(shù)量的并發(fā)限制的示例代碼的文章就介紹到這了,更多相關(guān)JavaScript 指定數(shù)量并發(fā)限制內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. python如何實(shí)現(xiàn)word批量轉(zhuǎn)HTML2. 利用單元測(cè)試對(duì)PHP代碼進(jìn)行檢查3. Java8內(nèi)存模型PermGen Metaspace實(shí)例解析4. python3實(shí)現(xiàn)往mysql中插入datetime類型的數(shù)據(jù)5. python excel和yaml文件的讀取封裝6. python爬蟲實(shí)戰(zhàn)之制作屬于自己的一個(gè)IP代理模塊7. moment轉(zhuǎn)化時(shí)間戳出現(xiàn)Invalid Date的問題及解決8. App啟動(dòng)優(yōu)化-Android性能優(yōu)化9. Django 權(quán)限管理(permissions)與用戶組(group)詳解10. Python編寫單元測(cè)試代碼實(shí)例

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備