JavaScript鏈式調(diào)用原理與實現(xiàn)方法詳解
本文實例講述了JavaScript鏈式調(diào)用原理與實現(xiàn)方法。分享給大家供大家參考,具體如下:
1、什么是鏈式調(diào)用?
這個很容易理解,例如
$(’text’).setStyle(’color’, ’red’).show();
一般的函數(shù)調(diào)用和鏈式調(diào)用的區(qū)別:鏈式調(diào)用完方法后,return this返回當前調(diào)用方法的對象。
首先,我們先來看看一般函數(shù)的調(diào)用方式
(1)先創(chuàng)建一個簡單的類
//創(chuàng)建一個bird類 function Bird(name) { this.name=name; this.run=function () { document.write(name+' '+'start run;');} this.stopRun=function () { document.write(name+' '+'start run;');} this.sing=function () { document.write(name+' '+'start sing;'); } this.stopSing=function () { document.write(name+' '+'start stopSing;'); } }
(2)使用方式:一般的調(diào)用方式
var bird=new Bird('測試'); bird.run(); birdbird.sing(); bird.stopSing(); bird.stopRun();
//結(jié)果為;測試 start run;測試 start sing;測試 start stopSing;測試 start run;
(3)總結(jié),該種方式有一個弊端就是:多次重復使用一個對象變量
然后,我們再來看看將上述改成鏈式調(diào)用的格式
(1)在創(chuàng)建的簡單類中加上return this,如下
//創(chuàng)建一個bird類 function Bird(name) { this.name=name; this.run=function () { document.write(name+' '+'start run;'); return this;// return this返回當前調(diào)用方法的對象。 } this.stopRun=function () { document.write(name+' '+'start run;'); return this; } this.sing=function () { document.write(name+' '+'start sing;'); return this; } this.stopSing=function () { document.write(name+' '+'start stopSing;'); return this; } }
(2)使用鏈式調(diào)用(連綴的方式)
var bird=new Bird('測試'); bird.run().sing().stopSing().stopRun();//結(jié)果為;測試 start run;測試 start sing;測試 start stopSing;測試 start run;
(3)總結(jié)此種方式的調(diào)用結(jié)果與一般的調(diào)用方式產(chǎn)生的結(jié)果一樣,優(yōu)點是:鏈式調(diào)用這種風格有助于簡化代碼的編寫工作,讓代碼更加簡潔、易讀,同時也避免多次重復使用一個對象變量
2.模仿jquery的鏈式調(diào)用
第一步,定義一個含參數(shù)的空對象
(function(){ //下劃線:表示私有變量的寫法 function _$(els) { };//有參數(shù)的空對象})()//程序啟動的時候 里面的代碼直接執(zhí)行了
第二步,準備方法 在_$上定義一個onrReady方法
(function(){ //第一步,下劃線:表示私有變量的寫法 function _$(els) { };//有參數(shù)的空對象 //第二步,準備方法 在_$上定義一個onrReady方法 _$.onrReady=function (fn) { //按要求把對象(_$)注冊到window對象上 //對外開放的接口 window.$=function () { return new _$(arguments);//傳遞相應的方法調(diào)用參數(shù) 返回一可以使用function類原型上的方法的對象($('')=_$(參數(shù))) } fn(); } }})()
第三步,為了類(Function)能擴展函數(shù),我們定義一個它的靜態(tài)函數(shù)
