JavaScript變量Dom對象的所有屬性
DOM對象的HTML:
<button>Disable State</buttom>
1,遍歷DOM對象所具有的屬性(全部,不管是否在HTML tag中是否設(shè)置)
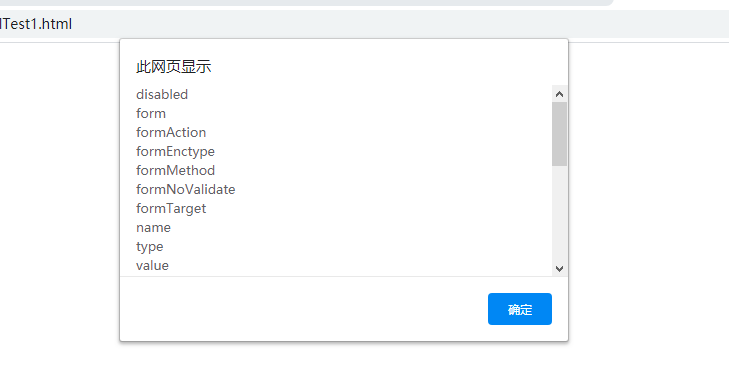
<!DOCTYPE html><html><body> <button onclick='toggleStateManagement()'> Disable State </button></body><script> var obj = document.getElementById('btnToggleState'); var s = ''; for (var elem in obj) { s += elem + 'n'; } alert(s);</script></html>
結(jié)果:

2.遍歷DOM對象在HTML中設(shè)置過的屬性:
每一個(gè)attribute屬性有一個(gè)附加屬性specified,當(dāng)屬性是HTML Element的屬性(指寫在代碼中可見的),或者是通過setAttribute方法進(jìn)行的添加的時(shí)候,它的值為 true。
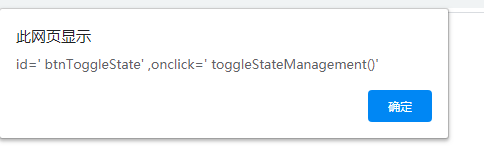
<!DOCTYPE html><html><body> <button onclick='toggleStateManagement()'> Disable State </button></body><script> // var obj = document.getElementById('btnToggleState'); // var s = ''; // for (var elem in obj) { // s += elem + 'n'; // } // alert(s); var obj = document.getElementById('btnToggleState'); var pairs = new Array(); for (var i = 0, len = obj.attributes.length; i < len; i++) { var name = obj.attributes[i].nodeName; var value = obj.attributes[i].nodeValue; if (obj.attributes[i].specified) { pairs.push(name + '=’ ' + value + '’ ') } } alert(pairs);</script></html>
結(jié)果如下:

以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 解決Android Studio Design界面不顯示layout控件的問題2. python mysql 字段與關(guān)鍵字沖突的解決方式3. bootstrap select2 動(dòng)態(tài)從后臺Ajax動(dòng)態(tài)獲取數(shù)據(jù)的代碼4. Python加載數(shù)據(jù)的5種不同方式(收藏)5. python讀取中文路徑時(shí)出錯(cuò)(2種解決方案)6. Python用K-means聚類算法進(jìn)行客戶分群的實(shí)現(xiàn)7. python編寫五子棋游戲8. Java源碼解析之接口List9. Java xml數(shù)據(jù)格式返回實(shí)現(xiàn)操作10. layui Ajax請求給下拉框賦值的實(shí)例

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備