淺談JavaScript中你可能不知道URL構(gòu)造函數(shù)的屬性
URL
URL 是統(tǒng)一資源定位符,對可以從互聯(lián)網(wǎng)上得到的資源的位置和訪問方法的一種簡潔的表示,是互聯(lián)網(wǎng)上標(biāo)準(zhǔn)資源的地址。互聯(lián)網(wǎng)上的每個文件都有一個唯一的 URL,它包含的信息指出文件的位置以及瀏覽器應(yīng)該怎么處理它,
在 Web 開發(fā)中,有許多情況需要解析 URL,這篇主要學(xué)習(xí)如何使用 URL 對象實現(xiàn)這一點
例如,這里是這篇博客文章的路徑:
https://www.vipbic.com/thread.html?id=101
通常您需要訪問 URL 的特定屬性。這些可能是主機名(例如 vipbic.com ) ,或者路徑名(例如/thread)
JavaScript用于訪問URL對象的提供一個URL()構(gòu)造函數(shù),很方便解析
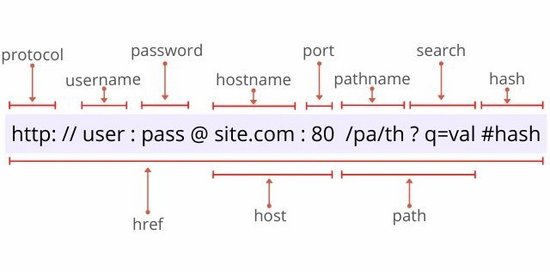
一個完整URL
用一張圖片來解釋,沒有太多的文字描述,在下面的圖片中你可以找到一個 URL 的主要包含屬性:

URL constructor
URL ()是一個 constuctor 函數(shù),它可以解析 URL 的對象:
const url = new URL(relativeOrAbsolute [, absoluteBase]);
relativeOrAbsolute參數(shù)可以是絕對 URL,也可以是相對 URL。如果第一個參數(shù)是相對的,那么第二個參數(shù) absoluteBase 必須是絕對 URL,它必須是第一個參數(shù)的基礎(chǔ)
例如,讓我們用一個絕對 URL 初始化 URL():
const url = new URL(’http://example.com/path/index.html’);url.href; // => ’http://example.com/path/index.html’
或者合并相對和絕對的 url:
const url = new URL(’/path/index.html’, ’http://example.com’);url.href; // => ’http://example.com/path/index.html’
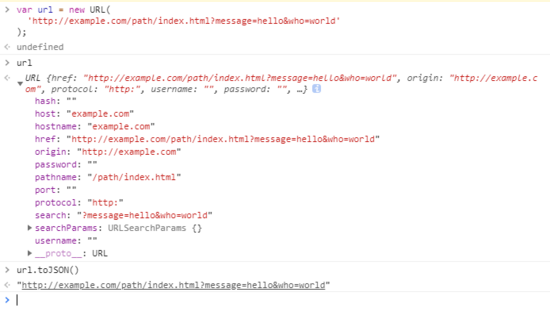
創(chuàng)建 URL ()實例后,可以訪問實例:
interface URL { href: USVString; protocol: USVString; username: USVString; password: USVString; host: USVString; hostname: USVString; port: USVString; pathname: USVString; search: USVString; hash: USVString; readonly origin: USVString; readonly searchParams: URLSearchParams; toJSON(): USVString;}
可以嘗試在瀏覽中打印

Query string
Search 屬性訪問前綴為? : 的 URL 的查詢字符串:
const url = new URL( ’http://example.com/path/index.html?message=hello&who=world’);url.search; // => ’?message=hello&who=world’
如果查詢字符串不存在的字符串,url.search 將返回為空字符串” :
const url1 = new URL(’http://example.com/path/index.html’);const url2 = new URL(’http://example.com/path/index.html?’);url1.search; // => ’’url2.search; // => ’’
Parsing query string