Function.prototype.method=function (name,fn) {//(函數(shù)名稱,函數(shù)本身) this.prototype[name]=fn; return this;//鏈式調(diào)用關(guān)鍵};//這個函數(shù)的意思:為function對象增加函數(shù),會用鏈式調(diào)用,鏈式調(diào)用有兩個參數(shù)name,和fn
第四步,擴展類的相應方法 鏈式的對象增加jquery庫提供的操作函數(shù)
(function(){ //下劃線:表示私有變量的寫法 function _$(els) { };//有參數(shù)的空對象 //第二步,準備方法 在_$上定義一個onrReady方法 _$.onrReady=function (fn) { //按要求把對象(_$)注冊到window對象上 //對外開放的接口 window.$=function () { return new _$(arguments);//傳遞相應的方法調(diào)用參數(shù) 返回一可以使用function類原型上的方法的對象($('')=_$(參數(shù))) } fn(); } //第四步 //擴展類的相應方法 鏈式的對象增加jquery庫提供的操作函數(shù) _$.method('AddEvent',function (type,fn) {//_$本身是一個function要繼承原型鏈上的東西。 fn();}).method('getEvent',function (fn,e) { fn();})})()
第五步,使用 ,需要調(diào)用_$.onReady方法才可以返回對象使用從function類繼承而來的原型上的方法
(function () { // (1)下劃線:表示私有變量的寫法 function _$(els) { };//有參數(shù)的空對象 //(2)準備方法 在_$上定義一個onrReady方法 // window.$=_$; _$.onrReady=function (fn) { //按要求把對象(_$)注冊到window對象上 在任何地方都可以使用 //對外開放的接口 window.$=function () {//window 上先注冊一個全局變量 與外界產(chǎn)生關(guān)系 return new _$(arguments);//傳遞相應的方法調(diào)用參數(shù) 返回一可以使用function類原型上的方法的對象($('')=_$(參數(shù))) } fn(); } //(4)擴展類的相應方法 鏈式的對象增加jquery庫提供的操作函數(shù)_$.method('AddEvent',function (type,fn) {//_$本身是一個function要繼承原型鏈上的東西。 fn();}).method('getEvent',function (fn,e) { fn();}); //第五步,開始使用 ,需要調(diào)用_$.onready方法才可以返回對象使用從function類繼承而來的原型上的方法 _$.onrReady(function () {//$是綁定在Windows上的 $('').AddEvent('click',function () { alert('click') }) })})()
上述綜合的代碼為
//第三步,為了類(Function)能擴展函數(shù),我們定義一個它的靜態(tài)函數(shù)Function.prototype.method=function (name,fn) {//(函數(shù)名稱,函數(shù)本身) this.prototype[name]=fn; return this;//鏈式調(diào)用關(guān)鍵};//這個函數(shù)的意思:為function對象增加函數(shù),會用鏈式調(diào)用,鏈式調(diào)用有兩個參數(shù)name,和fn(function () { // 第一步,下劃線:表示私有變量的寫法 function _$(els) { };//有參數(shù)的空對象 //第二步,準備方法 在_$上定義一個onrReady方法 // window.$=_$; _$.onrReady=function (fn) { //按要求把對象(_$)注冊到window對象上 //對外開放的接口 window.$=function () { return new _$(arguments);//傳遞相應的方法調(diào)用參數(shù) 返回一可以使用function類原型上的方法的對象($('')=_$(參數(shù))) } fn(); } //第四步,擴展類的相應方法 鏈式的對象增加jquery庫提供的操作函數(shù)_$.method('AddEvent',function (type,fn) {//_$本身是一個function要繼承原型鏈上的東西,所以可以使用method方法 fn();}).method('getEvent',function (fn,e) { fn();}); //第五步,開始使用,需要調(diào)用_$.onready方法才可以返回對象使用從function類繼承而來的原型上的方法 _$.onrReady(function () {//$是綁定在Windows上的 $('').AddEvent('click',function () { alert('click') }) })})()
上述是將$綁定到window上的操作,如果我們想將$綁定到一個指定對象上我們可以這通過改變上述的第二步和第五步如下,
/** * Created by 與你在巔峰相會 on 2017/10/12. *///第三步,為了類(Function)能擴展函數(shù),我們定義一個它的靜態(tài)函數(shù)Function.prototype.method=function (name,fn) {//(函數(shù)名稱,函數(shù)本身) this.prototype[name]=fn; return this;//鏈式調(diào)用關(guān)鍵};//這個函數(shù)的意思:為function對象增加函數(shù),會用鏈式調(diào)用,鏈式調(diào)用有兩個參數(shù)name,和fn(function () { // 第一步,下劃線:表示私有變量的寫法 function _$(els) { };//有參數(shù)的空對象 //第二步,準備方法 在_$上定義一個onrReady方法 _$.onReady=function (obj,fn) {//obj傳進來的對象 if(obj){ //按要求把對象(_$)注冊到window對象上 //對外開放的接口 obj.$=function () {return new _$(arguments);//傳遞相應的方法調(diào)用參數(shù) 返回一可以使用function類原型上的方法的對象($('')=_$(參數(shù))) } }else { //按要求把對象(_$)注冊到window對象上//對外開放的接口 window.$=function () {return new _$(arguments);//傳遞相應的方法調(diào)用參數(shù) 返回一可以使用function類原型上的方法的對象($('')=_$(參數(shù))) } } fn(); } //第四步,擴展類的相應方法 鏈式的對象增加jquery庫提供的操作函數(shù)_$.method('AddEvent',function (type,fn) {//_$本身是一個function要繼承原型鏈上的東西,可以直接使用method方法 fn();}).method('getEvent',function (fn,e) { fn();}); //第五步,開始使用,需要調(diào)用_$.onready方法才可以返回對象使用從function類繼承而來的原型上的方法 var com={}; _$.onReady(com,function () {//$是綁定在Windows上的 com.$('').AddEvent('click',function () { alert('click') }) })})()
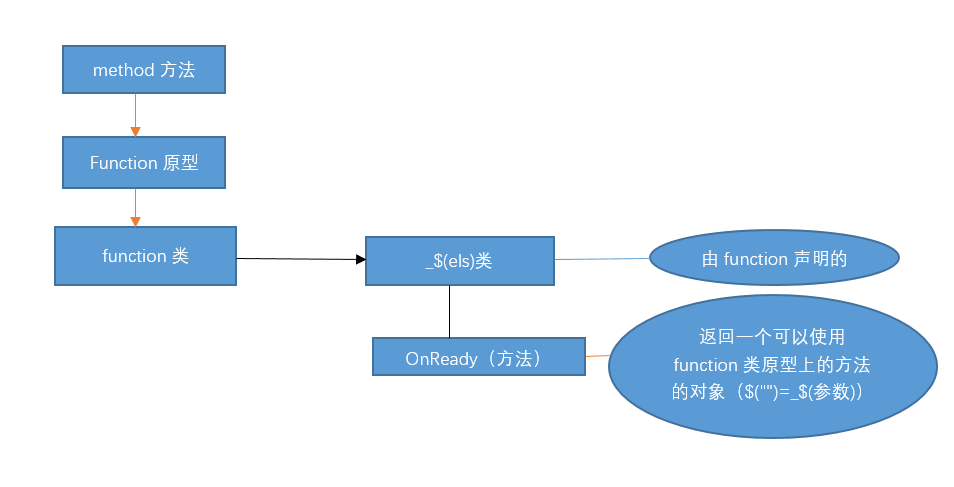
自己畫一個圖簡單理解一下上面的過程及思路:

感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
更多關(guān)于JavaScript相關(guān)內(nèi)容感興趣的讀者可查看本站專題:《javascript面向?qū)ο笕腴T教程》、《JavaScript錯誤與調(diào)試技巧總結(jié)》、《JavaScript數(shù)據(jù)結(jié)構(gòu)與算法技巧總結(jié)》、《JavaScript遍歷算法與技巧總結(jié)》及《JavaScript數(shù)學運算用法總結(jié)》
希望本文所述對大家JavaScript程序設(shè)計有所幫助。
相關(guān)文章:
1. JavaEE SpringMyBatis是什么? 它和Hibernate的區(qū)別及如何配置MyBatis2. Python 忽略文件名編碼的方法3. python 基于Appium控制多設(shè)備并行執(zhí)行4. android studio實現(xiàn)簡單的計算器(無bug)5. Java Media Framework 基礎(chǔ)教程6. 解決vue頁面刷新,數(shù)據(jù)丟失的問題7. python 實現(xiàn)圍棋游戲(純tkinter gui)8. python 讀txt文件,按‘,’分割每行數(shù)據(jù)操作9. 在Mac中配置Python虛擬環(huán)境過程解析10. Python趣味挑戰(zhàn)之用pygame實現(xiàn)簡單的金幣旋轉(zhuǎn)效果

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備