訪問查詢參數(shù)比訪問原始查詢字符串更方便
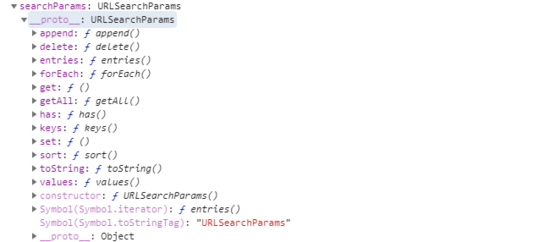
一種簡單的查詢參數(shù)選擇方法提供了 url.searchParams 屬性,該屬性包含 URLSearchParams 的實例
URLSearchParams 對象提供了許多方法(如 get (param)、 has (param))來訪問查詢字符串參數(shù)
看一個例子:
const url = new URL( ’http://example.com/path/index.html?message=hello&who=world’);url.searchParams.get(’message’); // => ’hello’url.searchParams.get(’missing’); // => null
get.(’message’),返回消息查詢參數(shù)的值-‘ hello’,當(dāng)去嘗試,訪問一個不存在的參數(shù) url.searchParams.get(’missing’)的結(jié)果為 null
hostname
Hostname 屬性包含 URL 的主機名:
const url = new URL(’http://example.com/path/index.html’);url.hostname; // => ’example.com’
pathname
屬性獲取 URL 的路徑名:
const url = new URL(’http://example.com/path/index.html?param=value’);url.pathname; // => ’/path/index.html’
如果 URL 沒有路徑,URL.pathname 屬性將返回斜杠字符/:
const url = new URL(’http://example.com/’);url.pathname; // => ’/’
hash
可以使用 url.hash 屬性訪問#后面的參數(shù):
const url = new URL(’http://example.com/path/index.html#bottom’);url.hash; // => ’#bottom’
當(dāng) URL 中的散列#時,URL.hash 計算為空字符串” :
const url = new URL(’http://example.com/path/index.html’);url.hash; // => ’’
URL validation
當(dāng)new URL ()構(gòu)造函數(shù)創(chuàng)建一個實例時,作為副作用,它還驗證 URL 的正確性。如果 URL 值無效,則拋出 TypeError
例如,http ://example. com 是一個無效的 URL,因為 http 后面的空格字符
讓我們使用這個無效的 URL 來初始化解析器:
try { const url = new URL(’http ://example.com’);} catch (error) { error; // => TypeError, 'Failed to construct URL: Invalid URL'}
因為’http ://example. com’是一個無效的 URL,正如預(yù)期的那樣,new URL (’http ://example. com’)拋出一個 TypeError
URL manipulation
除了訪問 URL 屬性之外,搜索、主機名、路徑名、hash等屬性都是可寫的??因此您可以操作 URL
例如,讓我們把現(xiàn)有 URL 的主機名從 red. com 修改為 blue.io:
const url = new URL(’http://red.com/path/index.html’);url.href; // => ’http://red.com/path/index.html’url.hostname = ’blue.io’;url.href; // => ’http://blue.io/path/index.html’
注意,只有 URL ()實例的 origin 和 searchParams 屬性是只讀的。其他的都是可寫的,當(dāng)你改變它們的時候可以修改 URL
總結(jié)
URL()構(gòu)造函數(shù)可以方便地在 JavaScript 中解析(和驗證) URL
new URL (relativeOrAbsolute [ ,absolute base ])接受作為第一個參數(shù)的絕對或相對 URL。如果第一個參數(shù)是相對的,則必須將第二個參數(shù)指
示為一個作為第一個參數(shù)基礎(chǔ)的URL
創(chuàng)建 URL()實例后,可以獲取到以下實列方法
url.search 原始查詢字符串 url.searchParams 選擇查詢字符串參數(shù) url.hostname 訪問主機名 url.pathname 讀取路徑名 url.hash #后面的參數(shù)文章屬于翻譯,作者部分有所改動,
作者:羊先生
英文原文, https://dmitripavlutin.com/parse-url-javascript/
到此這篇關(guān)于淺談JavaScript中你可能不知道URL構(gòu)造函數(shù)的屬性的文章就介紹到這了,更多相關(guān)JavaScript URL構(gòu)造函數(shù)內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備